Panels 的確是一個非常強大的模組
它的功能在於可以將多頁面, blocks 放在一個自定的網址裏
在大型的入門網站,
常見複雜的排版,
讓用戶可以用最短的時間, 拿到最多的資訊
但Drupal 的頁面只分為header, left, center, right, footer
不足以應付複雜的排版需要
要解決的辦法正是panels 這個模組
Panels 內建已經有多種常見的排版
如3-cols, 又有圖示提示, 一目了然
詳細的操作也非常簡單
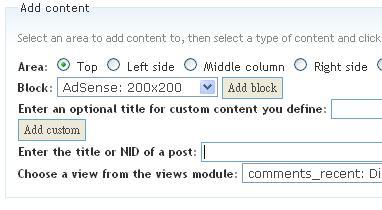
在設定頁的底部有一add content
先選定要新增的area
再新增block, 或views, 或node 等
但這次的重點是要說明如何自定一個排版方式
這樣大家都可以自定一個有個性的首頁了
Panels 將數種排版方式名為layouts
你可以在panels 的資料夾內找到一個layouts 資料夾
而一種排版(layout)內有三個檔案, 都要放在 layouts/ 內
.css
.inc
.png
假定將要新增的排版名為joe,
那三個檔應名為
joe.css
joe.inc
joe.png
joe.png 是一個圖檔
顯示這個排版的樣式, 給使用者一個概念, 這個排版是什麼樣子的
joe.inc 內有兩個函數:
<?php
/**
* 初始化用的函數, 定義各種參數
*/
function panels_joe_panels_layouts() { //panels_排版名_panels_layouts()
$items['joe'] = array(
'module' => 'panels',
'title' => t('Joe'), //標題
'icon' => 'layouts/joe.png', //圖示檔名
'theme' => 'panels_joe', //panels_排版名
'css' => 'layouts/joe.css', //css 的路徑
'content areas' => array('left' => t('Left side'), 'middle' => t('Middle column'), 'right' => t('Right side')), //給每一個區域一個名字, '代碼名'=>t('顯示用的名')
);
return $items;
}
/**
* 顯示用的函數
*/
function theme_panels_joe($id, $content) {
if ($id) {
$idstr = " id='$id'";
}
/*
* 排版用的html tags
*/
$output = <<<EOT
<div class="panel-joe" $idstr>
<div class="panel-col-first">
<div>$content[left]</div>
</div>
<div class="panel-col">
<div>$content[middle]</div>
</div>
<div class="panel-col-last">
<div>$content[right]</div>
</div>
</div>
<br class="panel-clearer" />
EOT;
return $output;
}
?>初始化的函數只要跟著改
要留意的是theme 函數
它定義顯示的方式, 代碼, id, class 等
$content[left] 代表用戶設定的left 內的block或views
然後用class, id 加上css 的控制
做出無限可能的排版
實際用起來難度都不是太大
Joe,
module developer
| Attachment | Size |
|---|---|
| 28.23 KB |
