2007-05-09 jquery 在Drupal 的使用(一) -jquery intro
jquery 一類的 javascript 庫
在web2.0 以前, 只能說是玩樂, 觀賞性質
甚至老牌的教科書會說不要使用javascript
免得面對瀏覽器兼容的問題
但隨著ajax, web2.0 等新世代名詞出現
gmail, yahoo pipes 等的出現
javascript 已經成為網頁元素必然的一部分
jquery, prototype, moto 等的通用庫的出現
更進一步推動javascript 的發展
Drupal 在5.0 之後正式支援jquery
但大家可能只會在上傳檔案時見到它的出現
其餘的core 部分幾乎都沒有用到jquery
留下一大塊可開發的地方
也直接促成tabbed block 的開發
入正題
drupal 因為已經內建jquery
使用上已經提供很多方便的函數, 方法
所以要使用jquery, 技術上難度不大
但要在效能和功能上取得平衡
便需要點實作的經驗和測試了
先約略介紹jquery 的操作
在一頁網頁裏, 代碼要從眾多的元素(element) 裏選出目標對象
然後再處理
一般會使用id, class, tags 等方法, 和使用css 類似
其中id 最直觀
<a id="link1">hyper link</a>css 裏
<style>
#link1{color:red;}
</style>#link1 中的# 代表id 的意思
便指定id 為 link1 的任何東西(id 在一頁裏應為唯一)
字體都是紅色
如果我要用jquery 令id 為 link1 的元素隱藏:
$("#link1").hide()$("#link1")指定了一個或一些元素(id 在一頁裏應為唯一)
.hide() 令他們隱藏
相似的,
.link 的 . 代表class
input 代表input tag 等
都可以用在jquery 內
$(".link").show()
$("input").fadeIn()註: jquery 代碼要放到<script></script>內
css 要放到<style></style>內
更進一步, 例如:
<ul id="list">
<li>a</li>
<li>b</li>
</ul>$("#list") 找到 <ul id="list">
$("#list").children("li") 便可以找到id 為list, 子元素為li (共二個)
$("#list").children("li").eq(0) 便可以找到id 為list, 子元素為li, 的第零個元素 (<li>a</li>)
$("#list").children("li").eq(0).hide()....
jquery 稱這連續的選擇方式為"chained"
到了這個部分
當看見jquery 的代碼
應該可以明白它的工作原理
然後到jquery.com 找一找沒有看過的函數 toogle(), attr() 等等
一里通, 百里明
這些代碼都可以放在theme 內
直接顯示, 處理
本站的menu 漸變都是用此方式植入
因為這屬於theme 的管轄範圍
放在theme 內合情合理
明日會再談談進階jquery, each(), callbacks 等
2007-05-08 樣版微調(二) - jquery
今天努力的在localhost 改一下theme
right sidebar 的blocks 都用上漸變
以突顯效果
之後的改變都會以視覺沖擊為主
要吸引顧客啊....
有位過客留了言, 要講一講jquery
就在此淺談一下jquery
(原本打算link 一個jquery 官網的教學, 但jquery.com 近日被攻擊了, 訪問不了)
兩大javascript 庫, prototype 和jquery 我都有用過
各有千秋, 但因為Drupal 內建jquery,
用jquery 都多了, 但他們功能大都差無幾
用jquery, 先要熟用$(), 一個jquery 的selector
# 開頭代表id $("#wrapper")
. 開頭代表class
> 指子類
等等
其實menu 的漸變效果
由一個recursive 的函數做中心
自己(this) fadeIn() 完成了, callback 自己
然後找下一個siblings(兄弟元素), 用fadeIn(), callback 自己...
沒完沒了
然後用一個$(document).ready() 初始化就可以了
<?php
$(document).ready(function(){
$("ul.primary-links").children().eq(0).fadeIn("slow",function(){
nextFadeIn(this)
});
});
function nextFadeIn(obj){
$(obj).next().fadeIn("slow",function(){nextFadeIn(this)});
}
?>最後給一個link, 非常好的jquery reference:
http://visualjquery.com
2007-05-07 Drupal樣版微調
這站已經差不多滿月了
日常的營運都開始順暢, 上手了
所以連日將會對樣式作些微調
令用戶和我都能更方便, 美觀
今日除了顯而易見的寛度改變之外
對flash 下的menu 用了jquery 作修飾
順便也秀一下jquery 的功力
一個漸變的效果, 使用jquery 裡的 fadeIn()
簡單的代碼做到好的效果
來日會一直在樣式上微調,
以活用tabbed block 等自家產品
2007-05-06 Panels 的使用
Panels 的確是一個非常強大的模組
它的功能在於可以將多頁面, blocks 放在一個自定的網址裏
在大型的入門網站,
常見複雜的排版,
讓用戶可以用最短的時間, 拿到最多的資訊
但Drupal 的頁面只分為header, left, center, right, footer
不足以應付複雜的排版需要
要解決的辦法正是panels 這個模組
Panels 內建已經有多種常見的排版
如3-cols, 又有圖示提示, 一目了然
詳細的操作也非常簡單
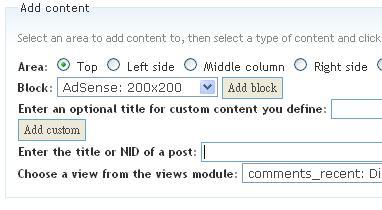
在設定頁的底部有一add content
先選定要新增的area
再新增block, 或views, 或node 等
但這次的重點是要說明如何自定一個排版方式
這樣大家都可以自定一個有個性的首頁了
Panels 將數種排版方式名為layouts
你可以在panels 的資料夾內找到一個layouts 資料夾
而一種排版(layout)內有三個檔案, 都要放在 layouts/ 內
.css
.inc
.png
假定將要新增的排版名為joe,
那三個檔應名為
joe.css
joe.inc
joe.png
joe.png 是一個圖檔
顯示這個排版的樣式, 給使用者一個概念, 這個排版是什麼樣子的
joe.inc 內有兩個函數:
<?php
/**
* 初始化用的函數, 定義各種參數
*/
function panels_joe_panels_layouts() { //panels_排版名_panels_layouts()
$items['joe'] = array(
'module' => 'panels',
'title' => t('Joe'), //標題
'icon' => 'layouts/joe.png', //圖示檔名
'theme' => 'panels_joe', //panels_排版名
'css' => 'layouts/joe.css', //css 的路徑
'content areas' => array('left' => t('Left side'), 'middle' => t('Middle column'), 'right' => t('Right side')), //給每一個區域一個名字, '代碼名'=>t('顯示用的名')
);
return $items;
}
/**
* 顯示用的函數
*/
function theme_panels_joe($id, $content) {
if ($id) {
$idstr = " id='$id'";
}
/*
* 排版用的html tags
*/
$output = <<<EOT
<div class="panel-joe" $idstr>
<div class="panel-col-first">
<div>$content[left]</div>
</div>
<div class="panel-col">
<div>$content[middle]</div>
</div>
<div class="panel-col-last">
<div>$content[right]</div>
</div>
</div>
<br class="panel-clearer" />
EOT;
return $output;
}
?>初始化的函數只要跟著改
要留意的是theme 函數
它定義顯示的方式, 代碼, id, class 等
$content[left] 代表用戶設定的left 內的block或views
然後用class, id 加上css 的控制
做出無限可能的排版
實際用起來難度都不是太大
Joe,
module developer
| Attachment | Size |
|---|---|
| 28.23 KB |
Error when delta of block is not numeric
The problem is found when aggreator block is embedded in tabbed block,
which is found the delta of the block is not muneric
will results in empty display when config,
cause error when move, delete
