什麼是panels
一個接一個的基本模組之後
內容處理因為cck+views 的強大, 還未出現和內容相關的強力模組
所以, 進入進階顯示方式的部分
panels 簡單點說是一個可以自定的dashboard
將版面, 除了header, footer, left-sidebar, right-sidebar, content
再將content 細分
而細分的方法法是可自定
令panels 可以輕鬆的幫首頁做一個特別的排版
例如首頁content 分為上, 下左, 下右 regions
上放recent content page
下左放recent comment block
下右放rss feeds block
特別之處在於, regions 之內可以放一個或多個page, block
利用不同的block, page, regions 組合,
就可以做出與眾不同的首頁了
panels 的使用其實很簡單
而有關自定layout 的方法,
可以參考我之前的一個post:
http://www.joetsuihk.com/2007_05_06_panels
什麼是 views
| Attachment | Size |
|---|---|
| 67.32 KB |
Drupal 的另一個殺手級工具: views
相比cck, views 的概念簡單得多
但使用複雜得多
一個Drupal 的site,
由很多很多nodes 組成
但很多時候, 一個頁面總不會只有一個node
例如首頁, 當然要有列表列出最新的nodes
將nodes 用某條件 (如更新順序排列) 組織起來就是views 的工作
但組織nodes 的方法何其多
而且views 又不知何, 放了一隻腳到顯示的控制之內
令views 的介面複雜起來
成為Drupal 之內最複雜的模組
一個view 內分
page, block, fields, arguments, filter, exposed filters, sorting
六個大分類
前三個和顯示相關
後四個是組織nodes 的方式
因為顯示和控制混在一起
設定views 便得小心點
先處理好控制
再處理顯示
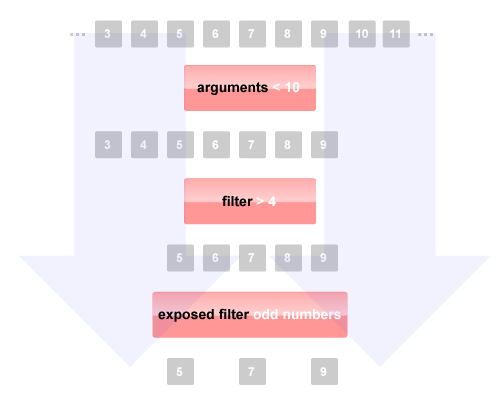
arguments, filter, exposed filters, sorting 是一組用邏輯 AND ("和") 串成的選擇
例如有node 1到10
argument 只選1到6
filter 選3到9
exposed filter 選 4到7
最後的結果便只有 4到6 這三個node
arguments 是一個利用url 選擇node 的方式
例如 node/1
這個網址path 有個"1" 指定了只顯示node id 為"1" 的node
這種選擇的方式稱為arguments
(但這個例子是由drupal 內核提供, 非views)
又例如你可以設定 url 為 year/2007
便會選擇更新日期為2007 年的nodes
你可以看成是一個條件, 而這個條件是由url path 提供的
filter, 顧名思義
一個內建的選擇器
一般會有一個filter "己發佈" 的要求
令選出來的都是"己發佈" 的node
或可以限制taxonomy terms 在某一或某幾個terms 之內
做出一個"教學專用頁", "日記專用頁"等等
exposed filter
從filter 的選擇器中
選出一個或多個filter
將選擇用select list 的形式 開放給使用者自行篩選
sorting
怎樣將結果排序
更新時間順序? 逆序?
id?
完成好控制後
決定你的結果怎樣顯示
頁面形式或作一區塊都可以
分別設定page 或(和)block
它們都有一個select list, 有full node, teaser view, list view, table 選擇
就是這部份混合了顯示方式
full node, 使用那node 的content-type template顯示 (如有)
teaser view, 使用views theme wizard 的teaser template (如有)
list view, 一個簡單的列表(unordered list), 使用views theme wizard 的template (如有)
table view, 也很直觀
要留意的是table, list view 是要選擇要顯示的fields
只選了id 就只會有id 欄
有關views 的顯示部分, 特別是templates
因為複雜得多,
不能放到"初始"一類, 所以另文再詳述
Drupal 初始
這裡會介紹Drupal 的基本概念
一些基本的模組, 特別是其他CMS 不同的功能, 概念等等
讓初學Drupal 的人能更容易上手
有人會問, Drupal 難使用嗎?
Drupal 是非常強大和有彈性的一個CMS, 也即是說, 它有一定的複雜性的.
就算要設定, 修改 Myspace 頁面, 也會用上一整天.
我不會說Drupal 是"非常容易的"
但有很多人因為急著, 或以為要知道Drupal 的全部, 才令Drupal 把他們"逼瘋了"
所以, 初始是一般新手的學習好地方
每個地方, 社群或多或少都會有它們的一套用詞
而在Drupal 之內也不例外
例如 "一個在右面的方塊狀的東西" 是可以指很多東西的
相反 "作者資料block" 中, block, 作者, author 都是Drupal 常用的, 大家有並同認知的用詞
要發問, 討論都容易得多
Drupal 初始之中,
或多或少都會在文章中用上Drupal 的詞
令大家從根學起
所謂萬象高樓從地起
先從基本開始, 不要嘗試學習全部才開始
有些東西就是要"內化", 經過時間, 通過經驗才會明白的
例如, 你可能會先知道node 是什麼, 然後content type
學習 header, footer, 左, 右sidebar, content 等等相關
試一試每一個administer 頁內的連結
看看內裏的是什麼
教學之中不可能會每一個簡單, 基本的功能, 連結都說明得清清楚楚的
要仿照 Myspace 是可以的
但你要記著你只有一個人和一個對你來說全新的工具
Myspace 是數千人和數十萬的工作量, 加上他們熟悉的工具堆砌出來的
從一些可以看見的改變做起
加一個node, 改一下primary-link
然後可以興祝一下, 令你記住修改, 新增的流程
因為你將會要學習很多
然後你會展開你的奇妙Drupal 之旅
但不要一次過安裝數個模組
一次一個, 你才會記得這個模組是用來做什麼, 及不可以做什麼
要令Drupal 變得更容易, 作為新手的你會幫很大的忙
老手都習慣了奇怪的使用方式了
但不要要求改變, 因為很多設定都已經經過時間的洗禮了
什麼是cck
| Attachment | Size |
|---|---|
| 24.08 KB |
cck 貴為Drupal 的必殺模組
所有踏入cck 大門的初學者都要千辛萬苦的打開這大門
那, 讓我借你鑰匙, 輕鬆的打開它吧
假如你有物件導向編程的概念
這一切都很相似
content type 是 object prototype
cck 定義 content type
node 是 object instance
如無, 不打緊, 這篇就是為了沒有概念的人寫的
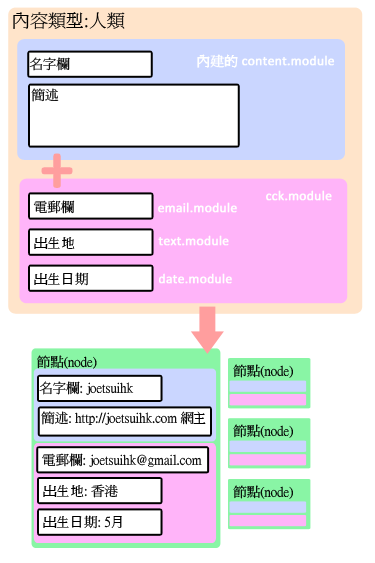
首先要知道什麼是content type
content type 是內容類型
當描述一個物件, 以鉛筆為例, 鉛筆有一個長度, 硬度(HB, 2B, 2H...), 牌子, 價錢, 生產地....
但Drupal 內建的story 只可以記錄標題, 描述, 我們想要新增一個"內容類型"
放下很多種不同鉛筆的資料, 你便需要cck 了
使用cck, 新建一種"內容類型"
你可以編輯它, 在tabs 可以"增加欄位"了
cck 模組也跟著有一些text, integer 模組, 將它們安裝之後
你便可以新一些text 欄到你自建的內容類型
可以放"牌子", "生產地"
但價錢只是一些數字, 所以要使用integers 欄
你也可以下載url 欄, 放鉛筆生產商的網站
或者下載date 欄, 放它的生產日期等等
你可以建立另一個內容類型,
名為"人類", 它可以有一個email 欄, 地址欄
完全和"鉛筆"不同, 這要看你自己的網站的需要了
設定好content type 之後
就可以到"create content" 之內創造node 了
node 就是content type 的一個實例
一個content type 會有很多實例
"人類"這個content type 單是中國就有13 億個實例(node)
而真正要記錄的, 是13 億例子, 而非"人類"這個內容類型
只要記得content type 和 node 的關係
再記得cck 是自定義content type 時用的就可以了
到此, cck 的core 部份介紹完
3. Drupal views theming 自定 views 模版教學(一)
Drupal 只用於顯示的模組不是太多
Tabbed block 是其中一個
但Views 才是其中的佼佼者
所以會用Views, 會改Views, 就可以應付大部分的顯示需要
Views 中有一個幫助的模組, Views Theme Wizard.
雖然這個sub-module 仍然非常幼嫩(相對Views)
但已經提供最基本的, 實用的幫助.
啟用了Wizard 之後
你會發現Views 的 tabs 多了一項 "wizard"
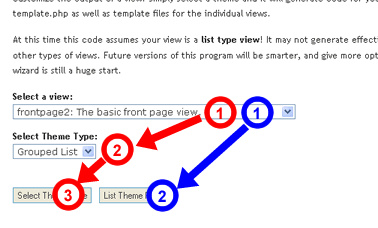
Wizard 內有兩個select list
兩個buttom
第一個select list 選一個要自定顯示方式的views
第二個select list 會對左面的buttom 有影響
右面的則沒有
先講一下右面 "List theme fields" 的按鈕
右面按鈕的作用是提供修改list 的顯示方式 (對table, teaser, full body沒有影響)
通常用作修改fields 內部的html, 加tags 之類
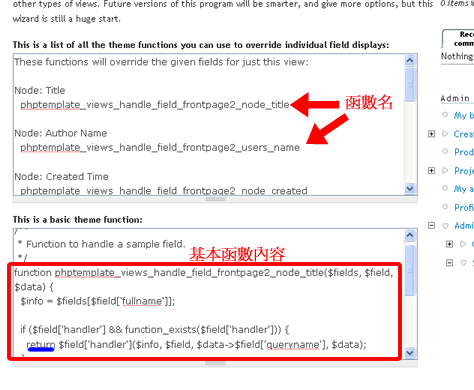
上面textarea 是Views 內可以修改的 field
也就是Views 內, Fields 一欄所選的所有field (如果Views 設定內沒有選擇fields, 則為空)
例如 phptemplate_views_handle_field_frontpage2_node_title
這些是函數名, 而這個函數是放到你的theme 內的template.php 之中
而這個函數的內容, 就是下面的textarea 內的代碼
上面列出的每一個函數名, 在Views 內建都是使用下面這個例子作函數
實際的操作為,
1.將下面textarea 內的內容複製到你的template.php 內
2.然後換上一個適當的函數名
3.再修改函數內容
修改的方法則要看你的需要
比如在body 後加一個版權符號:
1.將下面textarea 的內容複製到你的template.php 內
2.改函數名為 phptemplate_views_handle_field_frontpage2_node_body
3.在每一個return 之後加一個©
就是這麼簡單
我的其中一個實際應用是將一個imagefield 變成 有超連結的imagefield
其中的工作原理:
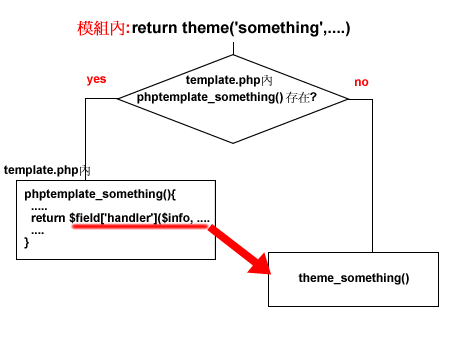
一個模組之內有好幾個theme_ 開頭的函數
用作加減html 代碼
這些theme_ 函數是可以被template.php 內的 phptemplate_ 開頭的函數替換
而wizard 下面textarea 的內容就是呼叫相關模組內的theme_ 函數(即多了phptemplate一步)
所以修改phptemplate 的內容也即修改theme 函數
最後要留意的是
以上的theme 都是只針對page list view而已
通常用作修改fields 內部的html, 加tags, class 之類
左面的select theme type 明日再談
| Attachment | Size |
|---|---|
| 11.63 KB | |
| 25.55 KB | |
| 8.59 KB |
