| Attachment | Size |
|---|---|
| 128.34 KB | |
| 67.26 KB | |
| 119.24 KB |
Drupal 的theme 有幾個基本的檔案
template.php
page.tpl.php
node.tpl.php
comment.tpl.php
block.tpl.php
style.css
即一個css, 一個template 控制檔
4個template 檔
要詳細解釋每一個的作用恐怕不適合新手
所以我是不贊成新手自己從零開始做一個新theme 的
新手只要知道是什麼檔案控制某element
再到那檔案改一改, 試一試就是了
絕大部份的情況你都不會碰到template.php
所以第一件事情就是要知道css 和template 檔是在做些什麼, 控制些什麼
以便知道要改theme 的時候不會摸門釘, 進錯門
如果你對css 的所認識, 那簡單了
css 做不到的就是在 *.tpl.php 內做了
但不懂css ?
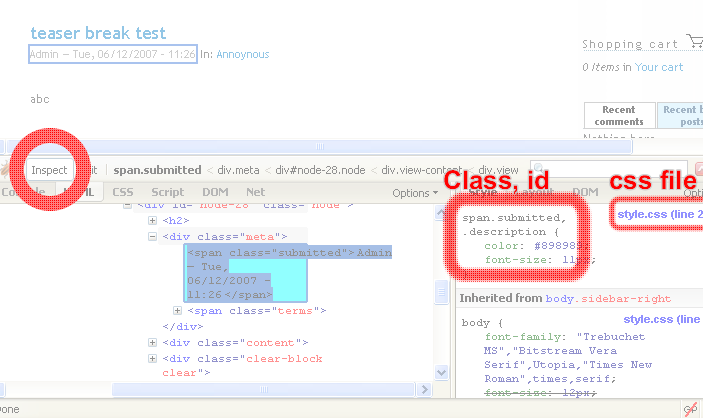
那可以用一下firebug
F12 打開firebug, 按inspect
指到你要改的地方, 看看那部分的源碼
你的修改要改動源碼? 要加element? 重新排列html tags?
那請到 *.tpl.php
改顏色? 加邊線, 改字體, 粗體.....請到style.css
並請留意右面位置的css style, 會有很大的幫忙
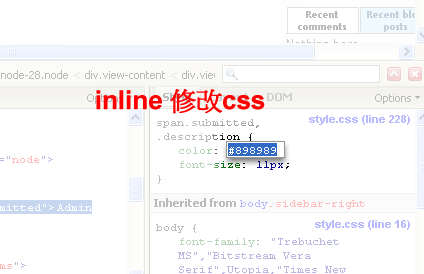
你也可以立即在右邊的sidebar 改css, 預覽一下效果
一點一點的從內建的theme 改為自己的theme
一邊用firebug 改, inspect, 再改
theming style 從此變得簡單了
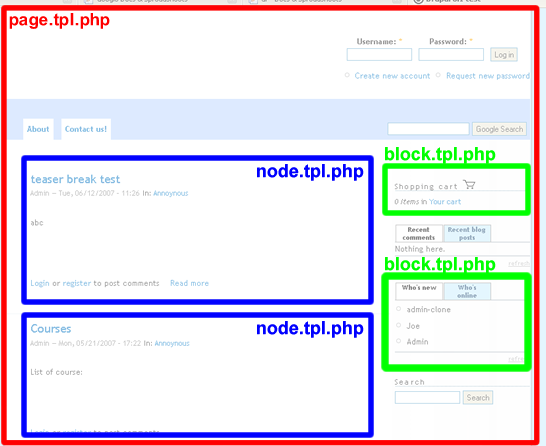
而template 檔要分清一面頁面的分割了
最外是一個page.tpl.php
一個node 一個node.tpl.php
如果comment, comment.tpl.php
block.tpl.php 是sidebar
一目了然
說穿了, 用上正確的工具,
其實自定一個theme 都是很簡單的
