相信大家都知道Views, cck, OG 三大模組都推出了對應 Drupal6.x 的 RC(release candidate) 了
其實我一直找不到一個合理的原因轉到6, 主要因為很多重要的功能都不能只由 Drupal6 核心提供
Drupal6 只變成一個有完型多語言功能的部落格, 和一個CMS, 內容管理系統有一段距離
加上 Drupal7.x 的開發又加快了不少, 我一度擔心過 Drupal6.x 不會流行而直接跳到 Drupal7.x, 發生像 xoops 分成兩個版本的狀況.
但現在看來似乎是過於擔心了, 立即先看看Views2.0 的新功能吧!
安裝過Views2.0, 便立即發覺Views 的操作介面和1.x 的完全不同,
admin/build/views 的table變得更複雜, 但頂部多了非常實用的過濾功能.
這個過濾明顯針對大型網站有數十個views 的管理問題, 使維護更方便.
接著從"add" tab 開始發掘views2.0.
路徑admin/build/views/add 新增views, 會先看到一個views 的前置設定頁,
已經看到views tag 和 view type兩個佰生詞.
views tag 是一個views 的taxonomy, 給使用者自定義這個views 的種類,
但留意, 這裡只有一個tag, 例如輸"custom, frontpage",
這個views 便只有一個tag "custom, frontpage", 而不是一個 "custom", 一個"frontpage".
而view type 是指你要提取的資料的類型.
例如你需要一個角式的用戶列表, 選"user", 或者你需要nodes, 選"node"(廢話)
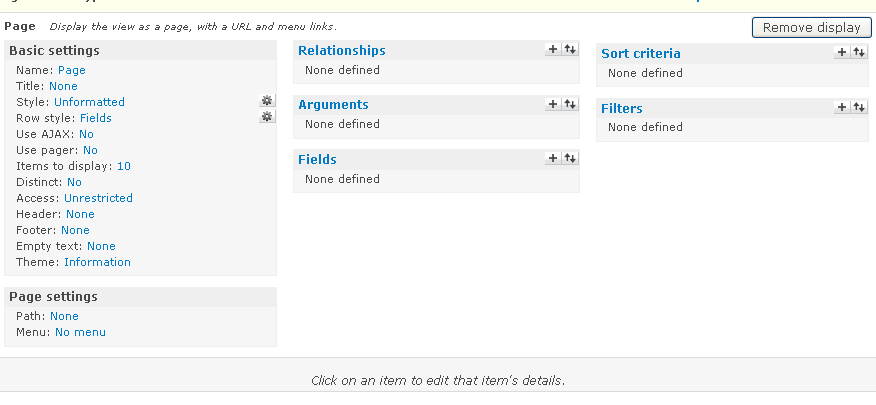
按了next 以後, 便看到設定的主頁面了.
修改views 的頁面由從前的基本的form 變成一個應用程序介面.
設定頁分成四列, 有點像panels 2.0 的設定頁. 其中的filters, arguments, fields, sort 等都在1.x 中見過, 反而是最左面的一列功能比較生.
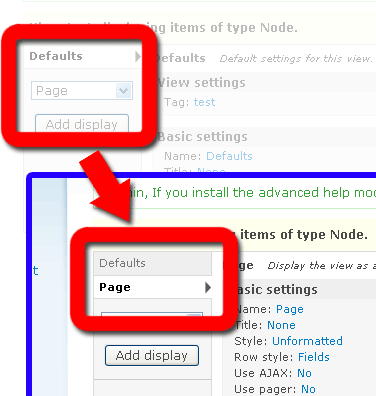
最左面defaults tab, 下方有一個下拉式選單(預設為page)和一個 "add display"按鈕, 下方還有一個"analyze".
只要選page, 按add display, 最左面的一列便會多了一個tab, 而也因為這個tab, views 就提供一個url 頁面了(和以前的page 一樣).
你也可以在這個下拉選單中找到block, feed, attachment, 代表views 輸出的方法.
而和以前最大的不同是, 一個view 可以有兩個page, 但又分別輸出不同的內容.
舉個例子, 一個page 輸出最新的book node, 一個page輸出最新story node, 因為他們很多功能上的相似, 你便可以命名這view 為"recent",將共同的設定輸入default,
而衍生的兩個page 輸出便會預設承繼default 的全部參數, 最後只各自修改他們之間的不同之處便可以了.
從另一個方向表達, 這就提供了群組功能了.
另一個應用可以是, 將首頁用到blocks 都放到同一個views, 命名為 frontpage, 便可以更方便管理首頁blocks 了.

其他的設定選項使用上雖然不同, 但概念上很相似
只要熟悉了介面, 便會發覺這個使用了AHAH 的設定頁面比 1.x 的方便很多, 省下不少開發時的pageload 時間.
但因為有了default 設定, 設定和default 不相同的時候記得使用"override" 選項,
否則便會影響了這一個views 內的其他page, block了.
rc1 的試用先到這裡, 待rc2, 正式版釋出就為大家測試測試.
| Attachment | Size |
|---|---|
| 8.32 KB | |
| 6.67 KB |
