Tabbed Block 0.4.0
Bugs fixed: localizer error
臭蟲修正: 本地化時錯誤
In this release, other than bug fixed,
this version no longer needs tabs plugin,
but use a self-contained javascript to provide tabs
which means no more place of jquery1.1.2 is needed
這個v0.4, 除了除蟲之外,
也放棄了jquery 的 tabs-plugi,
而用一個自帶的function 實現tabs 的效果
即是說, jquery1.1.2 己經不再需要了
Tabbed Block v0.4 Release
Bugs fixed: localizer error
臭蟲修正: 本地化時錯誤
In this release, other than bug fixed,
this version no longer needs tabs plugin,
but use a self-contained javascript to provide tabs
which means no more place of jquery1.1.2 is needed
這個v0.4, 除了除蟲之外,
也放棄了jquery 的 tabs-plugi,
而用一個自帶的function 實現tabs 的效果
即是說, jquery1.1.2 己經不再需要了
svn: Revision 0.4
| Attachment | Size |
|---|---|
| 12.22 KB |
2007-04-20 Tabbed Block 開發要點
很開心第一個實用的模組終於都算是「可以測試」
續上一回, 分享一下開發模組的小小心得
待同好可以互相交流, 提點一下這個初生之犢
入正題, 這個模組取自上一回的簡單的測試源碼
主要加入一個可以選擇模組的功能
雖然事前已經知道這個簡單功能牽連甚廣
但做著做著才知道這個功能牽連:
資料庫讀, 存
表格
資料庫的讀寫因為只需要記下模組的次序和名字
用內建的variable 表就可以了( 一個儲什麼也可以的地方 )
drupal 自己也有api 提供讀寫刪操作
variable_set( ''tabbed_block_settings'' , ''blog-0'' );
就可以將blog-0 放到 資料庫
你也可以將array 直接放到 arg2 中,
drupal core 會幫你處理, 而模組中就是將
0=>blog-0
1=>user-2
之類的順序放到tabbed_block_settings 中
而讀的代碼為
$block_list = variable_get( ''tabbed_block_settings'' , array() );
如果arg1的值找不到 則返回arg2
當然, hook_block() 的代碼也改變甚多
因為不再是hardcode, 而是要從資料庫中取出資料
再輸出相關html code
輸出html code 的部份用了views 模組的代碼
其他部份改動不是太大
只設定一個好用, 效率高的data structure 傳到輸出代碼的function 就可以了
頭大的是表單的處理
drupal 內建了一個form api
高度的abstraction 讓開發者可以簡單的寫出表單和作表單的處理
但abstraction 的程度太深, 反而要重新適應寫form 的方法
而且Tabbed Block 的表單處理方法中, 只有用戶按了save 才會儲存
令表單要記住每一個改變, 每一個add, delete, moves
這有別於一般的表單為這模組的開發帶來了不少的麻煩
參考views 模組也不得要領
最後唯有用了一個自創的方法tabbed_block_admin_setting()來實現
這function 同時處理add, delete, move, save
有點擁腫, 也用了$_POST 這類傳統的方法處理表單, 為節衷的方法
講一下form 的組成
drupal 主站有很多的方法
api.drupal.org 也有form quick start guide
這裡用的是quickguide 的方法
function form_build(){
$form[]=array(.......);
}
//hook_menu 內的callback:
''#callback''=>drupal_get_form(''form_build''),
這是最直接, 簡單的方法
特別適合全頁只有一張大表格
而且不會用到table 的地方
但如果大家留意到, move up, delete 的位置有一個類似table的
但直實只是視覺上似table, 實際是用了空格來排版
做到類似views, cck 的方式做設定
這模組設定的部份原理上已經跟cck, views 一類巨大的模組看齊
可以說是一個非常成功的, 練習用, 測試用的模組.
p.s. Tabbed Block v0.4 即將發佈
解決一定要使用jquery1.1.3 的問題
和中文化之後的error 問題
p.s.s. 一個新的模組也將會於近日發佈
請留意最新消息
About
歡迎來到本站
小弟生活在香港
並且是一位活躍的Drupal 開發者
到過台灣的年度 Drupal 開發者會議 2010 演講
為客戶深度客製模組, 版型
工作的範圍包括, 但不限於: 開發模組, 網頁模版, Drupal 課程, 代客建立, 設定Drupal 主站, 修改代碼等等
公司網站: http://www.DocumentOnReady.com
你可能也會找到一些有關 PHP, Python, jquery, prototype等等的相關網頁資料
只因為他們都很有趣
參考:
台灣朋友的抬舉: http://drupaltaiwan.org/node/1406
Welcome here.
I am an active developer focus in drupal,
based in HK.
develop modules, themes, sites, related to Drupal, training on Drupal
Hosted a talk in Taiwan's yearly Drupal conference,
because I found it is so solid and mature,
as any kind of website's platform.
My company's website: http://www.DocumentOnReady.com
You may also found PHP, Python,
prototype, script, jquery,
joomla, drupal….
quiet a lot topics here because some functionality of them is innovative and interesting.
It will be welcomed if there is projects that have pay,
or not paid, while interesting and cooperative.
Why don't you contact me and exchange any great ideas?
reference:
From Taiwan frds: http://drupaltaiwan.org/node/1406
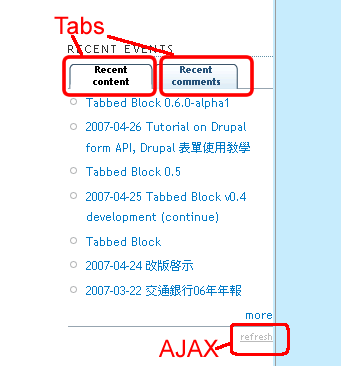
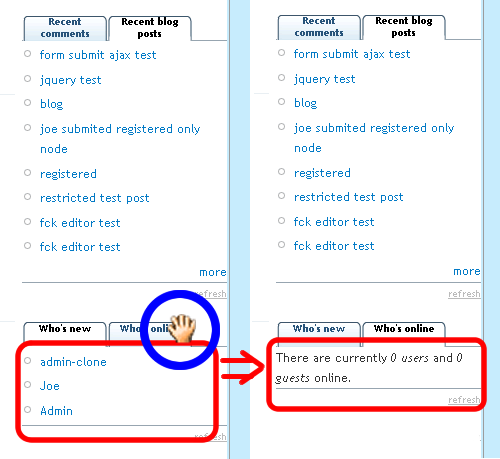
Tabbed Block
This is a module that you can embed different blocks into one with tabs.
Those tabs switch with javascript based on jquery, shorten your sidebars without reducing the content of your page.
The offical homepage on drupal.org is opened:
http://drupal.org/project/tabbed_block
The below svn is outdated, please use files on Drupal.org, and svn will dropout from the site soon.
svn address: http://www.joetsuihk.com/svn/drupal_modules/tabbed_block/trunk
這個模組可以將多個區塊整合到一個之中,
並使用jquery 這個javascript 庫來幫助使用者瀏覽
令你的左右兩邊的導航條縮短但又不用放棄某些內容
這模組已經放到 Druapl 主站上的模組專頁:
http://drupal.org/project/tabbed_block
下面的svn 已經不會再更新, 請到drupal.org 內查看更新
svn 地址: http://www.joetsuihk.com/svn/drupal_modules/tabbed_block/trunk