2011年 2月 25日 Drupal.org Git migration 和 Windows 下的 Git 教學
萬眾祈待, Drupal.org Git 上線了! DEMO: http://drupalcode.org/project/tabbed_block.git
教學: Windows 下使用 Git (只有最基本的功能, 慢慢再增加進階功能)
- 安裝 Git 客戶端
- Windows (更新自 2011-02-25) http://msysgit.googlecode.com/files/Git-1.7.4-preview20110204.exe
- 其他 OS: http://book.git-scm.com/2_installing_git.html

- 字裝完成後, 程式集便會新增兩個程式:

- Git Bash - 命令行, 但這個教學會一直使用這個命令行
- Git GUI - 圖形化介面
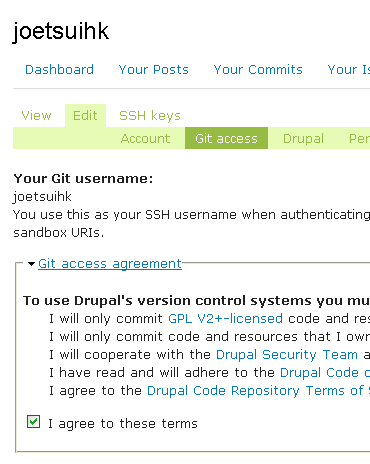
- 到 Drupal.org 登入
- User -> Profile -> Edit -> Git access , 打勾

- (可選) User -> Profile -> SSH Keys
- 打開 Git Bash, 需要使用 Linux 命令, 例如 ls, cd, c 槽路徑為 /c
- 給 Git 你的名字和電郵:
$ git config --global user.name "joetsuihk"
$ git config --global user.email "joetsuihk@gmail.com"
$ git config -l ##這個命令可以返回你的機器的 Git 設定
如需要多於一個電郵, 身份, 參考 http://drupal.org/node/1018118 - 準備從 drupalcode.org 提出專案代碼, 先到適當路徑
$ cd /d/xampp/htdocs/drupal6/sites/all/modules/ - 提出專案代碼 (只需要提出一次)
$ git clone --branch master joetsuihk@git.drupal.org:project/tabbed_block.git ##提出的是 master/HEAD,
#填 drupal.org 的密碼
疑難排解: http://drupal.org/node/1065850 - 然後你可以修改你的代碼
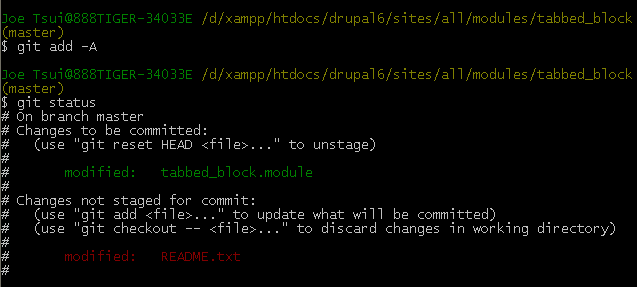
- 本地提交
$ git status ##查詢狀態
$ git add -A ##新增檔案
$ git commit -m "Issue #[issue number]: [Short summary of the change]." ##提交
- 留意, 這次的提交是不會交到 Drupalcode.org 的, 是本地提交
- 再提交到 Drupalcode.org
$ git push origin master
結語
- 每一次的本地提交都會反映到 drupalcode.org, 例如本地提交兩次再提交到 drupalcode.org, 會顯示有兩個提交而非一個
- Git 是 DVCS. 分散式版本管理系統. Drupal.org 上的人不接受你的修改的話, 你仍然可以使用同一個 Git 管理你自己的修改, 又同時將 drupalcode.org 上其他人的修改帶回自己的代碼, CVS 做不到
- 分支更簡單, 更快速. drupal.org 上的每一個 issue 都有自己的分支, 方便管理issues 之間的衝突
請訂閱我 blog 的 RSS, 會繼續更新其他進階的 git, 包括使用 SSH Keys
| Attachment | Size |
|---|---|
| 8.23 KB | |
| 13.14 KB | |
| 1.7 KB | |
| 7.57 KB |
[Contribution to Doc] Generate SSH keys (Windows/msysgit)
http://drupal.org/node/1066762/revisions/view/1363182/1365204
Log:
1. as of 2011-02-22, msysgit Git-1.7.4-preview20110204.exe use /u instead of /c/Doc...
2. change of location "Add a public key"
3. After 28 Feb 2011, Git migration, the location of "Add a public key" changes again
改變 form 的 template
這次修改的是 views 的 exposed form
需要比較大的修改便想要使用 tpl 而不使用 template.php
舊文 form 也可以使用template (*.tpl.php)也有說明, 但已經不是 Drupal6.x 作法了
以下更新為 Drupal6.x 的作法:
先自建一個模組, 使用 hook_theme
定義如下:
<?php
function mymodule_theme($existing, $type, $theme, $path) {
return array(
//form id
'form_id' => array(
'arguments' => array('node' => NULL),
'template' => 'search_form', //表示使用 search_form.tpl.php
),
);
}
?>重點在於提供一個 template 的值, 你便可以在該 tpl 檔使用
<?php $form; ?>再使用
<?php drupal_render($form['title']); ?> 之類完成 form 的 各欄位和 html 碼
最後, 實作的時候記得清緩存就可以了
查找一個選單的欄位的可選項 Get display values of a dropdown list
在 views 的 $views->exposed filter 可以提取已經提交的表單值
但除了值之外, 一般還需要欄位的其他資料,
例如欄位旳值和顯示值不一樣的時候,
可以使用:
<?php
//field_hotel_group 是欄位名
$mappings = optionwidgets_options(content_fields('field_hotel_group'));
?>可得到類似:
你便可以自己再處理了
You can get the value of view's exposed filter value by $views->exposed filter
But other than value, the display value is also needed
Especially when the submit value is not the same as display value:
Actually you can use:
<?php
//field_hotel_group is the field name
$mappings = optionwidgets_options(content_fields('field_hotel_group'));
?>and you will obtain:
and then you can map back those values for your own use.
| Attachment | Size |
|---|---|
| 25.1 KB | |
| 27.49 KB |
[Contribution to Doc] Webform confirmation page
需要修改 webform 模組的完成頁面,
而且需要根據 webform 的內容客製化,
例如 "感謝[firstname] [lastname] 的聯絡, 我們會盡快回覆."
Google 一下, 找到 Confirmation Page Usage of Form Components or Variables
但根據了指示仍不得要領, 發現了一個 bug,
webform.submissions.inc 的路徑改變了, 所以就成就了以下的修改
http://drupal.org/node/600696/revisions/view/738336/1354722
