Rules 7.x 模組 101
Rules 模組在 6.x 的時代功能上已經很強大
但使用者介面一直很不友善,
rules rule set, actions, trigger, workflow, workflow-ng 等等使人很眼花撩亂
令很多使用者, 甚至開發人員, 包括我, 對 rules 模組卻步
情願自建模組, 編寫代碼, 使用方便的 hooks 完成用戶需求
例如, node 有一個電郵欄位, 每一次 save 的時候都送出一封電郵到 node 的電郵欄位
便可以使用 hook_nodeapi() (D6)
而在 7.x 中, rules 模組的使用者介面得到很大的改善
一般的使用者也可以使用
進階的 AND OR 邏輯也只需要簡單的學習就可以了
直接令自建模組的機會大大減少, 例如下圖:
Events 是「啓動類型」, 直接影響有什麼 Conditions 可用, 類似 hooks
node 儲存, 檢視, comment 儲存, 檢視, 執行 cron, 新用戶, 用戶登入等等都是 hook 變化出來的
Events 也會決定可以使用的 Conditions 和 Actions,
例如用戶登入 event 便會有 "用戶 role", "用戶上一次登入時間" 等,
node 儲存 便會有 "node author", "node 欄位值" 等等
Conditions 是條件,
"用戶 role 是管理人員", "node email 欄位值非空" 等等都是例子
Conditions 還可以添加 AND OR 邏輯
例如 ( "用戶 role 是管理人員" OR "用戶 role 是編輯" ) AND "用戶 department 欄位是 巿場推廣部"
留意括號的使用和 AND OR 的混合使用
Actions 是動作,
"發送電郵", "修改為未發佈", "修改欄位值為 x", "顯示訊息" 都是 actions
Actions 內可以使用 tokens 來客製動作
例如 "發送電郵" 中, 你可以設定電郵的 Subject 為: [node-title] 來自 [site-name]
Rules 便會替換 token 為 Events 的 "data"
使 Rules 的功能更加完整, 完備
Step1
開始先到Rules 下載, 啓用 Rules 7.x
Rules 的設定頁可以在 Configuration 內的 workflow 看到 rules 的列表 (全新安裝應該都是空白項)
按 "Add new rule" 的連結新增你的第一個 Rules
Step2
你需要輸入 Name, Tags 和 Event
Name 可以使用英數和空格, 應盡可能使用精準的 name,
例如 "Email notice when article being saved", "Publish articles on cron run" 等等
測試時也不建議使用 "test" 等命名, 先假設一個用戶需求會比較容易學習
Event 則需要選一個合適的類型, 雖然還可以修改, 但正確的類型可以避免出現不合情理的 Conditions 和 Events
Step3
第三步便會出現Events, Conditions 和 Actions 三個控制區域
你的第一個 rule 便正式成立了
Step4
接下來會分三篇遂一介紹 Events, Conditions 和 Actions 的詳細操作
Rules 7.x 模組 101 - Events
Rules 7.x 模組 101 - Conditions
| Attachment | Size |
|---|---|
| 15.15 KB | |
| 7.96 KB | |
| 8.61 KB | |
| 7.95 KB |
修改 form 元素的表單 hook_element() #process
需求:
因為上載的圖片太多, 又會分開數次上載/更新圖片, 編輯們想要知道上載某圖片的日期, 以決定刪除/更新某圖片
使用 devel 參考 filefield 的參數, 發覺 filefield 是有將 timestamp 儲存的, 只要在合適的 form 處顯示就可以了
顯示 timestamp 的代碼參考了 imsgefield extended module 的代碼, 使用 hook_element 的方式將 timestamp 加到 form API 之中:
<?php
function ge_filefield_timestamp_elements() {
return array(
'imagefield_widget' => array(
'#process' => 'ge_filefield_timestamp_widget_process',
);
}
?>以上的代碼在 form API 處理/顯示表單 imagefield widget 的時候會呼叫一次, 而將 timestamp 加到表單的代碼:
<?php
if(isset($element['#value']['timestamp']))
{
$element['data']['timestamp']['body'] = array(
'#type' => 'markup',
'#title' => 'timestamp',
'#default_value' => '123',
'#value' => 'Timestamp: ' .date('Y-m-d H:i', $element['#value']['timestamp']),
'#prefix' => '<div>',
'#suffix' => '</div>',
);
}
return $element;
?>就更簡單, 其中, $element['#value']['timestamp'] 可以取得 timestamp, 轉換為編輯們可讀的日期格式就可以了
| Attachment | Size |
|---|---|
| 25.26 KB |
簡介 Git
Edit: 2012-01-30 新增4圖, p.s.
隨著 Drupal 放棄 CVS 而使用 Git 之後,
作為一個 Drupal developer, 你便需要使用 Git 了
如果你之前有看過的的 SVN 教學的話,
你便會發覺 CVS 和 SVN 很類似
而這次我也會使用很多 SVN/CVS 的詞彙令大家更容易過渡到 Git
Git 是一種分散式的代碼管理系統 (DCVS)
相比 SVN/CVS, 各種操作都可以單機完成, 最後再上交到一個或者多個伺服器
具體的分別有:

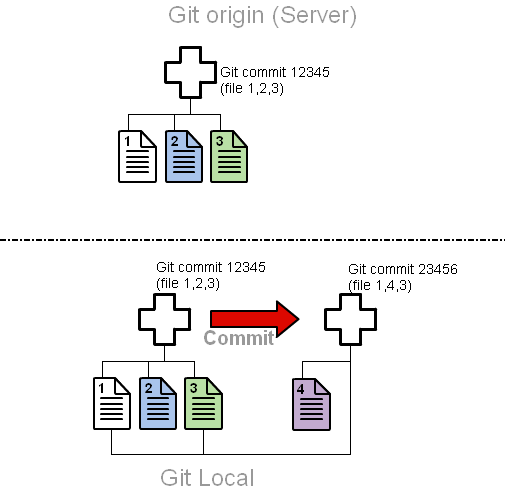
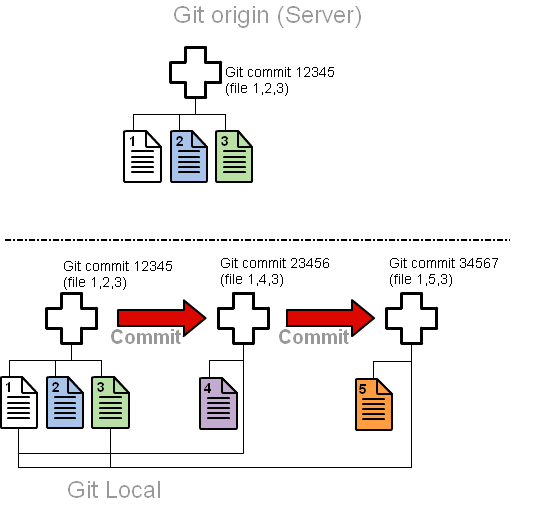
1. 你可以在沒有網路的情況之下, 例如在飛機上, commit 代碼
在 SVN 的年代, 如果你要在沒有網路的地方開發的話, 你便不可以 commit
需要一次性在網路再開的時候將全部修改都放到一個 commit
違反 "一個 commit 修改一個功能" 的原則
變相令 merge 更困難
在 Git 上便沒有這個問題,
你可以 commit, 直到有網路的時候, 將積壓的多個 commit 一次再提交到網路上分享
2. 你還可以沒有網路的情況下開 branch, merge branch
同樣等到有網路的時候, 將commit 連同 branch 的資料一次提交
所以你的本機已經有整個 repo 的全部資料
可以斷線之下 checkout 舊 code, 開發另一個 branch 等等

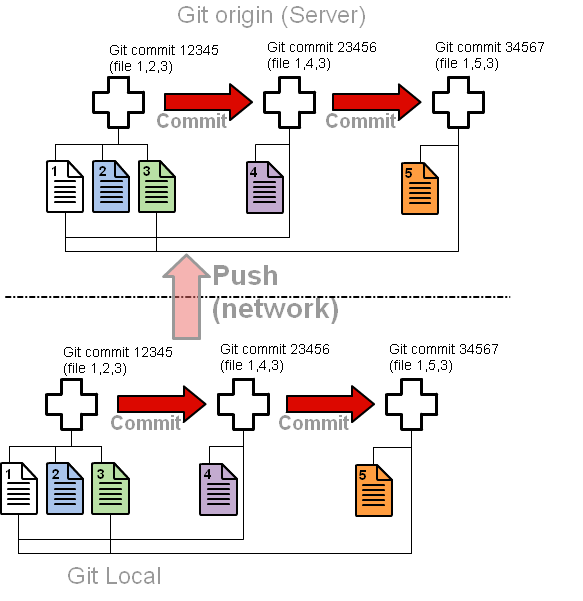
3. 本機的 repo 需要 push 到遠端的 repo
99% 的專案你都需要和其他人一起開發
你需要用網路同步大家的 repo, 而網路上的 repo 稱為 remote
將 local 的 repo 傳送到 remote 的動作稱為 push
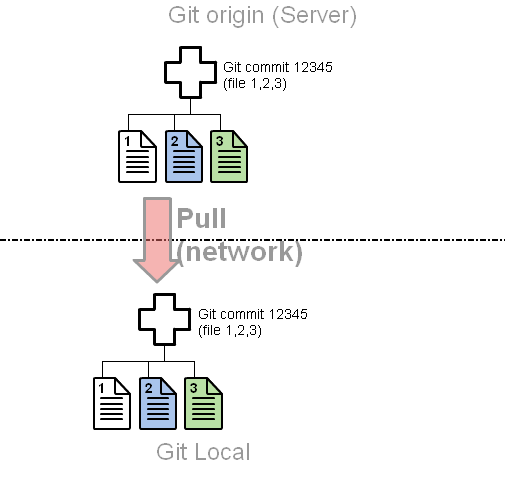
相反則為 pull
所以開發的流程是 pull -> commit -> commit -> ... -> push
p.s. 從圖中你還可以看到更多 git 的特性, 例如
git pull 和 push 是將 commit tree 全部複製一次
git 的 filesystem 使用連結處理內容完全相同的檔案
每一部電腦都有完整的, 每一個版本的檔案
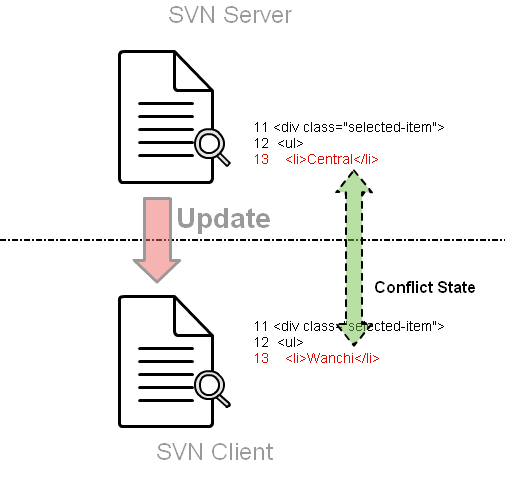
SVN Merge
使用了 SVN 一段時間之後, 你便會遇到複雜的情況: Conflicts
例如你和你的拍擋同時在修改同一個文件, 大家都是基於 r27
你的拍擋 commit 了, 變成 r28
但係也 commit 一個基於 r27 的檔案, 想要變作 r28
而且大家修改的行數相當接近, 自動的 merge 不能完成的時候
SVN 便會提示你, 已經發生了一個 Conflict
要求你先 solve Conflict 再 commit, 也即你需要 Merge 了

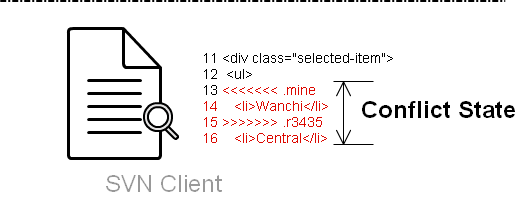
有 conflict 的檔案會標示為 conflict state, 檔案的內容也會有相關 conflict 的資料

你需要做的便是先 update, 將你的拍檔修改的部份了解一下
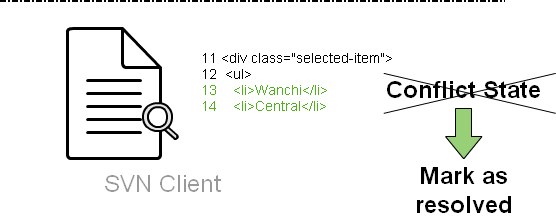
再手動修改這個檔案, 直到它能正常執行
也包含了你和你的拍檔的修改之後
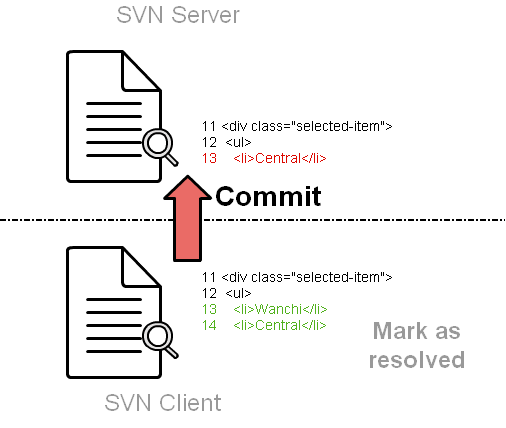
儲存, 將這個檔案摽示為 "已解決"

你便可以正常的將這個 merge 了的檔案 commit 了

vim 中設定正確的 php 文法高亮 filetype php.html sinppets
Drupal 的 php, module, tpl.php 檔會包含 html 和 php 的代碼
而vim 預設的情況之下不會對 php 檔內的 html 碼高亮
但只要設定使用 php.html 就可以先高亮處理 php, 再處理 html 高亮, 例:
augroup php
"php file also use html snippnets
autocmd BufRead,BufNewFile *.php set filetype=php.html
augroup END而如果你有使用 snipemate 的話,
Drupal 有一個snipmate 的庫可以使用
Vim SnipMate for Drupal
https://github.com/theunraveler/Drupal-Snippets-for-Vim
