Drupal6.x 自定form template
今日重看form template 的組成 :http://www.joetsuihk.com/form_templates6
混亂得我自己都看不明白, 所以重寫
目的: 重新排位, 令建立新node 的表單簡單點
假設: 要重新排位的 content type 名為 story
[2009-01-12] Drupal localhost 多站開發, Drupal localhost multi-site config
作為一個 Drupal developer, 通常都有幾個開發同時進行
一般人可能會用htdocs/[folder] 名
例如 http://localhost/drupal6, http://localhost/drupal5
或者案子名 http://localhost/blog 等等
但萬一core 要更新, 或者cck, views 有更新
便要更數個站, 實在麻煩
大家都或者知道 Drupal 是可以設定 multi-site 的
即是, 同一套code 可以供給兩個站使用 ( 例如 example1.com 和 example2.com )
優點很簡單, 模組更新的時候, 只要更新一次便可以令兩個完全不相關的 Drupal 站更新模組
而兩站可以使用完全不同的模版, 完全不同的資料庫
只是共用 core 和某些常用的模組 (例如views, cck 之類)
[inmediahk] use of views argument: 作者最新文章
這也是一個少見的要求,
但也相當合理
便是要在node 頁面(node/[nid])的右面欄加一個block, 用作顯示這個node 作者的其他文章
一個多用戶參與寫作的網站便很需要用這些block 來列表特定用戶的文章
這個當然不可能給每一個用戶都做一個views
用戶數是有三萬以上的...
正解也簡單, 始終是views
我想views 的 argument 一開始的理念就是由這類的網站需求帶動的
由url 路徑作參考, 修改views 的過濾器
但這次的url 是node/[nid], 並沒有uid 的資料, 所以還是要花點功夫在php 上
在argument type, 以 user UID is author
然後我們就可以想辦法將uid 傳給views
我們只有NID 可以使用,
便唯有將整個node 用node_load()
再從中抽出UID
argument handling code
[inmediahk]全站RSS, 包括 views, nodes.....
全站所有頁面的RSS 其實並不是什麼特別的功能,
views 使用 argument RSS, display all values 已經可以提供該views 的RSS 了
只細心設定, 全站RSS 只是小事一樁
但這對一個新聞性, 互動性高的網站應該很重要吧
但我在檢查RSS 的時候,
發覺node 頁面是不提供RSS 的
即是說, 大家不可以使用RSS 的方式訂閱node 的留言, 回應
所以便使用了comment RSS 模組了
順利提供一個node 的comment 的RSS
Drupal6.x 自定form template
重寫版: http://www.joetsuihk.com/node/119
這一篇可真是費盡了心神, 開發時間估計有十小時以上...
請多多支持.....
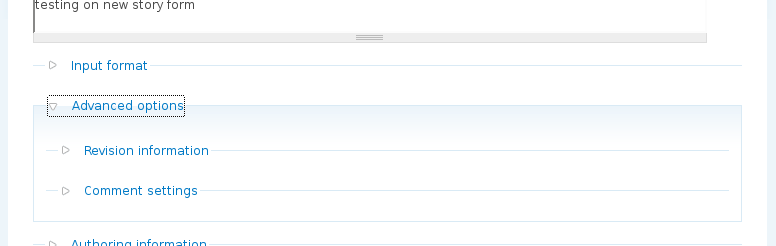
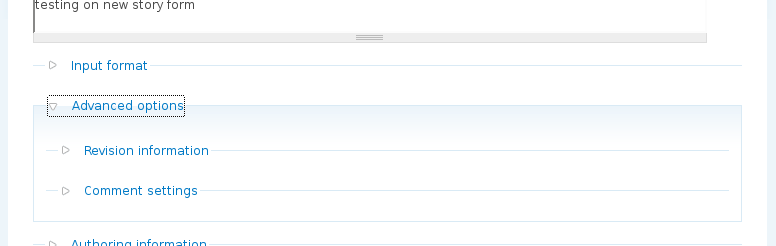
一切事, 源於要修改 node/add 的form
因為太多摺了的選項, 想摺成一個"advanced options" 之內
(圖為最後成果)
這個Drupal5.x 之中已經可以實現的一個中等難度的修改
萬估不到需要這麼多的時間, 究其原因,
主要是Drupal6.x 的手冊, 工具(devel)等等都不是很成熟
太過倚賴的話反而可能會招致反效果
但隨著時間的推進, 情況應該會慢慢的改善
註: 以下內容假設你已經可以熟練地使用 *.tpl.php
Drupal6.0 theming 模版初探(二)
繼續鑽研
先弄清上一篇的一些疑問, 關於"需要重新載入theme, 令theme 可以使用新增的 *.tpl.php"
主站有一個官方的說明:(翻譯)
-
現在所有的theme 都需要註冊到資料庫(是之為theme registry). 在5.x 的環境, theme 是即場更新的. 但在6.x, theme 的每一個輸出都會經過hook_theme() 但不需要擔心, phptemplate 會幫你註冊新的theme 到hook_theme()
但有一個例外, forms表格不需要, 也不會註冊(往後的Drupal版本可以會改變做法)
更多的資源你可以參考theming 手冊重要! 當你新增一個新的theme 函數或者新的 *.tpl.php, 你必須清空重制theme registry
你可以使用 devel module 中的 development block 來幫助你. Clear cache 連結會重制theme registry 或者使用 drupal_rebuild_theme_registry()函數(可以在themplate.php 中使用)
說明得很清楚...只是昨日找不到相關連結...
Drupal6.0 theming 模版初探
上一次的更新已經是....九月!?!?
吐血中, 讀者們...不要走.....^^
留言的....多謝你們~無言以報
入正題
從freelance 的血海之中抽身,
花了些許時間研究Drupal6.x 的theming system (模版系統)
一句說話, 驚為天人
前言
http://drupal.org/node/171188
講得很清楚, Drupal6.x 和5.x 一樣,
所有個人化, 修改代碼的工作都應該發生在 /sites 資料夾之內
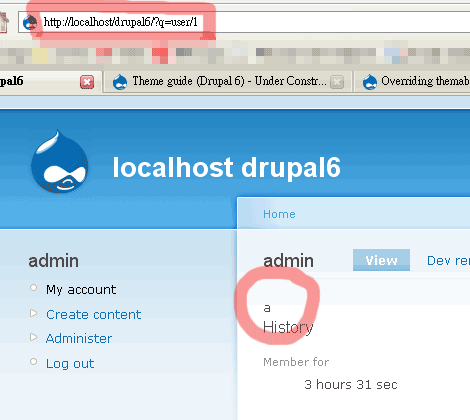
這次的目標是在 /user/* 的頁面,
用戶名之後加代碼 (這次是簡單的加一個"a")
Theming 模版雜燴
Theming 的其中一個難題一定是多瀏覽器支援的問題
巿佔最高的品牌不跟足標準, 幾乎每一個瀏覽器都"think different"
難倒, 抓狂不少開發者
但既然每一個開發者都面對這樣的問題,
在這個web2.0 的時代就自然有解決的方法
下面是一些CSS 的 framework
這些framwork 就像drupal 內建的jquery 一樣
集合一些難纏的CSS, 變作一個框
你再將你自己的內容放到裏面就可以了
用作開發新的主題應該很合用
YAML builder
一個實用的WYSIWYG framework
可以自定一些常用的元素進去
http://builder.yaml.de/
Yahoo 大廠的出品
使用不簡單, 英文說明為主
http://developer.yahoo.com/yui/grids/#available-templates
2007-09-16 Microwave Lab(一)
又再消失了兩個星期,
實在是對不起我的讀者..
近來因為在做一單很有趣,
而且之前從沒有做過的類型的網站
而費枕忘餐的, 將工餘的時間都放了上去
連Drupal6 beta1 都還沒有下載
而且工作的過程之中, 更加發覺Drupal 的應用方面的強大
當初看見外國的 New york oberserver 網站
從它的一個 介紹 之中看到它的內部結構的精妙
為之著迷
一直想做一個類似的網站
但一直苦無一個資料性那麼強的網站作為試點
大家都好像一直在做社區性的網站
而忽略了"內容密集"型的
機緣巧合之下, 終於都找到一個資料性比較強網站的作為試點
雖然只是其中一個小的部份需要這麼複雜的結構
但也正好給我一個踏板
先從簡單的作起
而我也很快的接了這一案子
使用templates 自定user 頁
終於來到預定的templates 最後一章
這次只是給多一個例子給大家參考
並沒有新的技術, 函數要認識, 使用
在一個用戶登入之後,
預設會到逹 user/[uid] 頁面
今次的目的就是改動這個頁面
例如:
- 令登入都立即看到自己建立的nodes ( 配合使用views )
- 不同的登入id 使用不同的頁面
- 不同的roles 使用不同的頁面
- 不同的profile fields(例如"城市")到不同的頁面
等等
建立社區主導的網站應該會使用到這個教學
因為url 為 user/[uid]
很有機會相關的輸出都是來自user/module
打開user/module, 到 user_menu() 函數
line 810 的 'path' 為 user/arg(1)
callback 到 user_view() 函數
line 1504 user_view(), 最後的一句:
