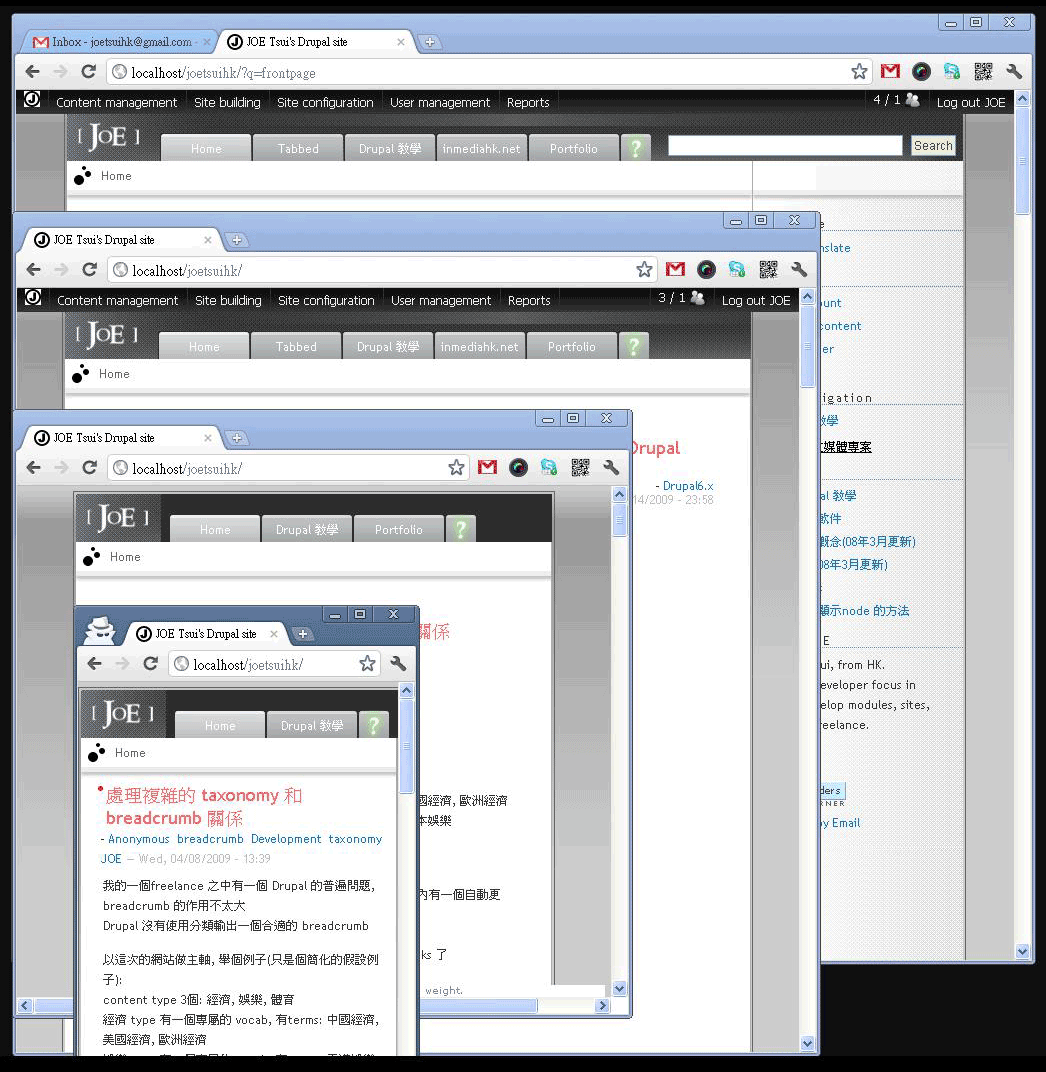
在 Drupal Camp Taipei 學到的一個技術, responsive web design
早就想要試試應用到我的 blog
最初是打算移除右欄, 然後覺得頁頂的導航欄都不需要那麼長
再修改一下留白的位置就完成了
整體來說只要你一直守著正確的, 語意化的 html的話
轉換應該是很簡單的
下面再有詳細的技術細節
Responsive web design learn from Drupal Camp Taipei, a tech that wanted to be applied to this blog since then. Aim: to support viewing articles on modern mobile/tablet devices. Starting with removing right sidebar, and then taken out a few top menu items, little spacing to work on smaller screens and that's it.
If you are following schematic design, the conversion should be very simple. More technical details below.

Responsive web design 指使用 css3 的 media queries 來針對不同的 screen size 使用不同的 css
可以想像 css 有 if else 判定
而且手機上的瀏覽器都是基於 webkit, 不需要擔心瀏覽器的問題
在 Drupal 上我建立了另一個 mobile.css 專門放 media queries:
/* execute when less than 902px*/
@media screen and (max-width:902px),
screen and (max-device-width:902px){
#sidebar-right{
display:none;
}
}
/* execute when less than 689px*/
@media screen and (max-width:689px),
screen and (max-device-width:689px){
body {
width:480px;
}
}上面的 code 都很直觀, (max-device-width:689px) 就是media query 的部份(max-width:689px)是 desktop 縮少 window size 時用(max-device-width:689px)是 mobile device 時用到
最後, 要令 mobile device 顯示的時候不放大便要在 <head>:
<meta name="viewport" content="width=device-width; initial-scale=1.0;">Technically Responsive web design means using part of css3: media queries to pin point different screen size to use different css, just like having if else case in css. And as mobile device are all webkit based browsers, you do not need o worry about supporting thousands of browsers.
In Drupal, I add a mobile.css for new media queries CSS
/* execute when less than 902px*/
@media screen and (max-width:902px),
screen and (max-device-width:902px){
#sidebar-right{
display:none;
}
}
/* execute when less than 689px*/
@media screen and (max-width:689px),
screen and (max-device-width:689px){
body {
width:480px;
}
}The above code is self-explanatory, (max-device-width:689px) is media query(max-width:689px)reacts on desktop with smaller window size(max-device-width:689px)reacts on mobile device width instead
Finally, to force disable mobile device zooming, in<head>:
<meta name="viewport" content="width=device-width; initial-scale=1.0;">| Attachment | Size |
|---|---|
| 151.49 KB |
