1. Drupal cck contemplate theming 技巧, 教學
隨著持續的對views, cck, contemplate, template, css 等等的theming 方面的研究
發覺drupal 的theming 的確很自由
起碼比一般的CMS 強得多(無謂點名)
上面寫出的模組或技術都可以幫你定義表示方式
但它們職權分散, 部份功能有重疊
而且同一種表示方式可以有多種code+css 組合來實現
稍為不留神便連自己都忘記了是從那裡修改
令開發人員左改一點右改一點
令維護工作百上加斤
但其實只要分清模組之間的職權, 工作
理清theming 的思路都不算太難
加上Drupal6 之後cck 會內嵌到Druapl core
會令當中的關係更加清晰
註1: 以下假設你已經對cck, template和views 有基本使用的認識
註2: 以下的template 指 node-contenttype.tpl.php (或名為content type template),
可以對特定的content type 作版面修改, 非指template.php
註3: 我不敢說我介紹的這個分類方式是最正宗, 但已經是我多年的html css 經驗綜合的
先針對cck theming,
cck 自己只應該當作一種資料集合的儲存
各種field 模組(imagefield, link, email...) 都只為了豐富資料集合的種類
cck 的工作是集合需要的fields 之後, 集中到作為一個node 處理
而contemplate, template, css 就會負責顯示node部分
至於contemplate 和 template 之間,
contemplate 和template 都只對某一個指定的content type 起作用
他們的分別, 在於被修改的對象
contemplate 只可修改 cck 新增的fields
例如imagefield, textarea, user_ref, node_ref......
改動什麼都可以, 加減tags, class, id, fields 之間的排位
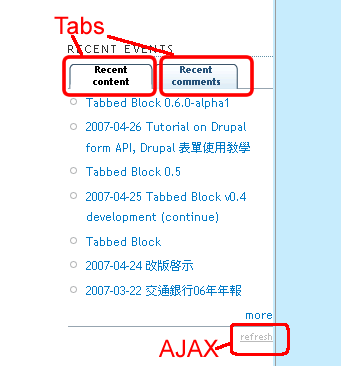
分成多少行, 兩排, 三排等等(圖一)
但不可以改動原有的 node title, author, submit time,
body , comment 的出現位置之類的部分
這些都留了給template 負責
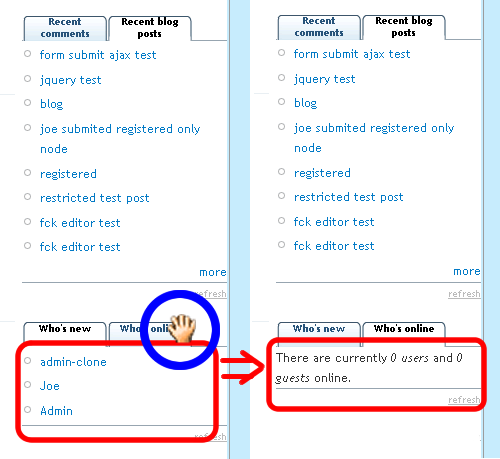
node.tpl.php 中應該就 submitted time, content, node title 等排版(圖二)
設定相關的class, id, tags.
又, 要留意,
以上的這些改變都對用views 做的table, list view 的情況完全沒有影響
full node, teaser view 等便有影響
明日再談views 的theming
2007-05-15 jquery 在Drupal 的使用(三) -嵌入jquery
可供擺放javascript 和jquery 的地方有好幾個
要視乎javascript 的性質,
放到適當的位置
雖然放錯位置都不會影響效能
但為了維護的方便,
必需保持 顯示-控制分離
其實使用jquery 的情況好很多
從優化視覺效果到幫助使用者
到流行的ajax, 偏門點的繁簡轉換等等
都會用上jquery
jquery 可能會放到一個獨立的js 檔內
或inline 放到相關的html, php 檔都有
先從開發模組的角度看
取tabbed block 為例,
要讓unordered list 化成 tabbed block
便要用jquery 隱藏一部分內容
按下tab 的時候便顯示另一塊
加減某些class 等等, 都用上jquery
因此, 沒有了jquery, tabbed block 可算不上是tabbed block
所以, jquery 的部分一定要嵌入到模組之內
而且因為jquery 行數超過十,
順理成章放到一個獨立的 tabbed_block.js 之內
也是加jquery 最簡單的方法
<?php
drupal_add_js("tabbed_block.js");
?>之後, drupal 會在html 的header tags 之內
加上這個js 檔
令unordered list 化成tabbed block
而一般界面的優化
通常都會放到theme 之內
例如這站的淡入效果, 便將joe.js 放到其中一個theme 之內
page.tpl.php:
//包含js 文件:
<script src="<?php print base_path() . path_to_theme() ?>/joe.js" ></script>
//直接inline
<script>
$(document).ready(function(){
//....
});
</script>要留意的只是路徑問題
要指定這個theme 的路徑, 如上例:
<?php
base_path().parth_to_theme()
?>最後, 大家可能發覺我寫的文字很多
但例子少一點
實際使用時可能還要自己查一下API
這裡算不上什麼好地方
但個人覺得,
是因為"使用概念"比"使用方法"更重要
Drupal 發展真的一日千里
即將零七年六月一日, Drupal 6.0 就code freeze 了
也即基本寫好6.0 會加入的功能
只餘下測試, 除蟲的工作
當中一代接一代的代碼改變
API 改變等等都會令"使用方法"落伍, 不適用
但"使用概念"卻不會因為升級而改變
都會循一定的大方向而提升
所以有很多的篇幅描述這樣做那樣做的原因
而解決的思路又如何一步一步的推進
希望可以令大家有能力自己嘗試解決
而這裡只作一個穿針引線的作用
Tabbed Block 1.0.0
這是第一個正式發佈版Tabbed Block
這個模組可以將多個區塊整合到一個之中,
並使用jquery 這個javascript 庫來幫助使用者瀏覽
令你的左右兩邊的導航條縮短但又不用放棄某些內容
和v0.6a1 的分別主要為臭蟲修正.
First Official release of Tabbed Block.
This is a module that you can embed different blocks into one with tabs.
Those tabs switch with javascript based on jquery, shorten your sidebars without reducing the content of your page.
Mainly bugs fix between 0.6a1.


2007-05-12 jquery 在Drupal 的使用(二) -jquery recursive
續jquery
先說明一下callback
用fadeIn() 說明一下
fadeIn(speed, callback)fadeIn() 有兩個參數
第一個speed
用作指定淡入的速度, 可以為字符串"slow" "normal" "fast"
也可以為數字, 指定毫秒(千分一秒)
第二個callback
參數可以是一個函數名, 也可以定義一個新函數(inline 的方式)
而這個函數會在fadeIn() 完成,
也即是效果完結的時候被呼叫.
例如
$("#joe").fadeIn( "normal" , "joe_example" )
function joe_example(){
alert( "Element with id " + $(this).attr("id") + " fade in finished." );
}這樣fadeIn 元成的時候便會呼叫 joe_example()
函數內可以用 $(this) 來指定"自己"
來獲得這個元素的相關資料
如果配合next(), sibling(), parent() 也可以得到附近的元素
再作其他處理
至於inline的方式, 語法為:
$("#joe").fadeIn( "normal" , function(){
$(this).next().fadeIn();
});例子中, id 是joe 的元素先淡入
淡入完成之後,
joe 元素的下一個元素淡入
完成一次兩個為一組的連還淡入效果
注意, 這個例子只會淡入joe 元素和joe 元素的下一個元素
共兩個元素
並不會連鎖的淡入第三個元素
如果要發生無限的連鎖,
像這站的menu 的效果
便要使用遍歷(recursive) 結構了
首先介紹一下遍歷結構,
簡單的遍歷一般是指一個函數會自己呼叫自己
一直到符合某一個條件才停下
所以一個完整的遍歷結構一定有兩個條件
一個是呼叫自己的呼叫
另一個是一個停止呼叫的條件
用一個簡單的例子說明
function recursive(count){
//完結條件
if ( count>5 ){
return;
}
alert( count++ );
//呼叫自己
recursive( count );
}上面展示了一個遍歷函數
但這個函數不會開始, 直到代碼第一次呼叫 recursive(0)
一但被第一次呼叫(initialize)
便不會停, 直到count>5
同樣的原理可以放到menu 的連鎖反應之中
javascript 的代碼都分為兩個部份
一個遍歷的函數,
一次呼叫(initialize)
//initialize
$(document).ready(function(){
$("ul.primary-links").children().eq(0).fadeIn("slow",function(){nextFadeIn(this)});
});
//遍歷函數
function nextFadeIn(obj){
$(obj).next().fadeIn("slow",function(){nextFadeIn(this)});
}下一次介紹drupal 加入javascript 的方法和總結一下jquery 的用法, 思考方向等
