Tabbed Block 1.0.0
這是第一個正式發佈版Tabbed Block
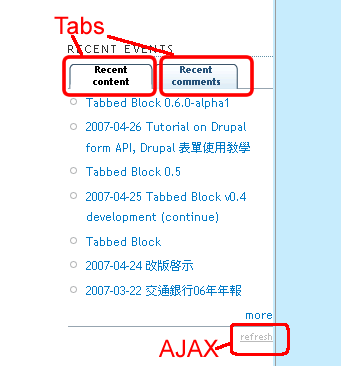
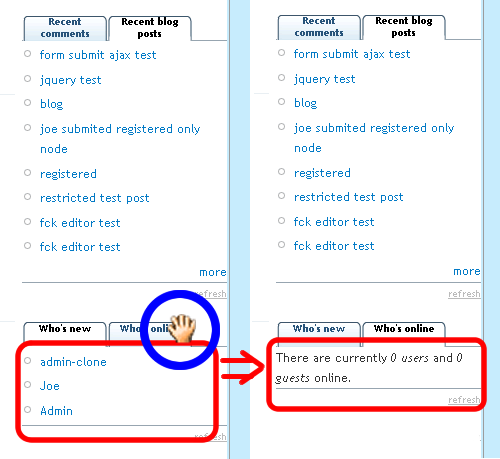
這個模組可以將多個區塊整合到一個之中,
並使用jquery 這個javascript 庫來幫助使用者瀏覽
令你的左右兩邊的導航條縮短但又不用放棄某些內容
和v0.6a1 的分別主要為臭蟲修正.
First Official release of Tabbed Block.
This is a module that you can embed different blocks into one with tabs.
Those tabs switch with javascript based on jquery, shorten your sidebars without reducing the content of your page.
Mainly bugs fix between 0.6a1.


Tabbed Block 0.6.0-alpha1
V0.6 中終於提供多block 的環境
用戶可以新增不限數量的 tabbed block
設定介面也隨之改變
留意, 此為alpha 版, 只應使用於測試後(雖然已經花多了時間除蟲)
每一 tabbed_block 對應AJAX 刷新, IE, FF 設定可能等等
請先移除v0.5 tabbed block, 覆蓋v0.6, 安裝
v0.6 finally present with multi tabbed-block!
administer can add blocks without limit.
because of this, setting UI changes a little.
warning that this is a alpha release, only apply on test sites please.
every tabbed block with AJAX refresh, on IE, FF etc etc.....
Please uninstall v0.5 first, overwrite with v0.6, install.
2007-04-26 Tutorial on Drupal form API, Drupal 表單使用教學
原本打算先寫一個cck 的教學
但因為工作上的需要, 急需對Drupal form API 有深一點的認知
所以就埋頭苦幹, 翻讀又翻讀Drupal 主站的手冊
定要打好form 處理的根基
本文既翻譯官方手冊關於form API的一些部分
再加上自己的一點研發而成
表單乃任何應用系統的中心
令使用者和系統之間的交流具體化
確實請求, 遞交的介面, 公用接口等
如果沒有表單, 用戶只可被動的接受系統的一切
用戶的要求並不能傳到系統中,
像啞巴, 不能表達自己的訴求
用了表單, 用戶可以在系統允許的情況之下要求
如排序, 提交等等
所以一個小型的模組很可能已經需要使用表單,
作了解用戶的設定, 請求之用
可惜, Drupal 的 form API 使用概念上和html form 有頗大差異
但的確簡化了傳統上 顯示, 處理, 儲存 三個部分的處理
Tabbed Block 0.5
Originally want to patch v0.4, but to solve the problems of image button in IE, huge code restructure is performed. so v0.5 is the version number.
Also, this version fixed the bug that self-defined block cannot show their correct title.
There is no change in database, so to install, just place all the files into %drupal%/module/tabbed_block
原本打算只補丁v0.4, 但因為在IE 上的image 按鈕出現問題, 整個處理表單的流程完全改變, 所以命名為v0.5
這版本同時修正: 自定義的block 標題錯誤
這版本升級只需要將zip 內的檔案放到%drupal%/module/tabbed_block 就可以了, 並沒有資料庫上的變更
2007-04-25 Tabbed Block v0.4 development (continue)
連日的開發, 修改了幾個問題
包括AJAX errors, IE 相容問題
改變發生錯誤時的顯示方式等等
AJAX 錯誤發生在tabbed_block.js 內,
如果用戶沒有使用jstools 模組就會發生問題
主要因為AJAX 的請求路徑(request url)使用了jstools 的一個add-on, Drupal.url()
原本錯誤地假定Drupal.url 為Drupal 內建(.....名字上的誤會, 但Drupal 的確內建了 Drupal 對象, 只是jstools 加強了Drupal 對象)
及後發覺來自jstools
改用tabbed_block.module 內
Tabbed Block 0.4.0
Bugs fixed: localizer error
臭蟲修正: 本地化時錯誤
In this release, other than bug fixed,
this version no longer needs tabs plugin,
but use a self-contained javascript to provide tabs
which means no more place of jquery1.1.2 is needed
這個v0.4, 除了除蟲之外,
也放棄了jquery 的 tabs-plugi,
而用一個自帶的function 實現tabs 的效果
即是說, jquery1.1.2 己經不再需要了
Tabbed Block v0.4 Release
Bugs fixed: localizer error
臭蟲修正: 本地化時錯誤
In this release, other than bug fixed,
this version no longer needs tabs plugin,
but use a self-contained javascript to provide tabs
which means no more place of jquery1.1.2 is needed
這個v0.4, 除了除蟲之外,
也放棄了jquery 的 tabs-plugi,
而用一個自帶的function 實現tabs 的效果
即是說, jquery1.1.2 己經不再需要了
svn: Revision 0.4
2007-04-20 Tabbed Block 開發要點
很開心第一個實用的模組終於都算是「可以測試」
續上一回, 分享一下開發模組的小小心得
待同好可以互相交流, 提點一下這個初生之犢
入正題, 這個模組取自上一回的簡單的測試源碼
主要加入一個可以選擇模組的功能
雖然事前已經知道這個簡單功能牽連甚廣
但做著做著才知道這個功能牽連:
資料庫讀, 存
表格
Tabbed Block
This is a module that you can embed different blocks into one with tabs.
Those tabs switch with javascript based on jquery, shorten your sidebars without reducing the content of your page.
The offical homepage on drupal.org is opened:
http://drupal.org/project/tabbed_block
The below svn is outdated, please use files on Drupal.org, and svn will dropout from the site soon.
2007-04-13 新地址
恭喜你
如果你見到這個post,
代表我的blog 已經搬好家囉!
新的地址為 http://www.joetsuihk.com
為了迎接新的地址,
Tabbed block for Drupal 將會release 一個alpha 版
並用 Drupal 來trace issues, bugs.
但請等一下.......
這個module 可以將任何一, 數個block 放到tabbed block 內
並且用tab 的表現方式展示.
