我的一個freelance 之中有一個 Drupal 的普遍問題,
breadcrumb 的作用不太大
Drupal 沒有使用分類輸出一個合適的 breadcrumb
以這次的網站做主軸, 舉個例子(只是個簡化的假設例子):
content type 3個: 經濟, 娛樂, 體育
經濟 type 有一個專屬的 vocab, 有terms: 中國經濟, 美國經濟, 歐洲經濟
娛樂 type 有一個專屬的 vocab, 有terms: 香港娛樂, 日本娛樂
體育 type 有一個專屬的 vocab, 有terms: 足球, 籃球
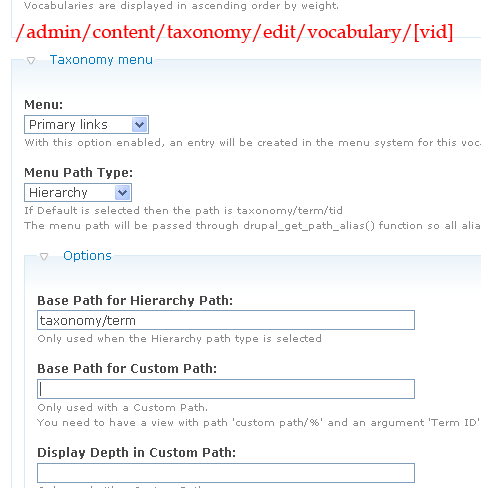
Primary-links 設定:
為了方便系統管理員, 每一個 vocab 都在 primary-links 內有一個自動更新, 實時的連結
也會顯示該vocab 的terms, 含連結
這樣, 新增了terms 便不需要系統管理員更新 primary-links 了
很容易用 taxonomy_menu 完成
(等一下會講解使用 hierarchy 而不使用 default 的原因)
node/* breadcrumb:
但問題是, node/[nid] 頁面,
不會在breadcrumb 自動算出自己的所屬的 vocab, term
只是一句 Home > [title] 帶過
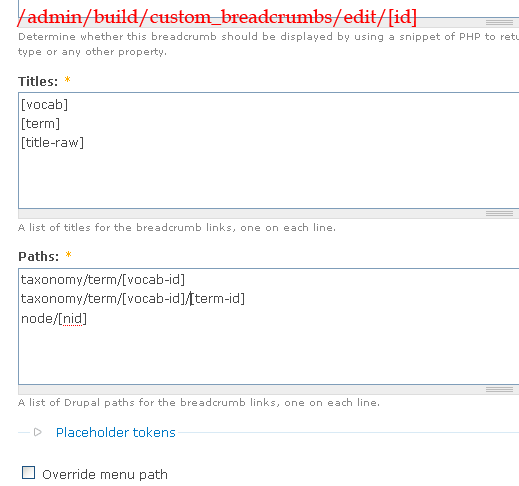
使用custom_breadcrumb 解決
輸出: Home > [vocab] > [term] > [title]
node/* path:
順便使用pathauto, 建立自動路徑:
設定URL: /admin/build/path/pathauto
Node path settings -> Default path pattern
[type-name]/[term-raw]/[title-raw]
連path 都做成同一個結構, 有利 SEO
taxonomy/term/* breadcrumb:
但 taxonomy/term/[tid] 這種頁面比較麻煩
這頁面來自views, 而views 並沒有對breadcrumb 做優化或者建立輸出選項,
所以要自己用 php 動手了
要在頁面使用php, 要先啟用php filter(Drupal 6 預設關閉)
再在 header 或者 footer 使用php code:
<?php
if ( arg(3)!=null){
$term = taxonomy_get_term(arg(3));
$vocab = taxonomy_vocabulary_load($term->vid);
$breadcrumb[] = l(t('Home'),null);
$breadcrumb[] .= l($vocab->name, 'taxonomy/term/'.$vocab->vid);
$breadcrumb[] .= l($term->name, 'taxonomy/term/'.$vocab->vid.'/'.arg(3));
drupal_set_title($term->name);
}else{
$vocab = taxonomy_vocabulary_load(arg(2));
$breadcrumb[] = l(t('Home'),null);
$breadcrumb[] .= l($vocab->name, 'taxonomy/term/'.$vocab->vid);
drupal_set_title($vocab->name);
}
drupal_set_breadcrumb($breadcrumb);
?>這個修改內建的views 有很多要留意的地方:
1. arguments 不使用多個tid 的方式 (taxonomy/term/[tid1] [tid2] [tid3]) 集合為vocab
而使用 taxonomy/term/vid/tid 表示 term
taxonomy/term/vid 表示vocab
因為: SEO, 和難於使用php 判定這 URL 是 term 還是vocab
例如, argument 傳入 中國經濟 和 足球, 使不能判定 vocab 是 經濟還是體育了
使用上面的方法可以令 views 的 "只容許單一tid" 過濾機制來限制這些可能出現的麻煩
可以得出一定正確的 breadcrumb
2.要小心設定argument (tid 為可選)
所以, URL taxonomy/term 是非法的,
vocab id 為必要, "Hide view / Page not found" 選項
第二個argument 為 tid, 因為 taxonomy/term/[vid] 是合法的, 所以
用 "Display all value" 選項
3.手動設定title
也因為 容許 tid 為可選, title 的設定就變得更複雜
不可以單用 tid 或者 vid 為 title,
所以, 用php 設定 breadcrumb 的時候一次連 title 都設定了
總結:
views 的 breadcrumb 處理的確有不完善的地方
這次在header 做 php code 的方法嚴格來說是一個hack
但這已經是最好的方法
估不到的是, taxonomy_breadcrumb 這個模組不太對頭
設定太少, 所以才不用, 要自己動手
| Attachment | Size |
|---|---|
| 12.97 KB | |
| 8 KB |
