Drupal6.0 theming 模版初探(二)
繼續鑽研
先弄清上一篇的一些疑問, 關於"需要重新載入theme, 令theme 可以使用新增的 *.tpl.php"
主站有一個官方的說明:(翻譯)
-
現在所有的theme 都需要註冊到資料庫(是之為theme registry). 在5.x 的環境, theme 是即場更新的. 但在6.x, theme 的每一個輸出都會經過hook_theme() 但不需要擔心, phptemplate 會幫你註冊新的theme 到hook_theme()
但有一個例外, forms表格不需要, 也不會註冊(往後的Drupal版本可以會改變做法)
更多的資源你可以參考theming 手冊重要! 當你新增一個新的theme 函數或者新的 *.tpl.php, 你必須清空重制theme registry
你可以使用 devel module 中的 development block 來幫助你. Clear cache 連結會重制theme registry 或者使用 drupal_rebuild_theme_registry()函數(可以在themplate.php 中使用)
說明得很清楚...只是昨日找不到相關連結...
這次要修改的是原本沒有 .tpl.php 檔的一個theme 函數 theme_status_messages() theme.inc
用devel module 點擊一下任何的系統信息框
發現是來自theme_status_messages()
將theme.inc 內的 theme_status_messages() 抄到 /sites/all/garland2/status-messages.tpl.php
return 改為print:
<?php
global $user;
$output = '';
foreach (drupal_get_messages($display) as $type => $messages) {
$output .= "<div class="messages $type">\n";
if (count($messages) > 1) {
$output .= " <ul>\n";
foreach ($messages as $message) {
$output .= ' <li>'.$user->name.", ". $message ."</li>\n";
}
$output .= " </ul>\n";
}
else {
$output .= $user->name.", ".$messages[0];
}
$output .= "</div>\n";
}
print $output;
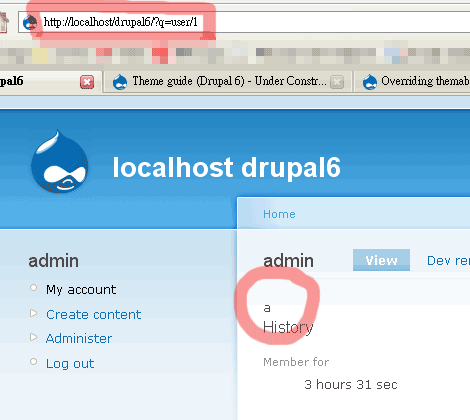
?>clear cache, 便可以看到訊息前面多了一個用戶名了
可以看到, 修改, 新增的工作都簡單了許多, 免卻了修改template.php 的麻煩
參考自:
6.x theming guide
http://drupal.org/node/171179
Converting 5.x themes to 6.x
http://drupal.org/node/132442
Drupal6.0 theming 模版初探
上一次的更新已經是....九月!?!?
吐血中, 讀者們...不要走.....^^
留言的....多謝你們~無言以報
入正題
從freelance 的血海之中抽身,
花了些許時間研究Drupal6.x 的theming system (模版系統)
一句說話, 驚為天人
前言
http://drupal.org/node/171188
講得很清楚, Drupal6.x 和5.x 一樣,
所有個人化, 修改代碼的工作都應該發生在 /sites 資料夾之內
這次的目標是在 /user/* 的頁面,
用戶名之後加代碼 (這次是簡單的加一個"a")
準備
Druapl6.x 的theming 修改都是屬於某一theme 的
即是說, 修改garland 之後, 用戶轉到其他theme 便看不到修改了
(當然, 有其他方法"強行"用到全部theme...)
先將 /themes/garland 抄到 /sites/themes/garland (需要自建資料夾)
雖然Drupal6.x 不會再用theme 資料夾名決定theme 名稱,
但為了分別, 還是改: /sites/themes/garland -> /sites/themes/garland2
真正的修改theme 的名稱, 就要修改garland.info -> garland2.info
theme 資料夾內的 *.info 決定theme 的名稱
當然, 順手改一下 garland2.info 內的 name 參數
先不要到administer 改theme 成garland2
另外, theme 的開發者在6.x 之後得到一個極強力的幫手,
devel module
內裏的theme developer 便是"drupal 內的 firebug"
下載devel, 解壓到 /sites/modules/devel (需要自建資料夾)
到URL: /admin/build/modules 啟用模組
你就會看到
代表安裝成功了
正題
到目標URL: /user/1
點擊theme developer 以啟用
然後你只要指到你想要修改的element 之上, theme developer 就會告訴你要修改那裏:
/modules/user/user-profile.tpl.php (你指的可能是 user_profile_category.tpl.php 但這 tpl 是包在user-profile.tpl.php 之內的)
將/modules/user/user-profile.tpl.php 抄到 /sites/themes/garland2/user-profile.tpl.php
打開 /sites/themes/garland2/user-profile.tpl.php, 改成:
<div class="profile">
a
<?php print $user_profile; ?>
</div>儲存, 完成.
到URL: /admin/build/themes 改用garland2 作為預設theme
結語
有了devel module, 開發快了很多很多, 免除了追蹤xhtml 來自那裏個檔案的麻煩
修改的門檻低了很多, 只要安裝了devel module, 一般人只要些少訓練就可以改theme 了
現時關於Drupal6.x theming 的資料只是剛好足夠明白基本原理
主站的 handbook 還需要很多很多教學, 例子才可以令人看得懂....
最後一點, 有點奇怪的是, theme 只可以在安裝的時候找一次theme 內的 *.tpl.php(修正1)
即是說, 轉到新的theme 之前要決定好theme 內有那些 tpl.php
只是這點比較麻煩
連結
Overriding themable output - 這次的主要參考
http://drupal.org/node/173880
修正
- 2008-02-20: 這是因為theme registry
作網站不只是外包廠商的事
令人反省的一章文章.
對外, 作為一個自由職業者, 收尾的部份總是不如意, 少有非常完滿的
因為委託人不是做技術的, 一直用"這是很少的修改"看待後續的"加一個按鈕, 加一條link" 之類的要求
用"這是維護!!"的理由要求將修改都看成維護的一部份, 必須免費
究其原因, 都因為委託人不懂一點點技術的, 不知道修改的幅度比他們想象的多得多
又因為要壓低成本, 利潤原本已經很低的外包商不願意做修改
沒完沒了
對內, 作為一個相對獨自工作的內部網站開發者
經常面對一個又一個從不知什麼地方, 什麼來頭的人的電話,
"這邊錯了, 有bug"
"那邊的資料過期了"
修改bug, 更新資料的工作一直比不上電話的速度
沒完沒了
最後麻煩只會轉到你上司的頭上
最後又是網站開發者承受
最後一句,
很認同"既然這網站已經是營銷的最大通路, 為什麼預算裡只願意花這麼小的金錢?"
內聯網既然這麼重要, 為什麼只放一個人, 而且同時兼任開發新功能, 維護, 更新等等的工作?
外人看"開發網站"真的只是連小朋友都懂的小技術??
Theming 模版雜燴
Theming 的其中一個難題一定是多瀏覽器支援的問題
巿佔最高的品牌不跟足標準, 幾乎每一個瀏覽器都"think different"
難倒, 抓狂不少開發者
但既然每一個開發者都面對這樣的問題,
在這個web2.0 的時代就自然有解決的方法
下面是一些CSS 的 framework
這些framwork 就像drupal 內建的jquery 一樣
集合一些難纏的CSS, 變作一個框
你再將你自己的內容放到裏面就可以了
用作開發新的主題應該很合用
YAML builder
一個實用的WYSIWYG framework
可以自定一些常用的元素進去
http://builder.yaml.de/
Yahoo 大廠的出品
使用不簡單, 英文說明為主
http://developer.yahoo.com/yui/grids/#available-templates
Intensivstaion
一些已經建好的常用layout
http://www.intensivstation.ch/en/templates/
2007-09-16 Microwave Lab(一)
又再消失了兩個星期,
實在是對不起我的讀者..
近來因為在做一單很有趣,
而且之前從沒有做過的類型的網站
而費枕忘餐的, 將工餘的時間都放了上去
連Drupal6 beta1 都還沒有下載
而且工作的過程之中, 更加發覺Drupal 的應用方面的強大
當初看見外國的 New york oberserver 網站
從它的一個 介紹 之中看到它的內部結構的精妙
為之著迷
一直想做一個類似的網站
但一直苦無一個資料性那麼強的網站作為試點
大家都好像一直在做社區性的網站
而忽略了"內容密集"型的
機緣巧合之下, 終於都找到一個資料性比較強網站的作為試點
雖然只是其中一個小的部份需要這麼複雜的結構
但也正好給我一個踏板
先從簡單的作起
而我也很快的接了這一案子
說了這麼久, 還是先介紹網站要求
這是一個大學其中一個實驗室的網站,
但因為實驗室的工作人員, 教授都會教學, 演講
各自有不同的班別
班別之中又有各種功課, 參考資料
全部的資料都會互相關連, 互相參考
工作人員(research staff), 教授(Professors), 班別(course), 功課(homework), lecture notes 等等
都會是一個node, 再用node reference, viewsfield 的型式 加上 argruments
互相控制, 做集合, 整匯
再加上複雜的角式分工
都是Drupal 的強項
所以花了特多的心機時間
因為項目還在功能試驗(functional test) 的階段
很多細節還沒有定下來
所以詳細的教學和各模組的相連關係要留待下一次再詳述
希望大家不要忘了我這個小小的站,
訂一個RSS, 有新的資料就會公告大家的了
