| Attachment | Size |
|---|---|
| 61.58 KB | |
| 48.92 KB |
2011-06-21 更新 6.x 版的代碼(概念一樣): http://www.joetsuihk.com/form_%E4%B9%9F%E5%8F%AF%E4%BB%A5%E4%BD%BF%E7%94...
一個成熟而功能強大的Drupal,
除了使用內建的功能之外
一般都加上很多的模組, 以符合網站的需要
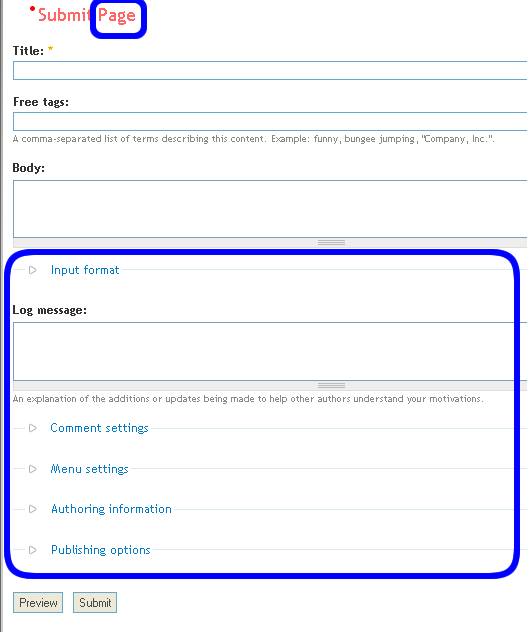
但簡單的一個新增node 的form 已經複雜得令人眼花燎亂
最好還是簡單的只留下Title, body, taxonomy 好.
這次從這個實例中嘗試控制theme() 函數,
令得出的HTML 符合實際需要, 消去不必要的元素
修改難度中級左右, 要懂得一點點form API,
基本template, phptemplate engine
記得一邊看一邊實驗哦
首先, 要知道任何新增node 都會使用 函數 (node.module line 2146)
函數會用drupal_render() 函數,
將$form 陣列變成HTML form
再返回這個form.
Drupal 內所有用theme_ 開始的函數都可以被 template.php 內的 phptemplate_ 函數取代
所以, 只要新增一個 phptemplate_node_form() 函數到 template.php
複製theme_node_form() 函數內容到 phptemplate_node_form()
再修改函數內容, 就可以自己定製一個對特定theme 有效的 node form 了
theme_node_form() 的內容可能比較複雜
但因為這個例子比較有用, 普遍有實用性, 故選之
文章結尾部分會再詳細探討修改的方法
但如果有很多theme_ 函數要修改, template.php 會很大
而且很難維護, 一個檔案大於一千五百行就會令維護的工作以幾何級數上升
所以要借用Drupal 6.x 的一個概念, 使用 *.tpl.php 作 node_form 的template.
建立一個node_form.tpl.php,
然後在phptemplate_node_form() 內,
用類似呼叫node-contenttype.tpl.php 的方法, 找出 node_form.tpl.php
並使用它代替原本於 phptemplate_node_form() 內的php
實際操作很簡單,
template.php:
<?php
function phptemplate_node_form($form) {
return _phptemplate_callback('node_form', array('form' => $form));
}
?>_phptemplate_callback($hook, $variables = array(), $suggestions = array())
定義於drupal/themes/engines/phptemplate/phptemplate.engine
傳入最少一個, 最多三個參數.
第一個是 *.tpl.php 的 * 號的預設字符
上面的例子傳入 'node_form', 函數就會找一下 node_form.tpl.php 使用了
第二個參數是一個array, 給 *.tpl.php 的變數, 例子用了array('form' => $form)
前面的 'form' 在 *.tpl.php 內存在, 後面的 $form 在 phptemplate_node_form() 內存在
最後一個是array, 提供一個優先於 $hook 的一個template 名字的選擇.
node_form.tpl.php 內只要使用原本於theme_node_form() 內的php 就可以了
最後的一個部分, 終於到了改theme_node_form() 的內容了
node.module line 2146 原本的內容:
<?php
function theme_node_form($form) {
$output = "\n<div class="node-form">\n";
// 將author, option 兩個選項放到$admin, 以放到form 的最後
$admin = '';
if (isset($form['author'])) {
$admin .= " <div class="authored">\n";
$admin .= drupal_render($form['author']);
$admin .= " </div>\n";
}
if (isset($form['options'])) {
$admin .= " <div class="options">\n";
$admin .= drupal_render($form['options']);
$admin .= " </div>\n";
}
// 將按鈕都組合到一起, 備用
$buttons = drupal_render($form['preview']);
$buttons .= drupal_render($form['submit']);
$buttons .= isset($form['delete']) ? drupal_render($form['delete']) : '';
// 全部餘下沒有用drupal_render() 的$form 都會在此變成HTML(即除了admin, buttons 以外的全部)
$output .= " <div class="standard">\n";
$output .= drupal_render($form);
$output .= " </div>\n";
if (!empty($admin)) {
$output .= " <div class="admin">\n";
$output .= $admin;
$output .= " </div>\n";
}
$output .= $buttons;
$output .= "</div>\n";
return $output;
}
?>drupal_render() 會將傳入的參數返回, 變成HTML
最後一個的drupal_render() 傳入整個$form
會將全部還沒有render 的inputs 變成HTML
最後返回HTML
要留意的是node_form.tpl.php 內不應返回HTML
而是:
<?php
print $output;
?>上面的例子將某些選定的form 用一個<div style="display:none;"> 包起
令用戶看不見, 但form API 看得見
例如要隱藏log textarea , 先在node_form.tpl.php用 print_r($form);
看看$form 內那一個控制log textarea
得知是$form['log'], 就:
<?php
$hidden .= drupal_render($form['log']);
//input format
$hidden .= drupal_render($form['body_filter']['format']);
//comment settings
$hidden .= drupal_render($form['comment_settings']);
//放$hidden 到output
$output .= "<div style='display:none;'>$hidden</div>";
?>放在最後一個drupal_render($form) 之前就可以了
最後, 其實phptemplate_node_form() 還可以做很多東西
例如只令用戶id = 1 才使用 *.tpl.php,
實際操作我還先查有沒有 [contenttype]-node_form.tpl.php
如沒有, 用回 theme_node_form()等等, 非常強大而靈活
