Tabbed Block
This is a module that you can embed different blocks into one with tabs.
Those tabs switch with javascript based on jquery, shorten your sidebars without reducing the content of your page.
The offical homepage on drupal.org is opened:
http://drupal.org/project/tabbed_block
The below svn is outdated, please use files on Drupal.org, and svn will dropout from the site soon.
svn address: http://www.joetsuihk.com/svn/drupal_modules/tabbed_block/trunk
這個模組可以將多個區塊整合到一個之中,
並使用jquery 這個javascript 庫來幫助使用者瀏覽
令你的左右兩邊的導航條縮短但又不用放棄某些內容
這模組已經放到 Druapl 主站上的模組專頁:
http://drupal.org/project/tabbed_block
下面的svn 已經不會再更新, 請到drupal.org 內查看更新
svn 地址: http://www.joetsuihk.com/svn/drupal_modules/tabbed_block/trunk


2007-04-13 新地址
恭喜你
如果你見到這個post,
代表我的blog 已經搬好家囉!
新的地址為 http://www.joetsuihk.com
為了迎接新的地址,
Tabbed block for Drupal 將會release 一個alpha 版
並用 Drupal 來trace issues, bugs.
但請等一下.......
這個module 可以將任何一, 數個block 放到tabbed block 內
並且用tab 的表現方式展示.
2007-04-11 Add digg it to your wordpress
2007-04-21 修正:這站已經換成Drupal Based.
現今首屈一指的用戶驅動的新聞網站中
digg.com 絕對為大龍頭
透過用戶的點?量為新聞評分
真正一人一票選新聞
這個資訊爆炸的年代,
用一個資訊爆炸的方法
自動, 實時的排序出最熱的新聞
無人運作, 卻一日二十四小時不停更新
所以介紹一個wordpress plugin: Gregarious
為你的wordpress 自動加上digg, tailrank 等大量用戶驅動網站的連結
方便訪客, 方便自己
安裝:
將 gregarious folder 放到 wp-contentplugins 下
然後到wordpress plugin admin 啟用後
便可以到options 中找到 gregarious 的管理介面
一開始有數個選項
但其實只會用到post badge 和 share-this 兩個
post badge 就是那個顯示有多少個digg 的buttom
share-this 就是一個綜合的buttom,
令用戶可以一click 即可將你的網頁放到十多個網站的popup.
tips:
post badge 的位置可以在post badge 的option 中config
diggWrap 就是digg buttom 的 class 了
而askt_form 就可以apply share-this 的CSS
2007-04-09-drupal-module-develop-with-tabs-and-ajax
blog 數正幾何級的減少中...
主要是專注於放復活節假...
和drupal 的一個模?開發有關
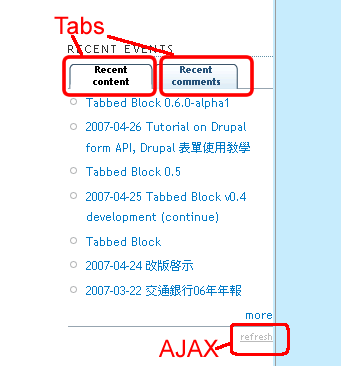
這一次的模?是一個recent comment 和 recent blog post 的二合一模?
用了jquery library 和 tabs plugin
成就一個tab 和ajax 模?
當然沿用drupal 內建使用ajax 的方式
但講起來容易
官網都不多這類的drupal 5.1+ ajax 的描述
唯有向已經內建ajax 的現有module 偷師
open source 吧...
明白了當中的機制之後
有寫過ajax 的朋友應該會立即上手
如果還沒有寫過, 到jquery 的官網先參考一下ajax 的用法會容易點
反正都有中文說明
以下假設你已經會做一個模?
所以只提重點部份
先講tabs 的組成
tabs 有一個指定的格式
<div>
<ul>
<li>tab title1</li>
<li>tab title2</li>
</ul>
<div>tab content1</div>
<div>tab content2</div>
</div>
換成recent comment, recent blog post:(非php code, 只為一個算法結構)
hook_block()內:
<div id=''joe_container''>
<ul>
<li>t(''Recent comments'')</li>
<li>t(''Recent blog posts'')</li>
</ul>
<div>theme(''comment_block'')</div>
<div>joe_recent_blog()</div>//self defined function
</div>
其中, theme(''comment block'')為comment module 內建的function 輸出recent comment
joe_recent_blog() 為一個模?內定義的function, prototype類似:
if (user_access(''access content'')) {
$result = db_query_range(db_rewrite_sql("SELECT
n.nid, n.title, n.created FROM {node} n WHERE n.type = ''blog'' AND n.status = 1
ORDER BY n.created DESC"), 0, 10);
if (db_num_rows($result)) {
$block[''content''] .= "<div
id=''fragment-2''>".node_title_list($result);
$block[''content''] .= ''<div
class="more-link">''. l(t(''more''), ''blog'', array(''title'' => t(''Read the
latest blog entries.''))) .''</div>'';
}
}
先完成非ajax block 的部份, 可降解ajax, 可降解block
此時已經可以在drupal 內enable block, 測試一下
為插入ajax 做準備
因為ajax 的javascript code 為數十多二十行,
分開一個.js file 處理
joe.js:
$(document).ready( function(){dojo_ajax_auto_attach();} )
function dojo_ajax_auto_attach(){
//init tabs
$("#joe_container").tabs();
///////////////////////////////略
留意, drupal 5.1 內建的drupal/misc/jquery.js
並不可以使用tabs plugin...(應該為版本問題)
故要使用tabs plugin 包內的jquery.js 或官網的jquery.js, 覆蓋
接著又可以試一下tabs 的效果
戲玉...終於到了...ajax 的部分
ajax request 有一個url 的para 注(i)
用作找出php handler 的php file
但drupal 內卻用一個module file作handler
故要告訴(register) 到drupal core, 某一path 會用作handler
傳相關parameter 到module file
要在hook_menu() 內:
$items = array();
$items[] = array(
''path'' => ''dojo/menu'', //注(i)
''title'' => t(''dojo''),
''access'' => user_access(''access content''),
''type'' => MENU_CALLBACK,
''callback'' => ''dojo_js'' //真正的php handler
function
);
$items = array_merge($items, module_invoke_all(''dojo_menu'', $may_cache));
return $items;
到此, ajax 的php 部份其實只有一個register function hook_menu()
和dojo_js(), 一個真正的handler
javascript 卻反而可以細分為兩個部份
caller 和handler
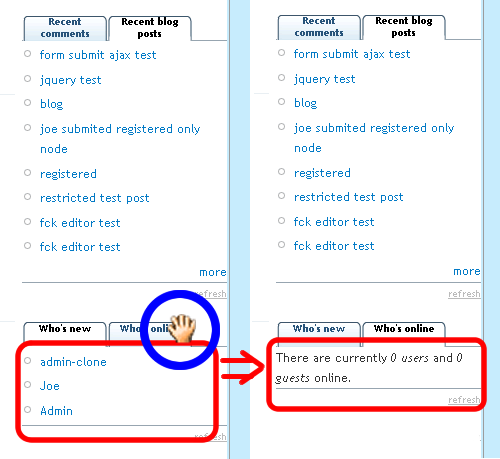
caller 為一個buttom, 按了就發出一個要求到注(i) 的path
$(".dojo-ajax").click(function(){
$.ajax({
type: "POST",
url: "/drupal/dojo/menu",
data: "path=" + "dojo/menu",
/////////////////////略, 待續
handler 為php 返回的json object parser
通常為插入返回的json object 的javascript code
////續
success: function (data) {
data = Drupal.parseJson(data);
$("#block-dojo-0 .content").html(
data.content );
細心看source code 就可以了
歡迎回應~
2007-04-02 新舊交替
這個星期真的很不錯
星期四己經放假
一連五天
期待已久的假期
過去的一個星期尾活動異常多
令我覺得已經很久沒有上班了
踏入公司的門口有一種奇怪的感覺
閒話休提
07年真的是電腦界重要的一年
先有各硬件集體改朝換代完成
包括 ATA->SATA2
PCI->PCI-X
ATX->BTX
DDR->DDR2
正式完成差不多兩年的改朝換代
從跟本結構上提升硬體性能
硬體上的改變令消費者被迫放棄年齡超過兩年的電腦
舊制式在巿場上被淘汰且失去支援
令舊電腦升級範圍有限而且價錢相對貴
令07 年正是換電腦的最佳時機
軟體上
還有 Linux Fedora Core6, Window Vista 正式發佈
及後還有 MacOSX10 leopard (April)
Linux ubuntu 7.04 (April 19th)
四大OS 降臨
再展開OS 間的大戰
Linux based 的OS 能否像Firefox 般走入一般人的電腦仍然是未知之數
但 OSX 已經慢慢提升巿場佔有率
再加上7月iPhone 內建 OSX.....
Macbook Pro2 傳得正猛.....
那..那我五歲多的電腦要如何自處?
