Ubercart 客製化
最近在做一個 ubercart 的 customization
主要是管理頁面有新的選項和結賬的時候橧加一組必填資料
是 Drupal 6 的客製化,而在 Drupal 7 和 commerce 的出現之後
其實這些都不太重要了
但不記錄下來的話便會更加浪費
所以還是簡單的記錄一下
管理頁面新的選項
例如在 /admin/store/orders/1005243/edit 增加一組 form 元素
hook_order_pane 定義 pane
傳入 callback,最後當然是返回 form API 定義:
SQL in keyword, db_placeholders()
處理基層的 sql 時候遇到問題
但 Drupal 的 database abstraction layer 的文檔實在是太簡單 http://api.drupal.org/api/drupal/includes!database.inc/group/database/6
特別是複雜的 case,例如 IN:
例如找出已發佈的,類型為 Page 或 Story 的 node:
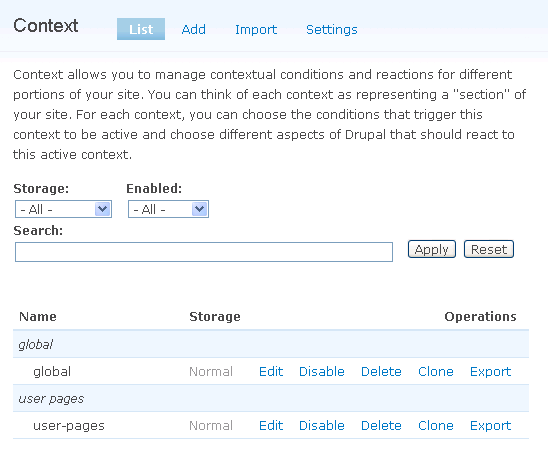
什麼是 context
Context 模組的功能其實和區塊的顯示設定 (visibility) 很相似
就是 "根據某些條件" 顯示 "某些區塊"
例如, 在 "用戶頁面" 顯示 "用戶的資料區塊"
所以, 假如你發覺你的區塊設定變得很複雜而且維護很困難的時候
你便應該要使用 context 模組了

而我將 context 模組放到這麼前的版面是因為,
我覺得它已經成為了一個 Drupal 網站不可或缺的模組了
重要的程度比 panels 還高一點
介紹 context 的用法之前
需要先了解 context 模組的一些新詞彙:
CCK fields hook_form_alter CCK 欄位的修改
如果大家一直都有看我的 blog
相信都對使用 hook_form_alter() 很熟識
修改, 新增各種說明文字是小菜
將整個表單完全改頭換成志玲一樣美都沒有難度
這次是修改 CCK 的欄位
一個日期的欄位, 只是很簡單的需要多一點說明的文字,
再組合兩個日期
但我發覺 hook_form_alter 的 $form是沒有 CCK 的欄位的
因為 form API 的流程還沒有經過 CCK
所以需要延後處理$form
form API 的 #after_build 正是為這而設
Drupal 的 Javascript 變數陣列
Drupal 是一個CMS, 它除了有很多 PHP 的函數 可以調用之外,
還有在頁面的 javascript 加了一些常用的變數, 函數
你可以在 firebug 或者 chrome 的 developer console內,
用 Drupal.* 找到它們
例如 PHP 函數<?php base_path()?> 可以在 Drupal.settings.basePath 內找到
所以 AJAX 的要求路徑便可以隨網站路徑自動改變了
form 也可以使用template (*.tpl.php) (Drupal6.x 版)
舊文:
http://www.joetsuihk.com/form_templates
的做法不太正統, 應該要改成: (用 user-login form 為例):
theme 的 template.php 之內:
Updating views fields changes field alias names
When views is using fields as output,
you can hidden the field, and echo them in other field templates
you will get an alias, but that alias is willing to change.
So you cannot hardcode that in tpl files.
In order to retrieve the alias and its value:
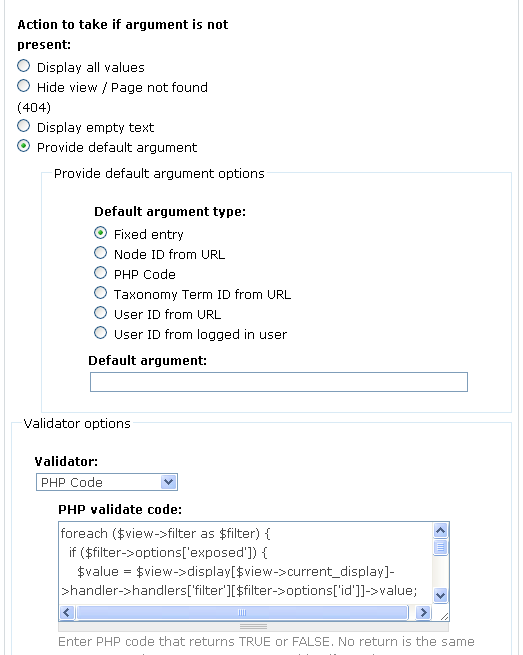
Views 過濾列表預設不返回結果 Views exposed filter default show zero result

原理是使用 Global argument
如果 filter 的返回值都是預設值的話, 用 argument 返回 false,
再輸出 empty text 或者不輸出值
arguments: Global Null
provide default argument
fixed entry
PHP Code:
改變 form 的 template
這次修改的是 views 的 exposed form
需要比較大的修改便想要使用 tpl 而不使用 template.php
舊文 form 也可以使用template (*.tpl.php)也有說明, 但已經不是 Drupal6.x 作法了
以下更新為 Drupal6.x 的作法:
先自建一個模組, 使用 hook_theme
定義如下:
[Contribution to Doc] Webform confirmation page
需要修改 webform 模組的完成頁面,
而且需要根據 webform 的內容客製化,
例如 "感謝[firstname] [lastname] 的聯絡, 我們會盡快回覆."
Google 一下, 找到 Confirmation Page Usage of Form Components or Variables
但根據了指示仍不得要領, 發現了一個 bug,
webform.submissions.inc 的路徑改變了, 所以就成就了以下的修改
http://drupal.org/node/600696/revisions/view/738336/1354722
