| Attachment | Size |
|---|---|
| 29.04 KB | |
| 43.66 KB | |
| 77.47 KB | |
| 59.08 KB |
最近在盤算在兩個freelance 之間擠出些時間做一個全新的theme
碰巧又沒有什麼特別的題目或教學
所以發表些我定制這個theme 時的一些小技巧
(這些小技巧不一定會出現在未完成的這個theme 內)
比如說我要在 "Read more" "Add new comment" 之前加個可愛的icon
但因為"Read more" 和 "Add new comment" 畏使用不同的icon (當然吧)
所以要看看從css 上它們的class 或 id 值有否特定
才可以用css 定制不同的icon
如不, 可能要hack 核心或使用js 來忙了

先打開firebug (熱鍵F12)
按一下inspect

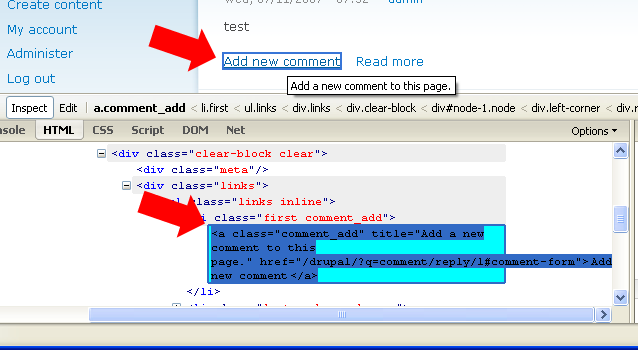
指到 "Add new comment" 來查看它的html

你可以看到firebug 立即跳到 "Add new comment" 的html
可以看到:
<li class="first comment_add">
<a class="comment_add" title="Add a new comment to this page." ..............
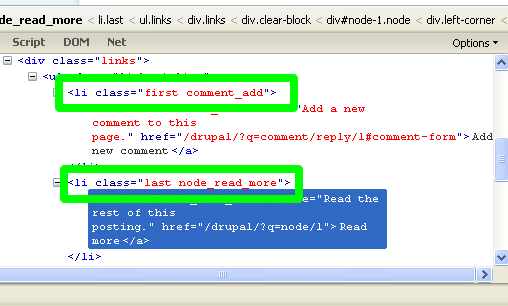
</li>指到 "Read more" 可以看到:
<li class="last node_read_more">
<a class="node_read_more" title="Read the rest of this posting." ..............
</li>可以看到它們各有一個自己的class, 可以用css 鎖定tag 了

例:
.node_read_more{
background-image:url(read_more.gif);
}
.comment_add{
bac......................
}