提供"可使用的 tpl 檔" Working with template suggestion
Preprocess function 的另一個少用但重要的功能就是提供 "可使用的 tpl 檔"
簡單點說明, Drupal 本身已經提供的 page-story.tpl.php 就是 temple_preprocess_page() 提供的
同樣, page-front.tpl.php 都是由 drupal 自帶的 temple_preprocess_page 提供
或者用 node.tpl.php 做例子,
Drupal 自帶的 template_preprocess_node() 提供 node-[nid].tpl.php 作為 "可使用的 tpl 檔"
當然, 我們的目的是提供一種 Drupal 沒有自帶的 tpl 命名方式,
例如另一種 content-type 的 tpl 命名: node-type-[type].tpl.php:
<?php
//mytheme 的 template.php 之內:
//1. 留意, 使用你自定的theme 的名稱
//2. 留意使用了 pass by reference 參數
function mytheme_preprocess_node(&$variables) {
$variables['template_files'][] = 'node-type-'.$variables['node']->type;
}
?>而 $variables之內的變數可以參考 的提示
ref: Working with template suggestions http://drupal.org/node/223440
模版的預處理 template preprocess in Drupal 6.x
繼續 Drupal templates 的深度遊
Preprocess 是一個在你的theme 之內的 template.php 內的一組函數
用"一組" 的原因是因為一個theme 是可以有很多 preprocess function
正確來講, 一個 hook 便已經可以有10個 preprocess function (當然, 和 hook 一樣, 不用也是可以的)
而preprocess 的真正功用是,
- 為 templates 提供更多的變數以供使用
- 為hook 提供更多的template suggestion
第一點的功能很明顯, 因為 drupal 內建的 preprocess function (無錯, Drupal core 都是使用 preprocess 的)沒法為你的theme 的特殊性供你需要的變數
你便可以使用preprocess function:
<?php
//template.php 中提供一個 $foo_list 陣列
function yourtheme_preprocess_foo(&$vars) {
$vars['foo_list'] = array(
'list item 1',
'list item 2',
'list item 3',
);
}
//sites/all/themes/yourtheme/foo.tpl.php 中便可以使用:
print $foo_list;
?>待續 template suggestions......
ref:
preprocess functions http://drupal.org/node/223430
進階 views 模版(二): HTML 列表 Complex views templating, part 2, table, HTML list templates
| Attachment | Size |
|---|---|
| 7.05 KB | |
| 17.9 KB |
續 part1
補一下 table 顯示之下的 theming.
假如你的 table 有4個 fields, views 的 theming information 便有6個 templates:
1個 display 的 tpl (page 或block)
1個 style tpl, 包含了 <table>
每1個 field 都可以有一個自己的 tpl (詳見 attachment)
HTML list (ul, ol) 也是同樣的情況
display + style tpl, 外加每個field 一個tpl
也可以做 field by field 的 tpl, 修改 <ul> 的class, <li>多個 span 之類
最後, 雖然和 views 無關, 但pager 也經常由 views 產生
但 views 的 pager 都是使用 core 的pager, theme_pager()
theme 的時候沒有 tpl, 要在 template.php 修改, 或者使用preprocess 提供 tpl
進階 views 模版(一): 簡介, 設定, tpl 檔 Complex views templating, part 1, intro, config, tpl
| Attachment | Size |
|---|---|
| 47.33 KB | |
| 17.07 KB |
views 的 theming/templating 是Drupal theming 的高級班了
之前一直沒有信心將這個部份的教做好, 但這次都要挑戰一下難度, 唯有試試用多一點圖片展示了
首先, 我們常用的theme developer 是不能夠幫我們查出 tpl 的檔名的 (但仍可以看到可用的 vars)
因為 views 的 templating 機制雖和 Drupal core 的極相似, 但卻是views 自己定義的
主要是為了應付更複雜, 更多變的情況
但也不需要擔心, 概念上, 操作上都和我們一向做的非常相似
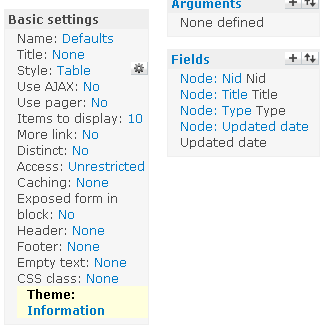
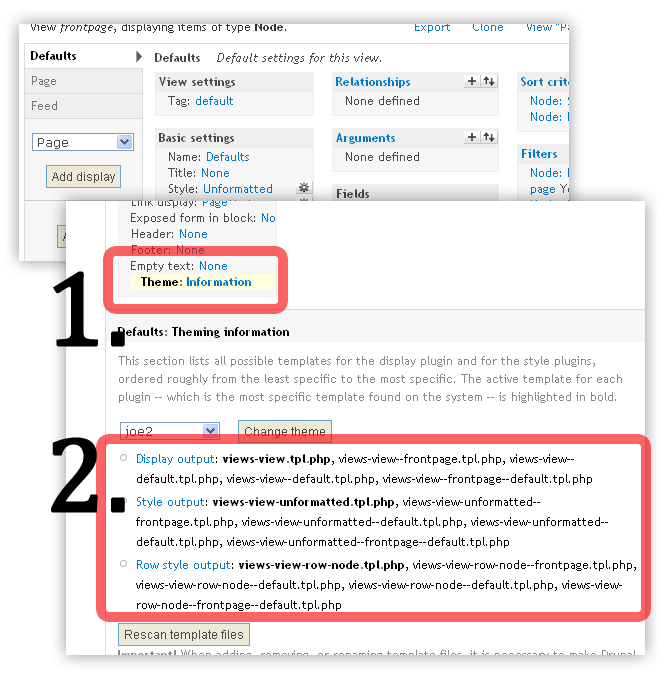
既然theme developer 不適用, views 有自己的 tpl suggestion: Basic settings 內的 Theme: information(下圖1)

上圖二便是 tpl suggestions, 而粗體則是現正在使用的 tpl 檔
你可以看到, 一個views 便有三個為一組的 tpl,
而其實如果你使用 "fields" 的話, 你的 views display 更由四個 tpl 組成
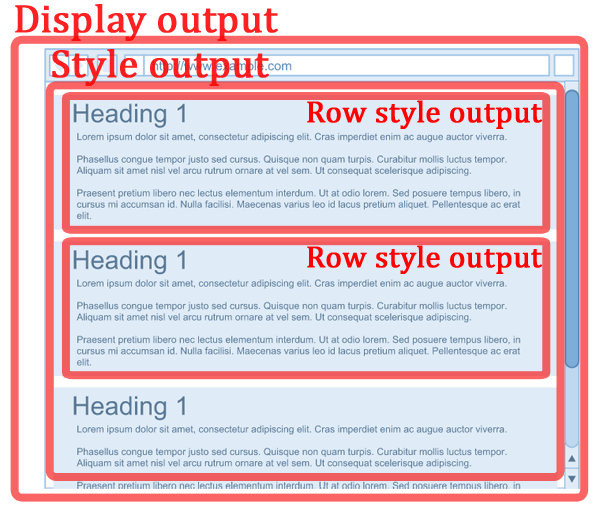
我們看看三個 tpl 各自負責那一部份的 output:

你會發現, display output 和 row style output 重叠了
那是因為我正在使用 "unformatted", 如果你用 "table" 或者 "unordered list"
row style output 便會改變成 table, ul tags 了
假如你鎖定了某一個 tpl, 你可以從 views 內建的 code 開始
你只要點一下 "display output", 你便會得到views 自己內建的 tpl code了
而且內建的 code comment 都很清楚, 只是需要更多變數的話, 還是使用 theme developer 點一下就好了.
待續..
iPhone opera mini deep review from developer view, and my guesses.
As soon as a break through app, Opera mini lands, I find it exciting in both:
- browsers war happens in iPhone, too
- it is VERY FAST
I am not going to write a user level review, but from developer/technical point of view. Starting from least mentioned in media:
2 zoom levels only

You may not discovered that, opera just have 2 zoom level, a overview and closed view. You may not discover because it calculates the zoom level so actuate, and you barely need a third zoom level. Try it yourself!
I am neutral about this implementation, as far as it calculates correctly over 99% of webpage. But I have a wild guess from this observation, that it is the critical point that made opera so fast, by only saving 2 static image.
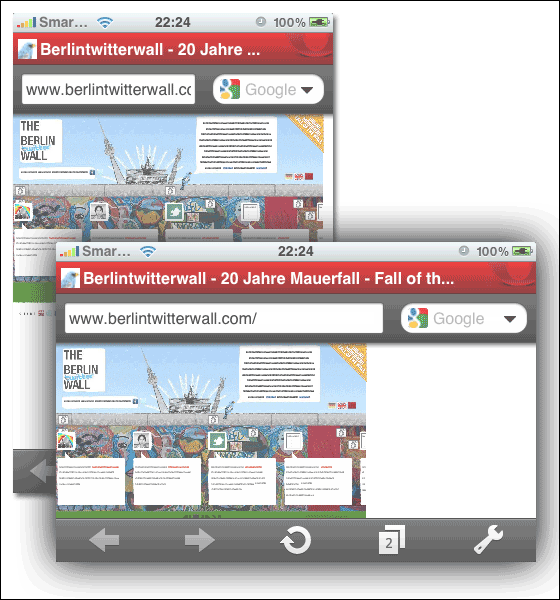
This wild guess can be further prove by looking at some "auto changing" sites, like http://berlintwitterwall.com. In normal browser(even in iPhone's safari, although very slow), this site scroll horizontally and popping new tweets, while in opera, the site is static.
vertical/horizontal switching do not render page again
In iPhone's safari, by flipping the phone vertically and horizontally, the page render again to fit the monitor width. This also do not apply to opera. you will see a large white space if you flip from horizontal to vertical position. But if you reload the page, the page will render again and fit your phone's orientation.

If my guess is correct, I even have a wilder guess that the 2 static image may actually render on opera's server, not on the iPhone. and Changing orientation do not trigger another request/do not render the page again!
overflow:auto

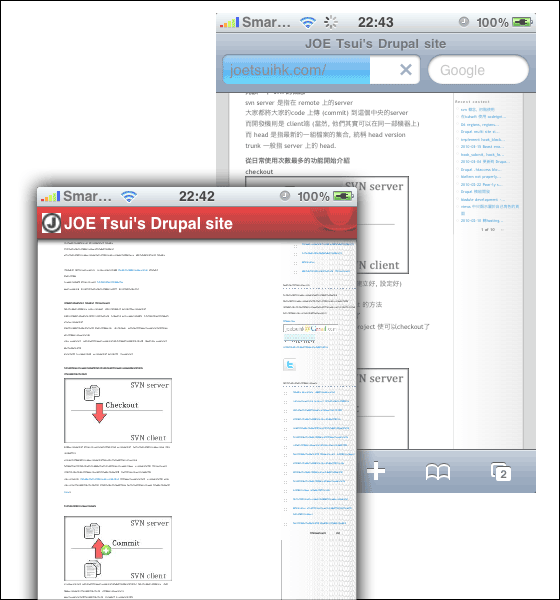
This is another side evidence that opera mini is actually showing a static image, but not just "ignoring continuous javascript". Many sites define a finite height of a div. By applying a css property "overflow:auto", if the content within the div is actually having a height larger than the defined value, a scroll bar take place. http://inmediahk.net on the right sidebar had an example. In opera, the scroll bar do not appear again. (similar behavior with overflow:hidden)(This actually also apply to safari)
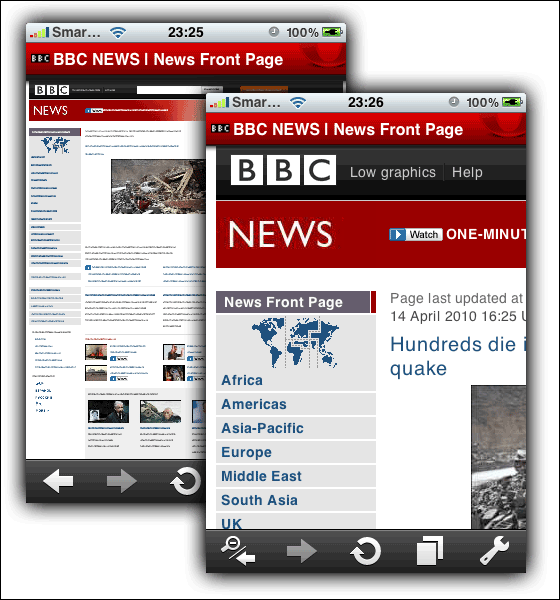
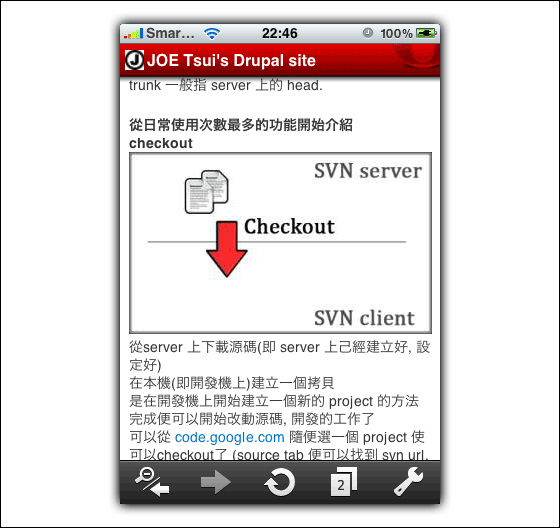
alternative rendering logic for zoom level fitting

The images best explain what I want to say. The rendering logic align image and text to the same width so in closer level zooming, the image and text will fit the screen beautifully. (sorry no guess here ^^)

super fast tabbed browsing, bandwidth saving
Also no special observation here, but above 2 points worth mention again. The switching between tabs in super fast, like desktop speed! (maybe because just switching 2 image?). And bandwidth saving by opera turbo is a famous function of opera, even in desktop version.
user-friendly-ness (speed dial setup)
lastly, an improvement needed. Setting up the 9 speed dials is very difficult through UI. You cannot save the current page as speed dial, but you have to open a new speed dial tab, and press the thumbnail and type the URL to edit it.....
