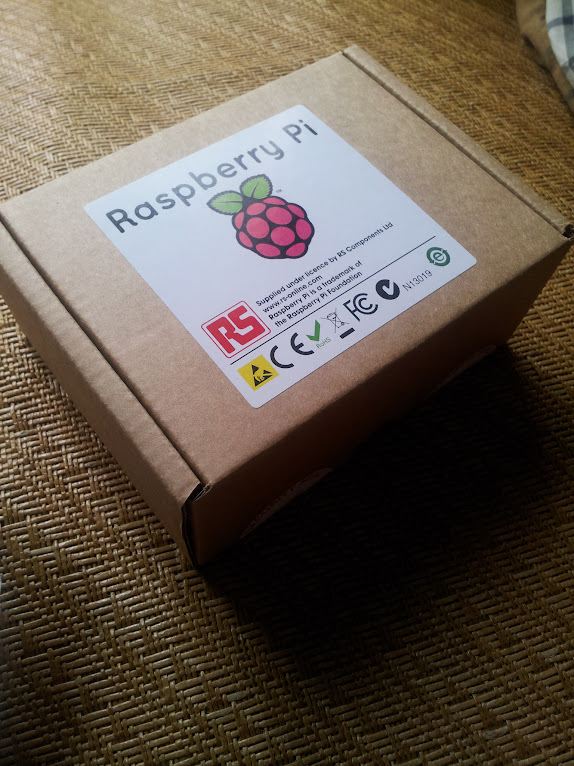
Raspberry pi 開箱!!!
新玩具:Raspberry Pi
https://plus.google.com/photos/112648432956217211969/albums/574974645405...
Raspberry Pi 是英國劍橋大學設計給第三世界國家的小朋友學習編寫程式的工具
所以設計旳目標是要便宜, 細小
但因為它的價格太便宜
model B 包含 CPU, 256 Ram 只需要 35 美金
硬體可以播放 1080p 的視訊
所以反而先吸引了一些用家作為家中的媒體中心之用
一開賣便先後將兩個供應商的網站推倒
要使用配給的方式發課...
我也在第一天,二月廿十九日開賣的英國時間凌晨,第一時間入手
都等到六月二日才收到
Raspberry Pi 的箱內只有板一塊
英文說明書兩張
清楚說明你額外需要的其他東西:
一張 2G 或以上的 SD Card
HDMI 線
支援 HDMI 的顯示器或電視
Micro USB 電源,輸出 1A 以上
LAN 線
USB Keyboard
USB Mouse
USB keyboard 和 mouse 是以後可以移除的
所以我便沒有買新,而暫時借用另一部電腦的
今天先開箱一下,明天再講講我的安裝和設定
Coda2 Video tag
Coda2 是一個最近發佈的 editor
因為介面使用很友善而很火
但我並不是談它的好, 而是它首頁上的 demo video
它的 demo video 原本沒有甚麼特別
但細心一看之下, 使用的是 <video>
mov 和 webm 雙 codec 也是正常普通技術
但我在觀看的時候暫停了一下
而它仍然有移動, 引起了我的注意
再番看才發覺, 是使用了 css3 作的 pan 的動作
video 本身的取鏡是沒有移動的, 是一條 1920x1080 的片
後加 transform, transition 等等後製
你細心留意的話還可以看到是使用了 3d transform 而沒有反鋸齒的
我不知道是為了方便還是一個實驗性的項目
但的確是有創意, 大膽的嘗試
我會因為這事而更加留意 Panic 這個團隊和它們的產品
2012 - May
由於我正式離開了南華早報
我不會再只專注在 Drupal 的開發上了
所以以後很可能不會再一星期一篇博文
當然我仍然專注在網站開發上
還是可以和大家分享其他我遇到的困難的
例如 js, css, html 等等的其他語言
但我仍然會留意 Drupal 的各種新聞的!
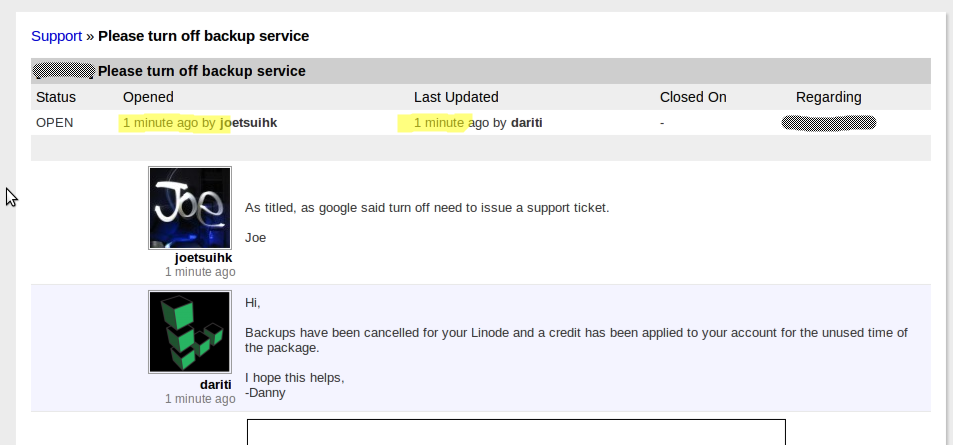
Talking about technical support - linode

Impressed. Nothing else.
| Attachment | Size |
|---|---|
| 65.32 KB |
jQuery live event on iPad do not work
我在開發一個 responsive 的 web app 的時候發現了這個問題
就是 ipad (iphone 也可能有這個情況) 的 live event 沒有反應
我在我的 GS2 上沒有這個問題,只是在 ipad 上出現
我反覆試過使用 div tag 或者 a tag 都無解
還是 google 和 stackoverlfow 最幫到手:
http://stackoverflow.com/questions/3344960/jquery-live-event-on-ipad-why...
只需要在 a tag 加 onclick就可以了:
<a href="#" onclick="">Save</a>