Devel block.tpl.php
| Attachment | Size |
|---|---|
| 16.49 KB |

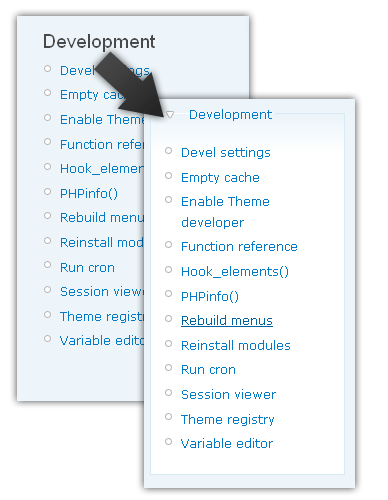
devel 的 module block,
作為一個 Drupal 開發者, 是必須將它安放到 sidebar 吧
但這個 block 有一個很惱人的問題,
就是, 它太佔位置了
一整條長長的, 放了在 sidebar 之後
經常要使用滾動條, 十分不便
所以, 唯有用 theme 的方式, 將它獨立放到一個下拉式隱藏之內
省回些位置
做成了上圖的效果
製作:
先用 theme developer, 指向 devel block
它已經提供了一個最精確, 權限最高的 template 命名: block-menu-devel.tpl.php
將 theme 內的 block.tpl.php 複製,
並命名為 block-menu-devel.tpl.php
修改其內容:
//in block-menu-devel.tpl.php:
//加入 collapsible 所需的 jquery
<?php drupal_add_js('misc/collapse.js'); ?>
//框架
<fieldset class="collapsed collapsible">
//標題
<legend><?php print $block->subject ?></legend>
//區塊內容
<div id="block-<?php print $block->module .'-'. $block->delta; ?>" class="clear-block block block-<?php print $block->module ?>">
<div class="content"><?php print $block->content ?></div>
</div>
</fieldset>註: 由於 theme developer(Sep-11 6.x-dev) 的一個 bug, 開啟 theme developer 的情況之下, collapsible會失靈...
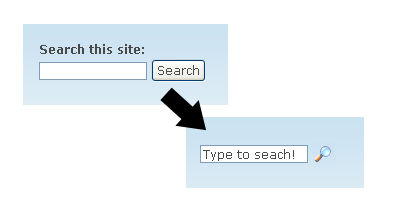
Theming search form, 搜尋框的模版

因為 drupal 原本內建的search form 搜尋框實在太單調的關係,
修改一下它的外觀, 模版...
當然, 先打開 search module(今天的主角), devel module, theme developer(開發用主角)
將search block 放到 sidebar,
用 theme developer 指一下,
便知道 search module 已經內建了搜尋框的 template 以供使用, 修改
search-block-form.tpl.php 是在 block 之內的 template
search-theme-form.tpl.php 便是其他情況下使用的 template
可以直接到 [base_path]/module/search 之內
複製所需的template 到你的 theme 之內
清空你的 cache 緩存, 你的theme 便會自動使用這個你新增的 template 檔了
其實一個搜尋框只有三種元素 (element)
- 輸入框 (textfield)
- 確定按鈕 (button)
- 隱藏參數 (hidden variable)
其中的按鈕和隱藏參數都可以在 template 內的 $search 陣列之內找到 (參考theme developer)
而餘下的輸入框只要複製原本的就可以了
但寫到這裏, 我的搜尋框還是和原本的一樣...
搜尋框內的預設值應該修改輸入框內的 value 值便可以了
<input type="text" class="form-text" title="Enter the terms you wish to search for." value="Type to seach!" size="15" id="edit-search-block-form-1" name="search_block_form" maxlength="128"/>但這樣便會出現一個問題, 就是, 當用戶點擊輸入框的時候
輸入框已經有預設值, 用戶要先清除預設值
才可輸入關鍵字
做成用戶不便
所以要用一小段 jquery 幫忙
//使用輸入框的id 作定位
$('#edit-search-block-form-1').click(
function() {
//清除預設字段值
$(this).val("");
}
)最後修改確定按鈕, 使用圖像作為確定用的按鈕
<input type="image" src="<?php print base_path().path_to_theme(); ?>/search.png" value="Search" id="edit-submit-2" name="op"/>完整的 search-block-form.tpl.php 代碼:
//[path_to_theme]/search-block-form.tpl.php
//
<div class="container-inline">
<input type="text" class="form-text" title="Enter the terms you wish to search for." value="Type to seach!" size="15" id="edit-search-block-form-1" name="search_block_form" maxlength="128"/>
<input type="image" src="<?php print base_path().path_to_theme(); ?>/search.png" value="Search" id="edit-submit-2" name="op"/>
<?php //print $search['submit']; //預設的按鈕代碼 ?>
<?php print $search['hidden']; ?>
</div>
<script>
$('#edit-search-block-form-1').click(
function() {
$(this).val("");
}
)
</script>| Attachment | Size |
|---|---|
| 3.96 KB |
mysqldump, DEV notes
DEV notes:
備份mysql:
mysqldump -u [user] -p [databasename] > [YYYYMMDDbackup.sql]
或
mysqldump -u [user] -p [databasename] [table1 table2] > [YYYYMMDDbackup.sql]
轉server, 抄DB:
mysqldump -u [user] --password=[password] [databasename] | mysql -u [user] --password=[password] [databasname2]
2008-07-13 cck 6.x-2.0rc4
既然views 和cck 已經成為Drupal 中不可或缺的元素,
當然也要寫一篇Drupal6.x cck 的rc 試用報告
如果你還在問什麼是cck, 它是用來做什麼的話,
建議你先看看 什麼是cck
這篇試用文假設讀者們已經有過簡單使用cck 的經驗為基礎的
假如還是有一點點不明白
用OOP 為比喻
內建的post, story 就是base class, 基類
cck 就提供了extend 擴展方法
令node 這個物件有它自己的子類
子類又有它自己的參數, 成員, 作為一種管理資料的手段
cck2.0 相對1.0 的版本
改變算不上多, 主要的加強包括內建了 "欄級權限控制"
和一些介面上的改進
欄級權限控制原是 content access 模組的功能
現在cck 將它內建了 cck, 作為一個子模組
它提供基於角式的每一個欄的 讀寫權限 控制
例如建立一個聯絡電話欄
但這個欄因為涉及個人資料
只可以向有相關權限的使用者存取的話
便可以到 使用者權限, 設定view, edit 權限予相關角式了
而介面上的改進都很直觀
"field type" 應該選擇相關資料的類型,
例如電話便使用 integer (沒有小數)
名字使用 text
性別也使用 text (M/F 或者 男/女 都是文字)
等等
"widget type" 則是一般使用者輸入資料的方法
名字使用 text field
性別使用 radio/checkboxes
等等
總結一下
cck 的2.0 功能上的改進只有新增一個權限控制模組
設定介面的改變輕微, 過渡的學習曲線不陡
所以, 還是將學習的精神放在views 的2.0 吧!
2008-07-07 views2.0-rc1
相信大家都知道Views, cck, OG 三大模組都推出了對應 Drupal6.x 的 RC(release candidate) 了
其實我一直找不到一個合理的原因轉到6, 主要因為很多重要的功能都不能只由 Drupal6 核心提供
Drupal6 只變成一個有完型多語言功能的部落格, 和一個CMS, 內容管理系統有一段距離
加上 Drupal7.x 的開發又加快了不少, 我一度擔心過 Drupal6.x 不會流行而直接跳到 Drupal7.x, 發生像 xoops 分成兩個版本的狀況.
但現在看來似乎是過於擔心了, 立即先看看Views2.0 的新功能吧!
安裝過Views2.0, 便立即發覺Views 的操作介面和1.x 的完全不同,
admin/build/views 的table變得更複雜, 但頂部多了非常實用的過濾功能.
這個過濾明顯針對大型網站有數十個views 的管理問題, 使維護更方便.
接著從"add" tab 開始發掘views2.0.
路徑admin/build/views/add 新增views, 會先看到一個views 的前置設定頁,
已經看到views tag 和 view type兩個佰生詞.
views tag 是一個views 的taxonomy, 給使用者自定義這個views 的種類,
但留意, 這裡只有一個tag, 例如輸"custom, frontpage",
這個views 便只有一個tag "custom, frontpage", 而不是一個 "custom", 一個"frontpage".
而view type 是指你要提取的資料的類型.
例如你需要一個角式的用戶列表, 選"user", 或者你需要nodes, 選"node"(廢話)
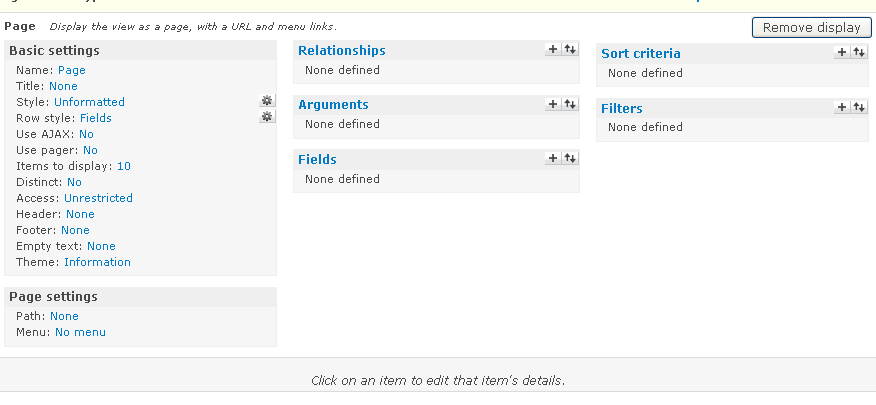
按了next 以後, 便看到設定的主頁面了.
修改views 的頁面由從前的基本的form 變成一個應用程序介面.
設定頁分成四列, 有點像panels 2.0 的設定頁. 其中的filters, arguments, fields, sort 等都在1.x 中見過, 反而是最左面的一列功能比較生.
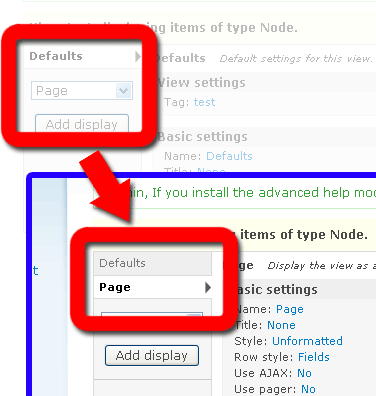
最左面defaults tab, 下方有一個下拉式選單(預設為page)和一個 "add display"按鈕, 下方還有一個"analyze".
只要選page, 按add display, 最左面的一列便會多了一個tab, 而也因為這個tab, views 就提供一個url 頁面了(和以前的page 一樣).
你也可以在這個下拉選單中找到block, feed, attachment, 代表views 輸出的方法.
而和以前最大的不同是, 一個view 可以有兩個page, 但又分別輸出不同的內容.
舉個例子, 一個page 輸出最新的book node, 一個page輸出最新story node, 因為他們很多功能上的相似, 你便可以命名這view 為"recent",將共同的設定輸入default,
而衍生的兩個page 輸出便會預設承繼default 的全部參數, 最後只各自修改他們之間的不同之處便可以了.
從另一個方向表達, 這就提供了群組功能了.
另一個應用可以是, 將首頁用到blocks 都放到同一個views, 命名為 frontpage, 便可以更方便管理首頁blocks 了.

其他的設定選項使用上雖然不同, 但概念上很相似
只要熟悉了介面, 便會發覺這個使用了AHAH 的設定頁面比 1.x 的方便很多, 省下不少開發時的pageload 時間.
但因為有了default 設定, 設定和default 不相同的時候記得使用"override" 選項,
否則便會影響了這一個views 內的其他page, block了.
rc1 的試用先到這裡, 待rc2, 正式版釋出就為大家測試測試.
| Attachment | Size |
|---|---|
| 8.32 KB | |
| 6.67 KB |
