
自從香港獨立媒體搬了 server 之後,
其中一個需要增加的功能就是手機版
之前一直沒有下手做的原因是因為要另寫一個theme
手機版用的 theme, 雖然很可能會用上 jqtouch 一類現成的庫
但需要再多一個模組分析 user-agent
很可能需要 themekey
便覺得牽一髮而動全身
但看到最近 jquery 自己推出了 jquery mobile
又經過更多 theming 的磨練之後覺得其實不需要使用一個新 theme
另做一個手機版入口就可以了
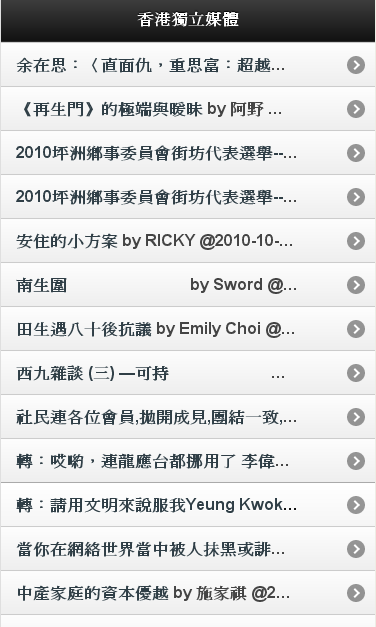
這樣便成就了 inmediahk.net/m
入口很簡單, 用 views 另做一個 page
從 page-m.tpl.php 放 jquery mobile 就可以了
問題是內頁不可以方便的 detect 到 user-agent
便在 mobile page 的 link 都加上 ?v=m
在 template.php 的 node preprocess 加一組 template_files:
<?php
function phptemplate_preprocess_node(&$vars) {
if($_GET['v']=='m') {
$vars['template_files'][] = 'node-m';
}
}
?>便可以令 mobile 的內頁使用 node-m.tpl.php, 可以使用 jquery mobile 的 html 了
但目前還沒有完成 taxonomy page 的 手機版
技術上類似, 只是需要不急的話就先將就用了...
| Attachment | Size |
|---|---|
| 42.54 KB | |
| 65.83 KB | |
| 32.79 KB |
