| Attachment | Size |
|---|---|
| 1.08 KB | |
| 1.39 KB |
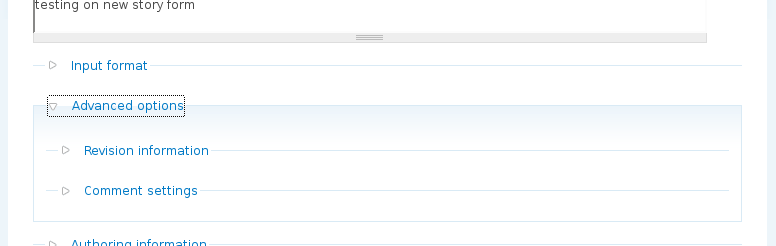
今日重看form template 的組成 :http://www.joetsuihk.com/form_templates6
混亂得我自己都看不明白, 所以重寫
目的: 重新排位, 令建立新node 的表單簡單點
假設: 要重新排位的 content type 名為 story
- 在theme 內建立檔案 node_form.tpl.php
- 將 http://api.drupal.org/api/function/theme_node_form 的函數內容貼到 node_form.tpl.php (除去函數開頭結尾), return 改為 print (或直接使用附件)
- 打開theme 內的 template.php
- 建立函數 function phptemplate_preprocess_node_form()
- 複製node_form.tpl.php 為 story-node_form.tpl.php (theme 內要保留一個可用的node_form.tpl.php)
- 修改為:(附件2)
function phptemplate_preprocess_node_form(&$vars) {
$vars['template_files'][] = $vars['form']['type']['#value']."-node_form";
} $output = "\n<div class="node-form">\n";
$admin = '';
if (isset($form['author'])) {
$admin .= " <div class="authored">\n";
$admin .= drupal_render($form['author']);
$admin .= " </div>\n";
}
if (isset($form['options'])) {
$admin .= " <div class="options">\n";
$admin .= drupal_render($form['options']);
$admin .= " </div>\n";
}
$buttons = drupal_render($form['buttons']);
$advance = drupal_render($form['menu']);
$advance .= drupal_render($form['revision_information']);
$advance .= drupal_render($form['comment_settings']);
// Everything else gets rendered here, and is displayed before the admin form
// field and the submit buttons.
$output .= " <div class="standard">\n";
$output .= drupal_render($form);
$output .= " </div>\n";
if (!empty($admin)) {
$output .= "<div><fieldset class='collapsible collapsed advanced standard'>";
$output .= "<legend>Advance</legend>";
$output .= "<div class='fieldset-wrapper'>";
$output .= $admin.$advance;
$output .= "</fieldset></div></div>\n";
}
$output .= "<div>$buttons</div>";
$output .= "</div>\n";
print $output;重點:
第四步, $vars['form']['type']['#value'] 是content type 名, $vars 可以用kprint_r() 或者 theme developer 查看可以變數
第五步, 一定要留一個node_form.tpl.php 在theme 之內, 是Drupal 對自定義template 的要求
第六步, 使用過drupal_render() 的表單元素並不會在drupal_render($form); 再輸出, 只輸出未使用過的元素, 很方便
