
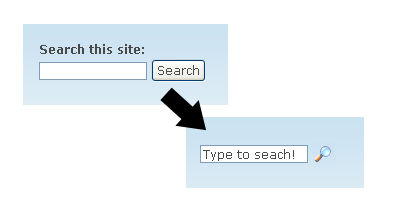
因為 drupal 原本內建的search form 搜尋框實在太單調的關係,
修改一下它的外觀, 模版...
當然, 先打開 search module(今天的主角), devel module, theme developer(開發用主角)
將search block 放到 sidebar,
用 theme developer 指一下,
便知道 search module 已經內建了搜尋框的 template 以供使用, 修改
search-block-form.tpl.php 是在 block 之內的 template
search-theme-form.tpl.php 便是其他情況下使用的 template
可以直接到 [base_path]/module/search 之內
複製所需的template 到你的 theme 之內
清空你的 cache 緩存, 你的theme 便會自動使用這個你新增的 template 檔了
其實一個搜尋框只有三種元素 (element)
- 輸入框 (textfield)
- 確定按鈕 (button)
- 隱藏參數 (hidden variable)
其中的按鈕和隱藏參數都可以在 template 內的 $search 陣列之內找到 (參考theme developer)
而餘下的輸入框只要複製原本的就可以了
但寫到這裏, 我的搜尋框還是和原本的一樣...
搜尋框內的預設值應該修改輸入框內的 value 值便可以了
<input type="text" class="form-text" title="Enter the terms you wish to search for." value="Type to seach!" size="15" id="edit-search-block-form-1" name="search_block_form" maxlength="128"/>但這樣便會出現一個問題, 就是, 當用戶點擊輸入框的時候
輸入框已經有預設值, 用戶要先清除預設值
才可輸入關鍵字
做成用戶不便
所以要用一小段 jquery 幫忙
//使用輸入框的id 作定位
$('#edit-search-block-form-1').click(
function() {
//清除預設字段值
$(this).val("");
}
)最後修改確定按鈕, 使用圖像作為確定用的按鈕
<input type="image" src="<?php print base_path().path_to_theme(); ?>/search.png" value="Search" id="edit-submit-2" name="op"/>完整的 search-block-form.tpl.php 代碼:
//[path_to_theme]/search-block-form.tpl.php
//
<div class="container-inline">
<input type="text" class="form-text" title="Enter the terms you wish to search for." value="Type to seach!" size="15" id="edit-search-block-form-1" name="search_block_form" maxlength="128"/>
<input type="image" src="<?php print base_path().path_to_theme(); ?>/search.png" value="Search" id="edit-submit-2" name="op"/>
<?php //print $search['submit']; //預設的按鈕代碼 ?>
<?php print $search['hidden']; ?>
</div>
<script>
$('#edit-search-block-form-1').click(
function() {
$(this).val("");
}
)
</script>| Attachment | Size |
|---|---|
| 3.96 KB |
