Drupal, javascript 和jquery
Drupal 從5.0 開始對應jquery
令Drupal 沾上 Web2.0 的門框
但要如何使用jquery? javascript?
此章會為你介紹
Drupal 開發
為了滿足某些需要
Drupal 可能沒有內建的功能提供
而第三方的插件又可能不能符合你的需要時
只餘下自己開發一途
幸好, 在Drupal 上的開發對於一個普通的程式編寫員來說
只是小事一樁
但當中都有Drupal 自己的一些規則
以下介紹其中的一點點.
Drupal Theming, 模版
此章會介紹和探討使用Drupal 內的各種手段
令Drupal 的頁面不似Drupal的頁面
分別對content type, views, cck 等常用的模組
點出製作技巧
模版是 templates
是輸出某一個, 或者某一種頁面的 HTML 碼的檔案
Drupal 使用 .tpl.php 作為模版的副檔名
修改很多模版之後, 你便可以有一個客製化的版型
而需要修改多少模版就取決而你需要自系統中修改多少 HTML 了
2. Drupal cck contemplate theming 2
原本打算講解一下views 的theming
但發覺contemplate 的部分太草率
還是再詳盡解說一下應用技巧
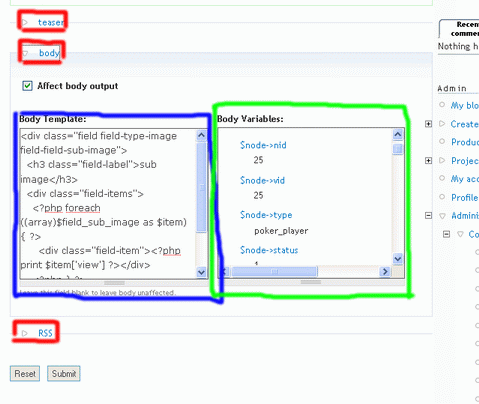
contemplate 的設定介面分成三個群組
teaser, body, RSS (圖中紅框)
teaser 是撮要, 一般的首頁都使用撮要的顯示
雖然撮要的內容可能和正文一樣
題外話:
Drupal 內建的撮要機制令撮要獨立的放到一個field 中處理
所以當儲存node 的時候沒有設定撮要,
則及後再開撮要都沒有顯示撮要
contemplate 可以對teaser, body, RSS 作特定的顯示方式
而修改的方法則完全一樣
左面的窗口是輸出的php, html 代碼 (圖中藍框)
右面為一些可用的php 變數 (圖中綠框)
先按Affect body output 激活左面窗口
然後隨意修改html, php
再在右面的窗口按你想加入的變數, 如$node->title, $node->type 等
相關的code 就會加到左面的窗口了
按submit 就大功告成了
| Attachment | Size |
|---|---|
| 31.65 KB |
