Drupal 內的基本CSS (一)
這次從基本的css 講起
到class, id, 基本的box model
協助工具, css 概念, drupal 內的css 結構, 思路等
從零開始講Drupal 的css
more..
工欲善其事, 必先利其器
講一下做css, themes 的必需品
1. Firefox - 火狐貴為巿佔率第二的瀏覽器(<20%), 帶著open source 的旗號
只是一個可以擋流氓軟件功能, 已經有足夠理由要轉到Firefox
2. Firebug - 另一個一定要用Firefox 的理由就是這個開發用的插件
一個網頁開發者沒有聽過Firebug, 強極有限
查id, class, style, ajax, headers....
全功能box model, inline 修改, inline 指示物件, ajax 支援, js(javascript) IDE.........
全部都是必用的功能, 將開發javascript 變成簡單不過的事
解開gmail 源碼, 解除右鍵限制........
一句, 一個無敵的Firefox 插件
3. w3schools.com - 一個圖書館, 有css 的各種style 的用法, 解釋
Drupal 內css 的概念:
css 一般來說都是theme, MVC 的V 的部分
一般都很少inline 的用 style="float:left;" 這種方式定義
分開成為style.css 檔案是Drupal 的做法, 也很普遍使用於其他系統中
而Drupal 的theme 是集合到theme 資料夾
theme A 的primary-links 可以橫放
但theme B 的primary-links 可以直放
是因為每個theme 都有自己一個style.css
css 有三種控制的機制
tag, class, id
css:
p.right {text-align: right}
p.center {text-align: center}
<p class="right">
This paragraph will be right-aligned.
</p>
<p class="center">
This paragraph will be center-aligned.
</p>"." 這一點是class
"#" 是指id
看看源碼:
<div class="level-0">
<div class="level-1">
<ul class="item-list" id="list-1">
<li id="item-0">a</li>
<li id="item-1">b</li>
</ul>
</div>
<div class="level-1">
<ul class="item-list" id="list-2">
<li id="item-2">c</li>
<li id="item-3">d</li>
</ul>
</div>
</div>#item-2{color:#ff0000;}
留意一個class 可以有多個tags
但id 必需唯一
這裡有兩個div 是 level-1 class 的
class css 一般用於會重覆的style, 例如說明用的灰色細字體
會用上description 這個class, 定為 .description{color:#cccccc;font-size:50%;}
需要說明的地方就可以簡單的用一次定義, 也易於修改
而id 就用在指定特別的地方上
例如指定登入用的block, id: block-user-1
裏面的 unorder list 是橫放的
#block-user-1 ul li{float:left;}
這樣就不會影響到其他block 的unorder list 了
下一次講一下走進theme
講講改theme, 自己做theme 的技巧
什麼是taxonomy, taxonomy access
| Attachment | Size |
|---|---|
| 89.13 KB | |
| 61.99 KB | |
| 60.17 KB |
taxonomy, 除了這個英文生字之外
都可以算是Drupal 內和wordpress 最相似的一個功能了
tags 是一般CMS/blogging 系統會用的字
taxonomy 是Drupal 內必用的字
大家都會翻一翻字典, 但都會發覺字典幫不上忙
其實先當taxonomy = tags 就可以了
more...
但深一層, taxonomy 的意義其實比其他CMS 重要得多
除了tags 一個功能, taxonomy 也會做分類的功能
拿文具做一個例子
一枝筆是一個contenttype, 但要分出紅色筆和黄色筆
如果將紅色筆定一個contenttype, 黄色又一個
就會令工作重覆, 而且兩個類別的內容分別應該不大
taxonomy 就會是一個方便的分類方法了
而且views 的filters, arguments 都能很好的對應taxonomy
要整理紅色筆列表都不會有難度
所以taxonomy 的"分類功能" 也是Drupal 入門的必修課之一
taxonomy 也有很多的附屬模組,
taxonomy access 就是其中一個最重要, 也最有用的模組.
taxonomy access是一個令人既 "愛" 又 "恨" 的模組
它主要為某些taxonomy 設定權限
令某些roles 只可讀有某terms的node, 但權限大一點的郤可以讀寫, 或修改等等
這個已經穩定的模組令Druapl 在權限, 組識力, 管理結構等等毫無疑問的凌駕於joomla 之上
功能強大, 穩定是 "愛"
但功能強大的權限管理的真面目是一把兩面的刃
"恨" 其實也和Drupal 沒有直接關係
只是生活在Windows 這種沒有權限概念的地方
只讀, 列, 執行, 讀寫等等都是新的名詞
一時之間要為複雜的node 系統設定一個完善的權限系統是一個不可能完成的任務
對於已經在安裝, 認識Drupal 時已經筋竭力疲的使用者
再要學習權限系統會是一個惡夢
所以都是用一個簡單的例子, 配合實作說明吧
先假設有基本的三個role, annoy, registered, 和admin
新增一個taxonomy (名為Access), 內有三個term, annoy, registered, admin
對應到全部contenttype
這樣, 全部node 都會有一個可以設定權限的taxonomy
接著到user management -> taxonomy access:Permission 設定權限
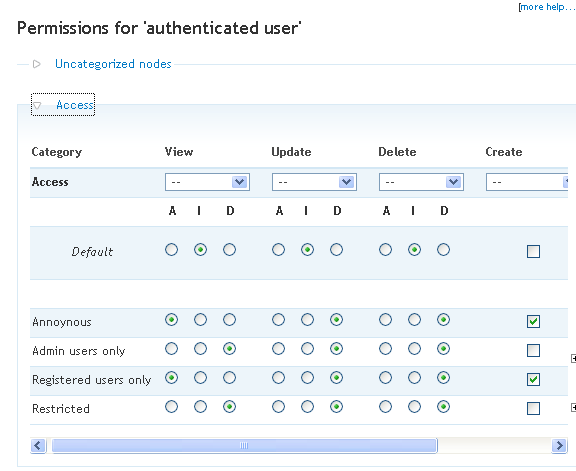
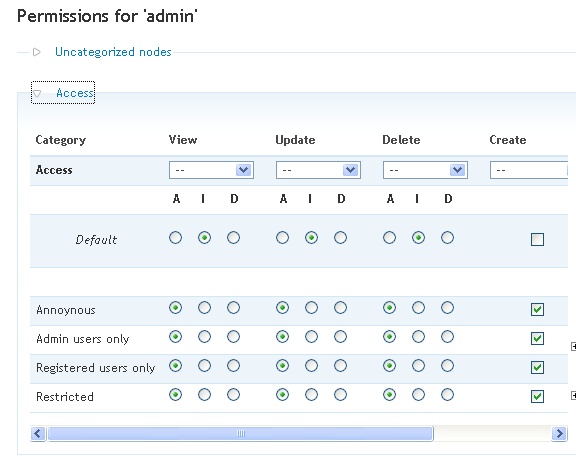
每一個role 都有自己的一組權限設定
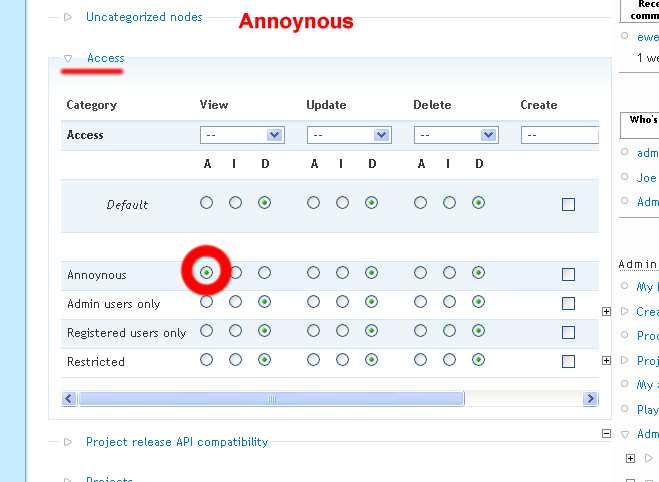
先進入annoy , 立即可以看見Access terms組
橫行是terms, 直行是各種access
直行有view, update, delete, create, list 五項
view, update, delete 又有 A(accept准許) I(Ignore跳過) D(Deny否決) 三個選擇
view 就是node/1 這種, 直接到node 的顯示
update 就是更新, delete 是刪除, 地球人都知道
create 是創建一個新的node, 包含這個term
例如create 一個story, annoy 用戶有create registered 的話
他們會見到有registered 的term 可選
list 是views 一類一頁多node 的意思
基本的應用時, 先全部都用deny, 再accept 特定的terms
有view access 基本上都需要list access
其餘的都自便
附出我的權限設定圖, 一圖勝千語


Drupal 安裝
| Attachment | Size |
|---|---|
| 65.57 KB | |
| 57.74 KB | |
| 48.2 KB | |
| 67.76 KB | |
| 58.72 KB | |
| 72.79 KB | |
| 66.97 KB |
其實Drupal 的安裝已經非常傻瓜式
但對於從未自己安裝過CMS, Blog的朋友
可能會有點專用的名詞會搞不懂
所以製作了這個圖文教學, 推廣一下Drupal
more...
安裝之前, 你需要:
- Drupal5.1 安裝包
- apache+PHP+mysql+phpmyadmin (建議新手直接使用xampp 套裝包)
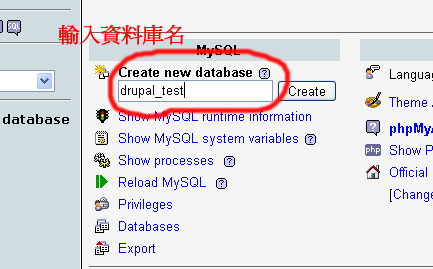
- 啟動apache 後, 在瀏覽器到 localhost/phpmyadmin, 建立一個新的database (圖一)

準備完後, 可以開始安裝
解壓Drupal 安裝包到 www/drupal_test
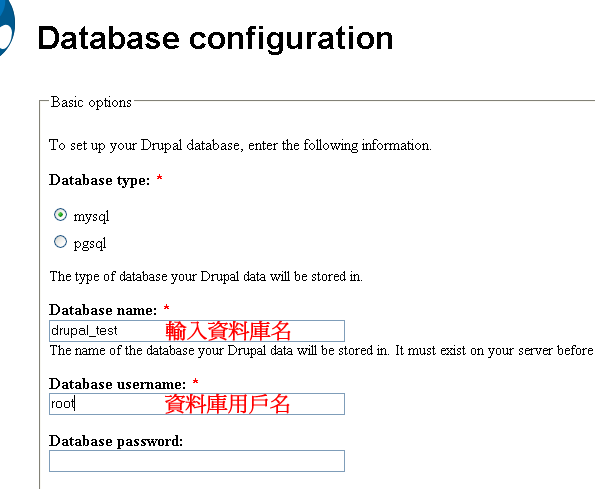
在瀏覽器到 localhost/drupal_test, 可以見到:
輸入相關的資料之後, 可以按save
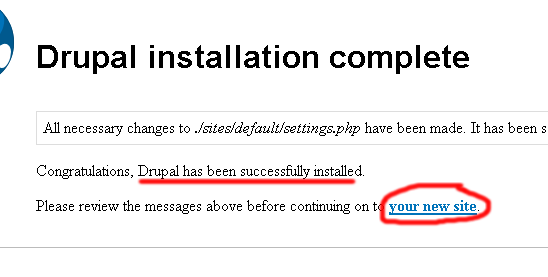
會見到安裝完成的畫面
按一下信息內的連結, 就可以見到熟識的Drupal 了
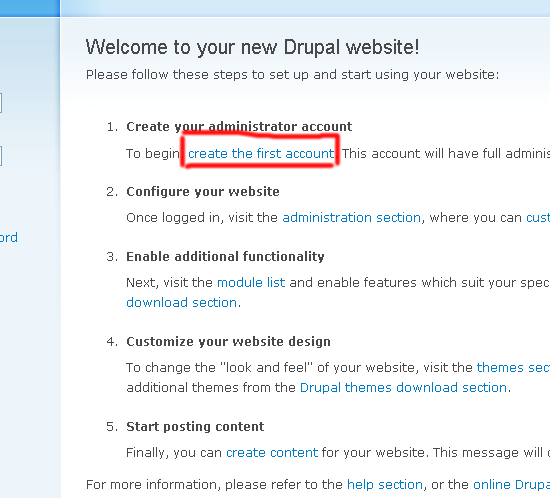
Drupal 現在有五個指示
完成了五個指示, 你的站才可以說是開通了
1. 建立第一個用戶
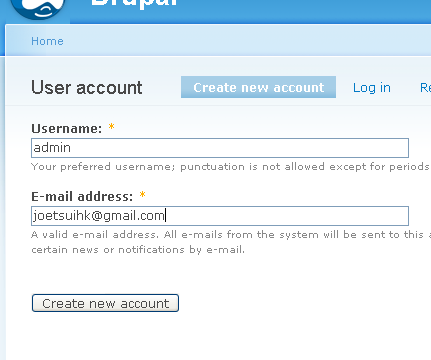
按第一項上的連結,
你可以輸入管理員的用戶名, 電郵
按create
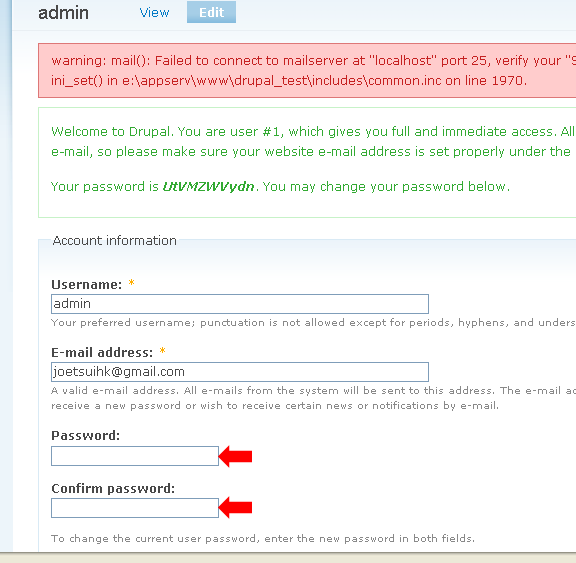
到了下一個頁面, Drupal 清楚的兩個提示
一個紅色, 指我的電郵發出失敗
一個綠色, 指我已經成功註冊, Drupal 已經做了一個隨機密碼
但不必立即記下, 因為下面的password, confirm password 已經可以立即改密碼了
根本不用記下什麼 (只限管理員的第一次註冊)
2. 接著回到 localhost/drupal_test
只餘下四項, 但只有最後一項是必需的
就是建立第一個node, 之後這些提示都會消失
你可以開展Druapl 的無限可能了!!
專業級編程人員和普通編程員的分別
今天路過一個網站
What separates a professional PHP web developer from a scripter?
覺得不錯, 你可能不會完全同意他們說法,
但逐一看看相關的資料都會學到不少東西
翻譯:
我(原作者)三年來已經見過差不多第二百個php/web 應徵者了. 我得出一些作為一個高級(senior) 開發者所需的條件, 要求.
但發現98%的應徵者不能達到一半的要求, 你具備多少個?
PHP5 vs PHP4
你必需知道最少它們之間三個主要的功能差異
Networks(網路)
你必需懂得基本的接口(socket) 編程, 或最少, 如何連接到其他電腦
OOP
你必需對面向對象編程(object-oriented programming) 有深的認識, 知道簡單的問題, 如私有(private) 和內部(protected) 方法的分別.
並知道:(你可沒有用過, 但至少知道為何需要它們)
* 接口 interfaces
* 构造函數 constructors
* 私有, 內部, 公共 private, public, protected
* 繼承 inheritance
* 多態性 polymorphism
* static methods
Database(資料庫)
什麼是normalized database, 知道 primary 和 foreign keys,
Design Patterns(設計結構)
你不必覺得奇怪. 同樣的, 你不需使用很多, 但必需知道最少幾種結構
Source Control(源碼控制)
明瞭其中一種以上的版本控制系統. 知道cvs 的致命弱點可加分
Unit Testing(個體測試)
什麼是個體測試(unit test), 為什麼重要(test driven design, javascript 測試, 使用selenium 可加分)
Part of the Community(社區的一份子)
從google 上可以找到你的php, web 技術, 工作. 如果google 上找不到你, 基本上是一個警告(red flag)
(如果有一個企劃或你參與的都可以加分)
Javascript Skills
使用DOM(document object model)(appendChild, removeChild, nextSibling...),
在javascript 內建立類, 懂得建立私有變數可加分
CSS Skills
知道box model(padding, margin, border的分別, 關係, 內外), css 選擇器, 繼承
Passion for Improvement(進步的熱情)
愛你所做的, 不要只做到最低要求. 持續建立技術, 變得更有價值
四時五十九分check-in, 五時走人留下未build 的源碼等都是欠缺熱情的表現
譯者註:
從留言看, 有不少人覺得這幾個條件不錯,
但也有人覺得js, css 的要求相對不重要
socket 的使用次數六年都未有一次
好的開發者也未必有時間活躍於社區
五時離開只是時間管理好等等
我個人覺得, 這些都是概念上的東西
是編程第一課的東西
但反正大家都會忘記了
到了某一天, 你覺得php 應用起來得心應手
就應該回到概念, 你就會更上一層樓
進步的是mind-set, design-pattern, 更加可擴充
此乃"內功"之重要性
特別是非計算機科學出身的開發者更為顯著
內功心法就會隨著時間增長了
4. Drupal theming 自定 views 模版教學(二)
| Attachment | Size |
|---|---|
| 40.15 KB | |
| 32.96 KB | |
| 63.52 KB |
wizard 內左面的按鈕其實是用來定義fields 之間的theme 的
類似contemplate, 但用之於views 之內
(contemplate 都可以用於views 的full node, teaser view 之內, 但非list, table view)
和右面的按鈕一樣,
這些選項都只可用於list view
但list 正正是最自由的顯示方式吧
這個修改方式揉合了node-template, css, phptemplate 等多個方法
所以請先對這些theme 用法, 不同, 相同之處讀熟才會事半功倍
也是這個原因, 留這一部份到最後一章
為免抽象, 用例子說明,
假設有一堆商品, 有帽子, t-shirt, 褲子
但因為他們的顯示排版方式一樣
它們被設計成一個content type, 名為product
然後用taxonomy 的方法將它們分類, cap, t-shirt, shorts....
一個商品必需為一個分類之下
而要求是
先有一個商品頁面, 列出商品的全部分類
而一個分類需要展示一個該類別的商品圖片
點撃圖片進入該類別, 類別之內才展示該類別的全部商品
分析一下, 這裡需兩個views
1. 一個列出全部類別,
2. 一個列出單一類別的全部商品
第二個views taxonomy 已經內建了, 不用花太多工夫
只要調整list view 的排版, 之前的教學也有提及, 不再重複
第一個views 才是重點
重點在於, 列出類別的同時也要有節點
而且只是一個節點的一個圖片
我用的方法是將全部節點列出, 只顯示圖片, 再用類別組合它們
"全部節點列出, 只顯示圖片" 是views 的功能, 當然fields 除了圖片, 也要taxonomy terms
"組合它們"就要使用views themes wizard
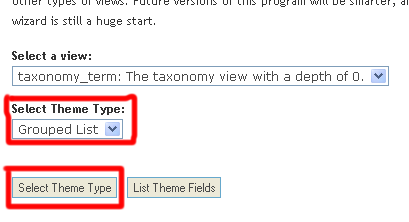
Theme wizard 內:
圖中的紅色方框選擇
Grouped list
再按Select theme type(紅框)

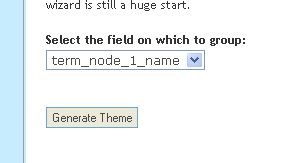
再在圖中的group select list 內選擇term,
因為要將term 組合起來
按generate theme

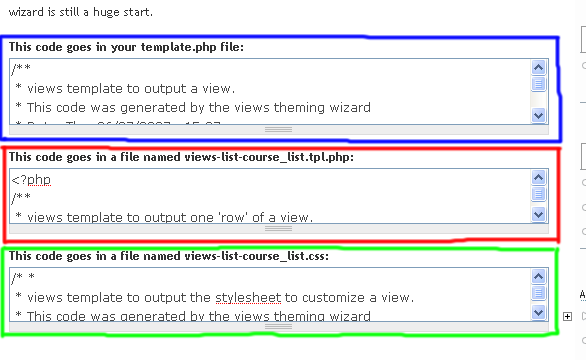
圖三分成三個textarea
一個textarea 為一個file 的內容
紅色, 綠色框的內容, 根據指示, 在你的theme 內建立相關的檔案
貼上內容就可以了
而藍色框的內容是放到template.php 之內
原理也在之前的教學有提及過
但這個方法是會將全部nodes 都顯示出來, 而非只顯示一張圖片
所以template.php 的一段還要修改
例子
<?php
/**
* views template to output a view.
* This code was generated by the views theming wizard
* Date: Thu, 06/07/2007 - 15:37
* View: course_list
*
* This function goes in your template.php file
*/
function phptemplate_views_view_list_course_list($view, $nodes, $type) {
$fields = _views_get_fields();
$taken = array();
// Group our nodes
//修改: 原本為做出一個相同taxonomy 的array
/*原code
$set = array();
foreach ($nodes as $node) {
$set[$node->term_node_1_name][] = $node;
}
*/
//修改為:
$set = array();
foreach ($nodes as $node) {
//為了只插入第一個node
if ( !isset( $set[$node->term_node_1_name] )){
$set[$node->term_node_1_name][] = $node;
}
}
// Set up the fields in nicely named chunks.
foreach ($view->field as $id => $field) {
$field_name = $field['field'];
if (isset($taken[$field_name])) {
$field_name = $field['queryname'];
}
$taken[$field_name] = true;
$field_names[$id] = $field_name;
}
// Set up some variables that won't change.
$base_vars = array(
'view' => $view,
'view_type' => $type,
);
$output = '';
foreach ($set as $label => $nodes) {
$items = array();
foreach ($nodes as $i => $node) {
$vars = $base_vars;
$vars['node'] = $node;
$vars['count'] = $i;
$vars['stripe'] = $i % 2 ? 'even' : 'odd';
foreach ($view->field as $id => $field) {
$name = $field_names[$id];
$vars[$name] = views_theme_field('views_handle_field', $field['queryname'], $fields, $field, $node, $view);
if (isset($field['label'])) {
$vars[$name . '_label'] = $field['label'];
}
}
$items[] = _phptemplate_callback('views-list-course_list', $vars);
}
if ($items) {
$output .= theme('item_list', $items, $label);
}
}
return $output;
}
?>只修改了一小段
功能上就已經可以了
但theming 上, 因為用了 theme_item_list()
而一個items 又只有一個node, 會比較奇怪
但要如何改theme function 之前也有提及, 也不再重複了
到此, 一連四篇的views theming 暫告一段落
直到我再想到一些views 應用, 再和大家見面,
也歡迎意見, 那裡不太清楚, 需要多點圖片
或有新的應用提出, 都歡迎聯絡我, 或留言
