加js, css file 到theme, Add a theme specific js/css to a page
如題, 你可以在 theme 的 .info file 用以下的方法
scripts[] = js/gallery.js
stylesheets[all][] = css/gallery.css你可以加第三方的 js/css, 例如 jquery ui, fancybox 之類
如果你看到你的page.tpl.php 有
<script type="text/javascript" src=""></script>你可能會考慮用以上的方法include 了
Note1: 路徑是相對到theme 的資料夾
Node2: 它們會被優化的, 如果你開啟了壓縮 js/css 檔案的話
As titled, if you want to add a js or css file only to a theme, you may:
將註冊時連續輸入兩次密碼的表單的字眼改掉
將註冊時連續輸入兩次密碼的表單的字眼改掉的方法:
theme 的 template.php 內:
Drupal6.x 自定form template
今日重看form template 的組成 :http://www.joetsuihk.com/form_templates6
混亂得我自己都看不明白, 所以重寫
目的: 重新排位, 令建立新node 的表單簡單點
假設: 要重新排位的 content type 名為 story
Devel block.tpl.php

devel 的 module block,
作為一個 Drupal 開發者, 是必須將它安放到 sidebar 吧
但這個 block 有一個很惱人的問題,
就是, 它太佔位置了
一整條長長的, 放了在 sidebar 之後
經常要使用滾動條, 十分不便
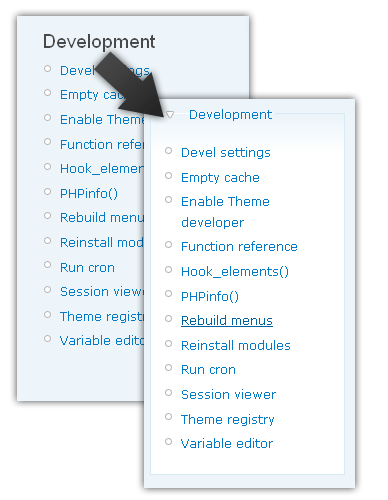
所以, 唯有用 theme 的方式, 將它獨立放到一個下拉式隱藏之內
省回些位置
做成了上圖的效果
製作:
先用 theme developer, 指向 devel block
它已經提供了一個最精確, 權限最高的 template 命名: block-menu-devel.tpl.php
將 theme 內的 block.tpl.php 複製,
並命名為 block-menu-devel.tpl.php
修改其內容:
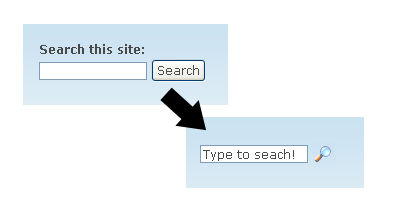
Theming search form, 搜尋框的模版

因為 drupal 原本內建的search form 搜尋框實在太單調的關係,
修改一下它的外觀, 模版...
當然, 先打開 search module(今天的主角), devel module, theme developer(開發用主角)
將search block 放到 sidebar,
用 theme developer 指一下,
便知道 search module 已經內建了搜尋框的 template 以供使用, 修改
search-block-form.tpl.php 是在 block 之內的 template
search-theme-form.tpl.php 便是其他情況下使用的 template
可以直接到 [base_path]/module/search 之內
複製所需的template 到你的 theme 之內
清空你的 cache 緩存, 你的theme 便會自動使用這個你新增的 template 檔了
其實一個搜尋框只有三種元素 (element)
print.css
Drupal 內的一個常用的theme, Garland
經常給我用作範本, 東改改西改改成為一個新的theme
因為他左右sidebar 都可以, header, template.php 變數都很齊備
這次簡單說明一下theme 內的print.css
在近期一個有關出版, 新聞類的網站中(當然以Drupal 為CMS)
便遇到了有關列印時候的部署, 安排的需求
我也是第一次有明確的要求, 去調整列印的版面
只要番一下Drupal handbook, 或者甚至一般的css 教學
便可以看到css 的media 關鍵詞的應用
也發現Graland 已經做了相應的工作:
page.tpl.php 內,
簡介 *.tpl.php
這是Drupal 使用 *.tpl.php 的基本之中的基本 (無論Drupal5.x, Drupal6.x)
因為很多讀者始終不明白 *.tpl.php 的運作
所有後加這一篇最簡單的篇章
這一篇完成後, 你可以:
story 不顯示作者, 提交時間,
但page 則顯示
我們先完成代碼部份, 再講解其中的原理
將 /themes/garland 資料夾, 複製及更名到 /sites/themes/garland2 (或者你可以使用你喜歡的版型)
到管理->版型 內轉到 garland2 版型為預設
將 garland2 內的 node.tpl.php, 複製成 node-story.tpl.php
打開 node-story.tpl.php, 移除:
Drupal6.x 自定form template
重寫版: http://www.joetsuihk.com/node/119
這一篇可真是費盡了心神, 開發時間估計有十小時以上...
請多多支持.....
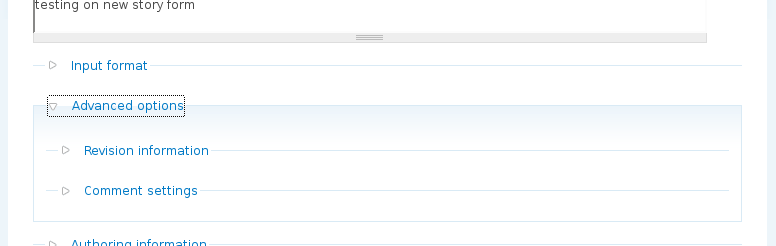
一切事, 源於要修改 node/add 的form
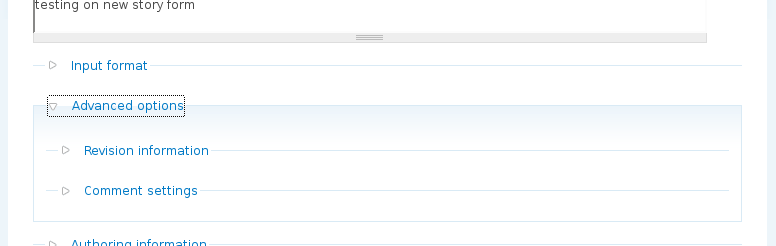
因為太多摺了的選項, 想摺成一個"advanced options" 之內
(圖為最後成果)
這個Drupal5.x 之中已經可以實現的一個中等難度的修改
萬估不到需要這麼多的時間, 究其原因,
主要是Drupal6.x 的手冊, 工具(devel)等等都不是很成熟
太過倚賴的話反而可能會招致反效果
但隨著時間的推進, 情況應該會慢慢的改善
註: 以下內容假設你已經可以熟練地使用 *.tpl.php
Drupal6.0 theming 模版初探(二)
繼續鑽研
先弄清上一篇的一些疑問, 關於"需要重新載入theme, 令theme 可以使用新增的 *.tpl.php"
主站有一個官方的說明:(翻譯)
-
現在所有的theme 都需要註冊到資料庫(是之為theme registry). 在5.x 的環境, theme 是即場更新的. 但在6.x, theme 的每一個輸出都會經過hook_theme() 但不需要擔心, phptemplate 會幫你註冊新的theme 到hook_theme()
但有一個例外, forms表格不需要, 也不會註冊(往後的Drupal版本可以會改變做法)
更多的資源你可以參考theming 手冊重要! 當你新增一個新的theme 函數或者新的 *.tpl.php, 你必須清空重制theme registry
你可以使用 devel module 中的 development block 來幫助你. Clear cache 連結會重制theme registry 或者使用 drupal_rebuild_theme_registry()函數(可以在themplate.php 中使用)
說明得很清楚...只是昨日找不到相關連結...
Drupal6.0 theming 模版初探
上一次的更新已經是....九月!?!?
吐血中, 讀者們...不要走.....^^
留言的....多謝你們~無言以報
入正題
從freelance 的血海之中抽身,
花了些許時間研究Drupal6.x 的theming system (模版系統)
一句說話, 驚為天人
前言
http://drupal.org/node/171188
講得很清楚, Drupal6.x 和5.x 一樣,
所有個人化, 修改代碼的工作都應該發生在 /sites 資料夾之內
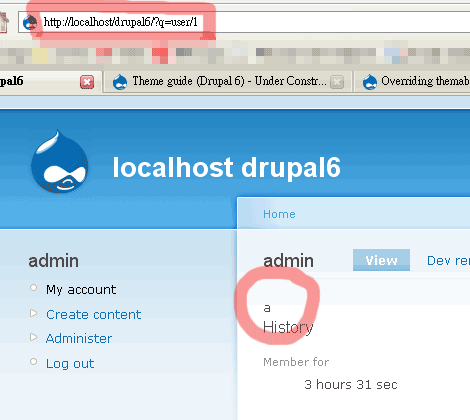
這次的目標是在 /user/* 的頁面,
用戶名之後加代碼 (這次是簡單的加一個"a")