Drupalcon London 2011 session Video
沒有機會參與的Drupal 開發者 (例如我) 一樣可以線上觀看這次 Drupalcon 的 session
http://blip.tv/drupalcon 已經有很多精彩的session
實用的例如 An Introduction to Form Builder 是很好用的開發者工具,
themes How to Theme Like A Rockstar
A Bulletproof Approach to Theming
展望未來的 Entity API
Staging, 一個大型的 CMS 必需的東西, 社群終於都它提起興趣
Content Staging and Deployments in Drupal 7
Drush Deploy
Data Migration into Drupal
Workbench: Managing Content Management
時間都不夠用呀!
控制 variables table 的值
Variables tables 有很多零碎的設定值
模組需要儲存的簡單資料可以很方便使用 system_settings_form() 的放到 variables
但有些情況之下將 variables 放到資料庫是不方便的
其中一個例子是測試環境和 production 不一樣的時候
deployment 完成之後還要再修改資料庫
步驟多, 又是人手操作, 錯誤便容易發生
例如 gmap 模組需要一個 Google map API key
而該 key 則是 google 根據 domain產生的
例如 uat.joetsuihk.com 和 www.joetsuihk.com 使用的 API key 便不一樣
我的解決方法是在 settings.php 設定 $conf 變數
那資料庫中的 variables 便會被覆寫
例如:
<?php
if($_SERVER['HTTP_HOST']=='uat.joetsuihk.com')
$conf['google_map_api'] = 'uat api key';
else
$conf['google_map_api'] = 'production api key';
?>另一個方法是使用 strongarm 模組
配合 ctools 和 features
一樣可以將 variables 收進 version control
什麼是 context
| Attachment | Size |
|---|---|
| 9.29 KB | |
| 6.33 KB | |
| 8.67 KB | |
| 9.59 KB |
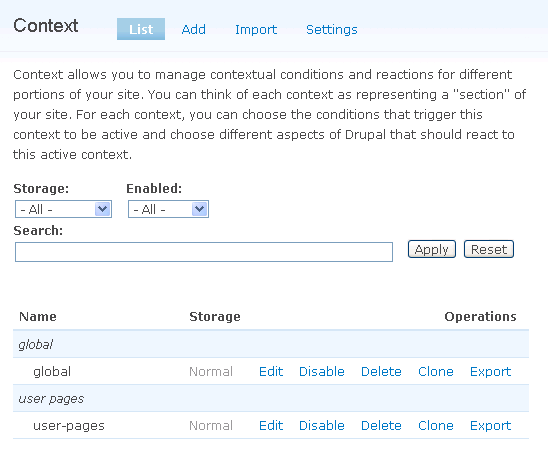
Context 模組的功能其實和區塊的顯示設定 (visibility) 很相似
就是 "根據某些條件" 顯示 "某些區塊"
例如, 在 "用戶頁面" 顯示 "用戶的資料區塊"
所以, 假如你發覺你的區塊設定變得很複雜而且維護很困難的時候
你便應該要使用 context 模組了

而我將 context 模組放到這麼前的版面是因為,
我覺得它已經成為了一個 Drupal 網站不可或缺的模組了
重要的程度比 panels 還高一點
介紹 context 的用法之前
需要先了解 context 模組的一些新詞彙:
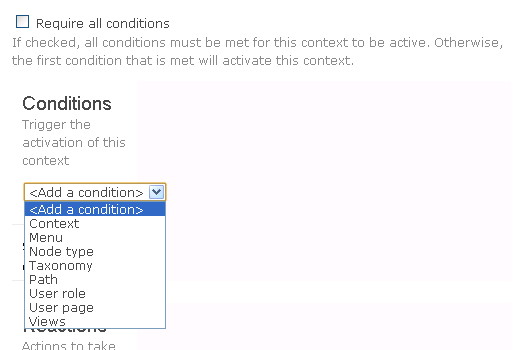
Condition
就是條件, 例如 "所有用戶頁面", "全部頁面"
條件的選擇很多, 而且是多選, 其中一個條件乎合, 這個 context 就 "成立" 了
也可以 "Require all conditions", 全部條件乎合才成立
Menu - 頁面是菜單的項目之一
Context - 頁面乎合另一個 context
Node type - 頁面是一個內容類型
Taxonomy - 頁面是一個分類的頁面
Path - 指定一些路徑 (和 block visibility settings 一樣用法)
User Role - 使用者的角色
User page - 用戶頁面, 可以細分用戶設定頁面, 注冊頁面等
Views - 頁面是來自一個 views
Site wide context - 每一個頁面都乎合
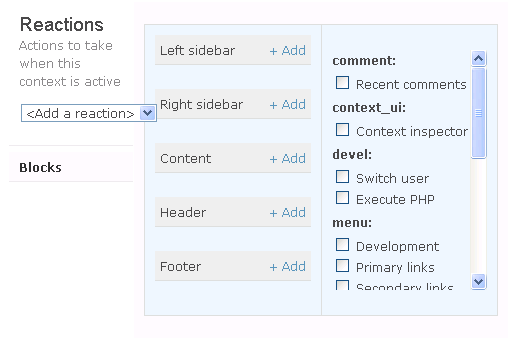
Reaction
Reactions 是指條件乎合之後的動作
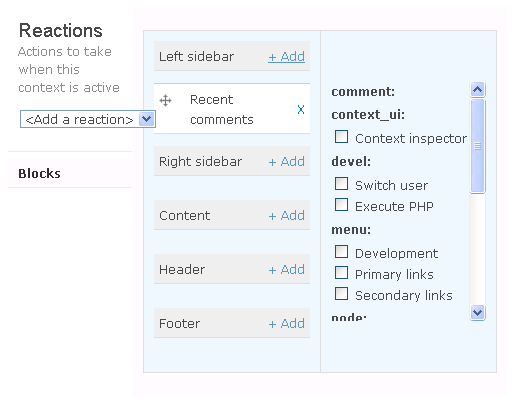
以區塊的例子來說, reactions 便是 blocks
你會看到你的 theme 有的 regions, 你可以點右面的 block
按左面 regions 的 "+ Add" 區塊便會移到 regions 之下了
其餘的 reactions 有:
Breadcrumb - 修改 breadcrumb
Debug - 顯示 context 除錯資訊
Theme - 設定增加 page.tpl.php 的三個自定變數
Menu - 設定菜單 active 的項目
Context
其實是指一個框架, 一個有條件的框架
Context 模組定義出這些有條件的框架
再根據框架的 Reactive 作出相對的動作
最後, 很方便的, Features 模組支持 context!
2011-07-26 重構 "Drupal 教學" 頁面
Drupal 教學的頁面一直以 book 的型式組織
但我其實一直覺得結構很混亂
也不需要 5.x 的資訊了, 畢竟 7.x 都發表了半年
所以我移動和修改了結構之餘
更新了很多頁面以符合 6.x 的環境
但這個星期比較忙, 可能還需要一點時間才可以完成重構
有建議歡迎提出!
p.s. 內容的重構比代碼的重構更為困難....
refactor 可真的是程序員的宿敵lo..
CCK fields hook_form_alter CCK 欄位的修改
如果大家一直都有看我的 blog
相信都對使用 hook_form_alter() 很熟識
修改, 新增各種說明文字是小菜
將整個表單完全改頭換成志玲一樣美都沒有難度
這次是修改 CCK 的欄位
一個日期的欄位, 只是很簡單的需要多一點說明的文字,
再組合兩個日期
但我發覺 hook_form_alter 的 $form是沒有 CCK 的欄位的
因為 form API 的流程還沒有經過 CCK
所以需要延後處理$form
form API 的 #after_build 正是為這而設
<?php
function joe_form_alter(&$form, $form_state, $form_id) {
$form['#after_build'][] = 'joe_after_buid_callback';
}
function joe_after_buid_callback($form, &$form_state) {
//這邊就可以修改 CCK 的欄位了
$form['field_start_date']['#description'] = 'WOo wOo';
return $form;
}
?>