Rules 7.x 模組 101 - Actions
Actions 是 rules 的最後一組設定了
Actions 行動的意思
例如「顯示訊息」「發佈內容」「設定一個欄位值」「發電郵」等等
actions 會隨著你安裝的模組而增加
例如著名的 Commerce模組便提供一系列和 commerce 有關的 actions (還有 conditions, events)
已經整合 rules 為使用者提供更方便, 集中的流程管理
令「庫存少於10件的時候管理人員會收到相關電郵」
「某產品在00:00 上架,03:00 下架」
都不需要自己編寫程式便可以逹成
和 conditions, events 一樣, 一組 rules 可以有多個 actions, 也有先後次序
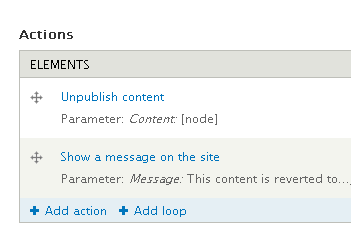
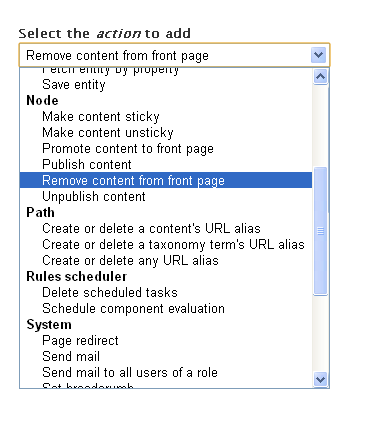
按 "Add actions" 便可以選擇你需要的 action
按 continue 之後便可以設定 actions 的各種參數
設定使用上和 conditions 的設定介面大同小異, 很快可以上手
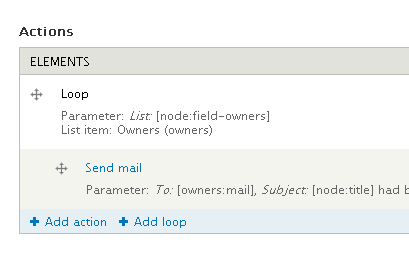
而 actions 內的 Loops 則是一個全新的概念
迴圈的是欄位值 - fields
一個欄位可以有多個值, 例如 "monitoring user" 的 user reference 有多個值
而需要發送電郵到每一個 "monitoring user"
便應該使用 loops
而一般的情況之下 loops 內的不會是 node
例如「當一內容設為 sticky 的時候, 站內其他的內容都設為 非 sticky」
之中的「站內其他的內容」其實是指 nodes
而 loops 之內的是 fields
所以是不可行的 (需要其他模組協助)
正式的做法會在 「rules 進階」中再講解
| Attachment | Size |
|---|---|
| 5.51 KB | |
| 13.3 KB | |
| 6.12 KB |
Rules 7.x 模組 201「當一內容設為 sticky 的時候, 站內其他的內容都設為 非 sticky」
首先介紹這個教學會用到的另一個強力模組: Views Bulk Operations
Views bulk operation (VBO) 是在 Drupal 6.x 的時候已經是很好用的模組
可以一次性為大量節點設定值
例如設為 unpublish, 批量賦與欄位值, 加減 tag 之類
VBO 在 7.x 的重大改變是它變成一個欄位
不再是一個獨立的 "Display"
可以想像, 建立一個 table, 再在前頭加一個 checkbox 欄位
table 的上方放一個 actions 的下拉選單
因為 views 是不支持 Rules 內的 "List" 的
所以便借用 VBO 的 "Load a list of entity objects from a VBO View."
將 "list of nodes" 傳到 rules 之內
所以, 相同原則之下, 你可以使用 node smart queue 逹成同樣的效果
VBO 只是一個例子而已
在建立了一個 sticky nodes 的 views,
將 VBO 的欄位加到這個 views 之後,
你便可以在 Rules 的action 內 "Load a list of entity objects from a VBO view"
選需要的 views:
如果你的 views 需要 arguments/contextual filters 你可以在接著輸入
例如傳入將要儲存的 node 的 taxonomy 以逹成更複雜的 sticky 條件等等
最下的 Provided Variables 是之後如何稱呼這 list 的
輸入 "list of sticky nodes" 為 Label, Name: list_of_sticky_nodes
就可以按 save 便設定完 VBO 和 list 的部份了
接下來便要對這個 list 的每一個節點進行 unsticky 的操作
按 "Add Loop", Data selector 選前面輸入的 "list of sticky nodes"
下面設定稱呼 單個節點 時候的 label, name
接著在 loop 的右面可以新增 loop 內的 actions:
"Make content unsticky", Data selector 選 單個節點 的 label
最後為這個 action 加一個顯示訊息以提示使用者有關的修改便完成了
| Attachment | Size |
|---|---|
| 6.96 KB | |
| 12.88 KB | |
| 11.38 KB | |
| 11.63 KB |
Rules 7.x 模組 101 - Conditions
經過 events 的啓動條件之後
便來到過濾的部份了
例如「文章更新」的 events 中, 會需要更多細節的考慮
內容類型是什麼? 作者是誰? 某欄位的是什麼? 設為置頂嗎?
這些細節的過濾便是 conditions
例如 rules 是「admin role 文章自動設為置頂」
conditions 便應該是:
「作者的 role 是 admin」
很多情況之下和有多於一個 conditions
例如上例可以修改為「admin role 的"發佈到首頁"文章自動設為置頂」
conditions 便應該修改為:
「作者的 role 是 admin」
和
「文章為"發佈到首頁"」
「和」是其中一個邏輯判斷, 另一種是「或」, 例如
「頁面或發佈到首頁者不可以為置頂」
conditions:
「內容類型為"頁面"」或「文章為"發佈到首頁"」
Conditions 預設使用「和」
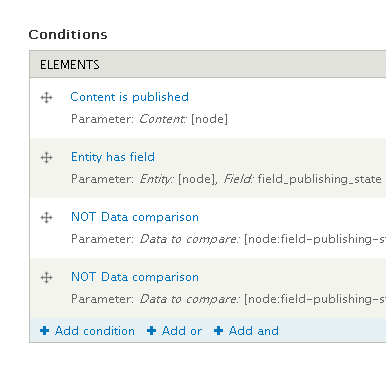
例如下圖便是4個條件都符合才執行 actions:
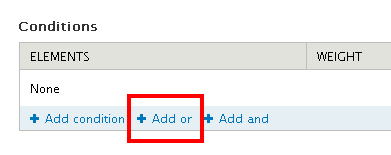
使用「或」的話, 需要先「Add or」
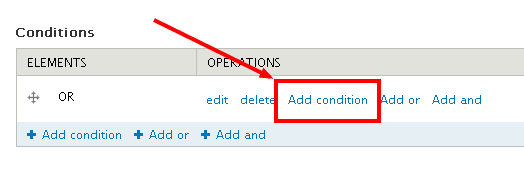
再按 OR 底下的 「Add condition」
當然, 及後還可以使用拖拉的方式修改層級的關係.
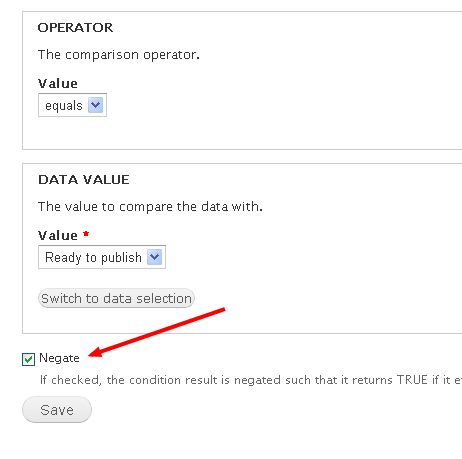
留意, conditions 都自帶一個相反選項
例如「發佈到首頁」的 condition 是可以選為「發佈到首頁」和「非發佈到首頁」
而顯示的時候便會以 「NOT」作為表示
Conditons 是 rules 之中的重要組成部份
必需要充分理解各種設定和使用方法
初學者可以先嘗試簡單的判斷句, 再真正實現自己想要的功能
| Attachment | Size |
|---|---|
| 13.35 KB | |
| 9.71 KB | |
| 3.34 KB | |
| 5.84 KB | |
| 6.29 KB |
Rules 7.x 模組 101 - Events
Event 或者三個元件(events, conditions, actions)中最簡單的
簡單講就是「啟動條件」
「在儲存 node 之後」
「更新 node 之後」
「cron 之後」
「用戶登入之後」
「留言被觀看之後」等等
加插一下, 及後會再討論「排定執行(scheduled rules)」的時候
排定執行本身是作為一個 events 的, 所以排定執行不可以使用 rules, 而需要一個 component
因為 rules 本身已經有 events, 而events 不可再包住另一個 events (待詳細論)
回到 rules, 一個 rules 可以有多個 events
只要符合其中一個 events, rules 便會啓動
再經過 conditions 便會執行 actions
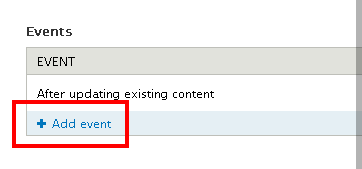
按 Add event
便會進入另一個頁面可以選擇一大列的 events
選好再按 save 就可以了
這樣你便為你的 rules 加入了 events 了!
| Attachment | Size |
|---|---|
| 3.27 KB | |
| 14.1 KB |
Rules 7.x 模組 101
Rules 模組在 6.x 的時代功能上已經很強大
但使用者介面一直很不友善,
rules rule set, actions, trigger, workflow, workflow-ng 等等使人很眼花撩亂
令很多使用者, 甚至開發人員, 包括我, 對 rules 模組卻步
情願自建模組, 編寫代碼, 使用方便的 hooks 完成用戶需求
例如, node 有一個電郵欄位, 每一次 save 的時候都送出一封電郵到 node 的電郵欄位
便可以使用 hook_nodeapi() (D6)
而在 7.x 中, rules 模組的使用者介面得到很大的改善
一般的使用者也可以使用
進階的 AND OR 邏輯也只需要簡單的學習就可以了
直接令自建模組的機會大大減少, 例如下圖:
Events 是「啓動類型」, 直接影響有什麼 Conditions 可用, 類似 hooks
node 儲存, 檢視, comment 儲存, 檢視, 執行 cron, 新用戶, 用戶登入等等都是 hook 變化出來的
Events 也會決定可以使用的 Conditions 和 Actions,
例如用戶登入 event 便會有 "用戶 role", "用戶上一次登入時間" 等,
node 儲存 便會有 "node author", "node 欄位值" 等等
Conditions 是條件,
"用戶 role 是管理人員", "node email 欄位值非空" 等等都是例子
Conditions 還可以添加 AND OR 邏輯
例如 ( "用戶 role 是管理人員" OR "用戶 role 是編輯" ) AND "用戶 department 欄位是 巿場推廣部"
留意括號的使用和 AND OR 的混合使用
Actions 是動作,
"發送電郵", "修改為未發佈", "修改欄位值為 x", "顯示訊息" 都是 actions
Actions 內可以使用 tokens 來客製動作
例如 "發送電郵" 中, 你可以設定電郵的 Subject 為: [node-title] 來自 [site-name]
Rules 便會替換 token 為 Events 的 "data"
使 Rules 的功能更加完整, 完備
Step1
開始先到Rules 下載, 啓用 Rules 7.x
Rules 的設定頁可以在 Configuration 內的 workflow 看到 rules 的列表 (全新安裝應該都是空白項)
按 "Add new rule" 的連結新增你的第一個 Rules
Step2
你需要輸入 Name, Tags 和 Event
Name 可以使用英數和空格, 應盡可能使用精準的 name,
例如 "Email notice when article being saved", "Publish articles on cron run" 等等
測試時也不建議使用 "test" 等命名, 先假設一個用戶需求會比較容易學習
Event 則需要選一個合適的類型, 雖然還可以修改, 但正確的類型可以避免出現不合情理的 Conditions 和 Events
Step3
第三步便會出現Events, Conditions 和 Actions 三個控制區域
你的第一個 rule 便正式成立了
Step4
接下來會分三篇遂一介紹 Events, Conditions 和 Actions 的詳細操作
Rules 7.x 模組 101 - Events
Rules 7.x 模組 101 - Conditions
| Attachment | Size |
|---|---|
| 15.15 KB | |
| 7.96 KB | |
| 8.61 KB | |
| 7.95 KB |
