使用regions 的要訣
| Attachment | Size |
|---|---|
| 4.22 KB |
在Druapl 中有關自定義regions,
使用panels 等等
有關將一個頁面分割為不同的部份,
以方便管理的技術, 這裡都有介紹過
但也因為有這兩種方法
我自己也一直想不通,
什麼時候使用panels, 什麼時候使用regions
後來, 為了效能的問題,
也因為當初的panels 只可以出現在特定的url (現在好像已經support argument)
沒有regions 那麼靈活
網站的管理者也只有我一個人
使用了操作上複雜一點的regions 為這個blog 分割開來
使用起來也覺得方便
便一直在freelance 中沿用
直到近來為一個比較大型的, 多用戶的網站開發的時候
一直為未來的接手人可以順利使用而頭痛
雖然案子還沒有完結,
但先留下一些總結, 完成案子以後再補充一下
頁首的廣告banner 應該使用一個region 一個block
因為這個涉及排版的一個部份
經常有機會修改, 轉到另一個廣告商或者改成動畫, flash
使用一個新的block 替換舊的block 就可以令交接過程縮短
而block 中的代碼量一般只有一兩句
加上不會使php, 都是支持頁首廣告banner 使用獨立block 的好理由
加上一個獨立的region,可以令後續的一般管理者方便的找到修改點
所以, 為頁首廣告使用兩個獨立的regions 是一個好習慣
另外, donation 募捐也因為類似的原因
為了方便做出改變, 所以使用了獨立的regions 和block
首頁排版才是最大問題
使用regions 還是panels 真的很頭痛
但最後因為首頁的設計比較複雜
而且和內頁的排版又有很大的不同
而panels 的預設layout 沒有提供我想要的排版
所以, 既然用panels 也要自己寫一個layout
還是自己寫regions 吧
而且, panels 是跨版型的
轉版型的話, panels 的排版是保留的
但regions 卻可以隨版型而變
所以, 使用regions 是可以提供更大的自由度給版型設計者的
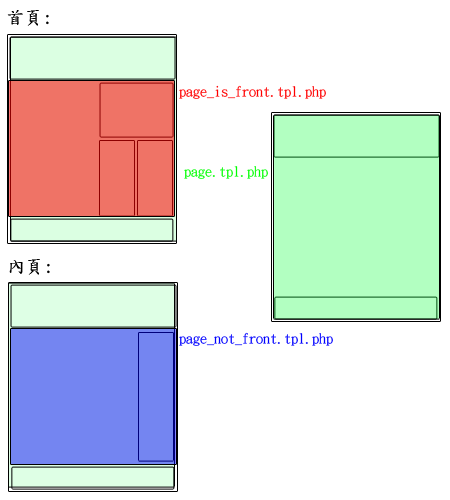
page.tpl.php 內再include page_is_front.tpl.php 或者 page_not_front.tpl.php
但是這樣用regions 有一個不好的地方
就是排區塊的時候, 看不到首頁的regions的確實位置
因為 administer->site configuration->blocks 是使用內頁的排版(page_not_front.tpl.php)
所以, 雖然可以將blocks 到首頁的regions, 但看儲存後, 要回到首頁才看得到效果
所以, 可能最後還是會用回panels..
print.css
Drupal 內的一個常用的theme, Garland
經常給我用作範本, 東改改西改改成為一個新的theme
因為他左右sidebar 都可以, header, template.php 變數都很齊備
這次簡單說明一下theme 內的print.css
在近期一個有關出版, 新聞類的網站中(當然以Drupal 為CMS)
便遇到了有關列印時候的部署, 安排的需求
我也是第一次有明確的要求, 去調整列印的版面
只要番一下Drupal handbook, 或者甚至一般的css 教學
便可以看到css 的media 關鍵詞的應用
也發現Graland 已經做了相應的工作:
page.tpl.php 內,
<style type="text/css" media="print">@import "<?php print base_path() . path_to_theme() ?>/print.css";</style>指明了print 的時候會同時使用print.css
這樣, 便可以調整print 的時候的版面, 排版了
其實一般的調整包括去掉一些只供網頁用的元件
或者加大字體等等
只我的print.css 便改成:
#header-region, #donate_search, #tabs-wrapper ul.tabs {
display: none;
}令搜尋框, donate 連結, "檢視.編輯"tabs 在列印時去掉
便可以得到一個整結, 看起來還可以當成是一份正常文件的輸出了
其他的應用,
包括去掉一些regions, primary-links, sidebars等等都可能會因應需要而去掉
大家參考看看
簡介 *.tpl.php
這是Drupal 使用 *.tpl.php 的基本之中的基本 (無論Drupal5.x, Drupal6.x)
因為很多讀者始終不明白 *.tpl.php 的運作
所有後加這一篇最簡單的篇章
這一篇完成後, 你可以:
story 不顯示作者, 提交時間,
但page 則顯示
我們先完成代碼部份, 再講解其中的原理
將 /themes/garland 資料夾, 複製及更名到 /sites/themes/garland2 (或者你可以使用你喜歡的版型)
到管理->版型 內轉到 garland2 版型為預設
將 garland2 內的 node.tpl.php, 複製成 node-story.tpl.php
打開 node-story.tpl.php, 移除:
<?php if ($submitted): ?>
<span class="submitted"><?php print t('!date — !username', array('!username' => theme('username', $node), '!date' => format_date($node->created))); ?></span>
<?php endif; ?>儲存, 完成!!!!
簡單吧, 這就是templating 的強大功能了
原理:
Drupal 在顯示html 的時候,
會根據一些順序來決定使用那一組輸出函數輸出html
否則到最後便會使用預設的template (*.tpl.php)
而node 的輸出, 會先尋找 node-[內容類型].tpl.php
所以, 我們的 node-story.tpl.php 便成為了順序中最高的排序,
使用node-story.tpl.php 輸出html, 而這template 移除了輸出作者, 日期的代碼
所以便不顯示日期, 作者了
而對於page 這內容類型, phptemplate 尋找的是 node-page.tpl.php
但garland2 之中不存在這檔案, 所以用回 node.tpl.php
便會有輸出日期, 作者的代碼了
所以, /themes/engine/phptemplate/phptemplate.engine 中的 phptemplate_node() 做了排序,
而如果你有其他想提議排序的template 的話,
但便可以用garland2 內的template.php,
使用一個 garland2_status_messages 來編制排序條件了
Drupal6.x 自定form template
| Attachment | Size |
|---|---|
| 10.04 KB |
重寫版: http://www.joetsuihk.com/node/119
這一篇可真是費盡了心神, 開發時間估計有十小時以上...
請多多支持.....
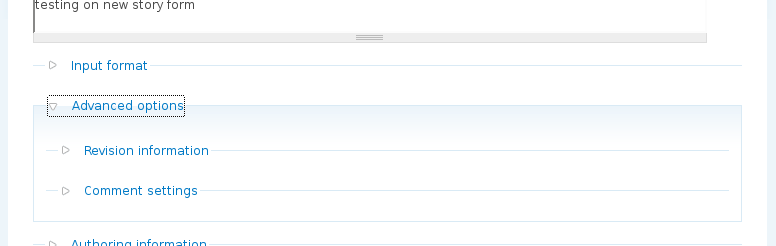
一切事, 源於要修改 node/add 的form
因為太多摺了的選項, 想摺成一個"advanced options" 之內
(圖為最後成果)
這個Drupal5.x 之中已經可以實現的一個中等難度的修改
萬估不到需要這麼多的時間, 究其原因,
主要是Drupal6.x 的手冊, 工具(devel)等等都不是很成熟
太過倚賴的話反而可能會招致反效果
但隨著時間的推進, 情況應該會慢慢的改善
註: 以下內容假設你已經可以熟練地使用 *.tpl.php
好, 一堆廢話後正式開始,
第一個挫折出現在story-node-form.tpl.php
devel 說 node/add/story 可以使用 story-node-form.tpl.php
但我一直都不可以順利地使用, 找狂了一陣子,
追到node.module, node.pages.inc, theme.inc......等等
都發現不到問題.....
但node-form.tpl.php 可以正常使用....
但 [node-type]-node-form.tpl.php 一直使用不能
最後一怒之下試試自己提供template 檔名,
根據http://drupal.org/node/223440 (Working with template suggestions)的代碼
在template.php 中: phptemplate_preprocess_node_form()
使用 $vars['template_suggestions'][] = arg(2)."-node-form";
但都沒有反應, 使用回node-form.tpl.php.....
可真是火大了......node-form.tpl.php 的使用次序要比自定義的template 檔高.....
.....
....
...
..
.
還好, 後來幾乎反轉全個 Drupal6.x 的 theming guide 之後,
又回到http://drupal.org/node/223440 (Working with template suggestions)
看到使用 $vars['template_files'][] = arg(2)."-node-form";
一試之下.....成功了....
所以我懷疑template_suggestions 是錯的, 也留了言, 也很快地,
handbook 團隊己經修改了錯誤,留言都刪了... (可以在revision 中看到罪證!!)
但devel 中提示不需要修改, 新增代碼就可以使用story-node-form.tpl.php 的問題還沒有解決..
結論就是.....要當第一便要比別人多花很多苦工.......><
正當以為工作己經完成, 又發覺 node/1/edit 的form 竟然沒有使用[node-type]-node-form.tpl.php
又用回node-form.tpl.php.......
又要改template.php,: phptemplate_preprocess_edit_node_form()
但這個hook 一樣是被遺棄(不明原因)
完全是萬念俱灰.....
最後,修改phptemplate_preprocess_node_form():
<?php
//template.php
function phptemplate_preprocess_node_form(&$vars) {
//處理 node/add/[node-type]
if( arg(1)== "add"){
$vars['template_files'][] = arg(2)."-node-form";
}elseif( arg(2) == "edit" ){
//處理 node/[nid]/edit
$vars['template_files'][] = $vars['form']['#node']->type . "-node-form";
}
$vars['form']['advanced']['revision_information'] = $vars['form']['revision_information'];
unset($vars['form']['revision_information']);
$vars['form']['advanced']['comment_settings'] = $vars['form']['comment_settings'];
unset($vars['form']['comment_settings']);
}
?>//[node-type]-node-form.tpl.php
<?php
$output = "\n<div class="node-form">\n";
// Admin form fields and submit buttons must be rendered first, because
// they need to go to the bottom of the form, and so should not be part of
// the catch-all call to drupal_render().
$admin = '';
if (isset($form['author'])) {
$admin .= " <div class="authored">\n";
$admin .= drupal_render($form['author']);
$admin .= " </div>\n";
}
if (isset($form['options'])) {
$admin .= " <div class="options">\n";
$admin .= drupal_render($form['options']);
$admin .= " </div>\n";
}
$buttons = drupal_render($form['buttons']);
if (isset($form['advanced'])) {
$advanced .= " <div class="advanced">\n";
$advanced .= drupal_render($form['advanced']);
$advanced .= " </div>\n";
}
// Everything else gets rendered here, and is displayed before the admin form
// field and the submit buttons.
$output .= " <div class="standard">\n";
$output .= drupal_render($form);
$output .= " </div>\n";
if (!empty($advanced)) {
$output .= advanced;
}
if (!empty($admin)) {
$output .= " <div class="admin">\n";
$output .= $admin;
$output .= " </div>\n";
}
$output .= $buttons;
$output .= "</div>\n";
print $output;
?>終於完成了......
當然, 除了comment settings 和 revision information,
其他的都可以放到自定的advanced options 之內.
最後最後,
還有一個奇怪的地方,
就是, _preprocess_[hook] 的變數只可以在 *.tpl.php 中使用
template.php 內的函數就不可以.......
註: Drupal5.x 的版本: http://www.joetsuihk.com/form_templates
