| Attachment | Size |
|---|---|
| 4.22 KB |
在Druapl 中有關自定義regions,
使用panels 等等
有關將一個頁面分割為不同的部份,
以方便管理的技術, 這裡都有介紹過
但也因為有這兩種方法
我自己也一直想不通,
什麼時候使用panels, 什麼時候使用regions
後來, 為了效能的問題,
也因為當初的panels 只可以出現在特定的url (現在好像已經support argument)
沒有regions 那麼靈活
網站的管理者也只有我一個人
使用了操作上複雜一點的regions 為這個blog 分割開來
使用起來也覺得方便
便一直在freelance 中沿用
直到近來為一個比較大型的, 多用戶的網站開發的時候
一直為未來的接手人可以順利使用而頭痛
雖然案子還沒有完結,
但先留下一些總結, 完成案子以後再補充一下
頁首的廣告banner 應該使用一個region 一個block
因為這個涉及排版的一個部份
經常有機會修改, 轉到另一個廣告商或者改成動畫, flash
使用一個新的block 替換舊的block 就可以令交接過程縮短
而block 中的代碼量一般只有一兩句
加上不會使php, 都是支持頁首廣告banner 使用獨立block 的好理由
加上一個獨立的region,可以令後續的一般管理者方便的找到修改點
所以, 為頁首廣告使用兩個獨立的regions 是一個好習慣
另外, donation 募捐也因為類似的原因
為了方便做出改變, 所以使用了獨立的regions 和block
首頁排版才是最大問題
使用regions 還是panels 真的很頭痛
但最後因為首頁的設計比較複雜
而且和內頁的排版又有很大的不同
而panels 的預設layout 沒有提供我想要的排版
所以, 既然用panels 也要自己寫一個layout
還是自己寫regions 吧
而且, panels 是跨版型的
轉版型的話, panels 的排版是保留的
但regions 卻可以隨版型而變
所以, 使用regions 是可以提供更大的自由度給版型設計者的
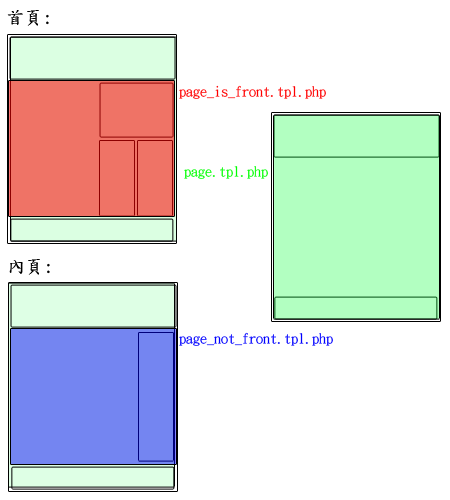
page.tpl.php 內再include page_is_front.tpl.php 或者 page_not_front.tpl.php
但是這樣用regions 有一個不好的地方
就是排區塊的時候, 看不到首頁的regions的確實位置
因為 administer->site configuration->blocks 是使用內頁的排版(page_not_front.tpl.php)
所以, 雖然可以將blocks 到首頁的regions, 但看儲存後, 要回到首頁才看得到效果
所以, 可能最後還是會用回panels..
