建立Drupal 的開發平台
一個好的開發, 測試平台能大大的降低臭蟲, 錯誤
提升開發速度
但是又有多少開發者會認真的為自己的開發平台思考, 優化, 比較不同的產品, 軟件包?
因為我的工作的原故,
我先後在超過五部不同的電腦安裝幾款巿面最普及的服務器包
而且, 因為某些特殊的工作環境
我需要經常將資料(.php 檔, 資料庫的資料)帶到不同的電腦
在不同的電腦修改.
其實要帶檔案到處走不是很難
難度在於資料庫都要帶走
mysql 的輸出功能又有天生的缺憾, 又耗系統資源,
稍老一點的都runtime error
先介紹一下我的軟件要求
必須品:
apache web server: 當然的選擇, IIS? Drupal 和 IIS 合不來, 而且, IIS 的漏洞怕要比IE 還多
php: 4.4 和5.2 之間其實任意一個都可以, 但Drupal7 以後只支援5.2+, 5.2 也很穩定了.
mysql 4.2+: 4.2+ 支持多語言, 4.2+ 就可以了
可選品:
php accelerators: php 加速器
phpmyadmin: 網頁介面的mysql 管理器
其實隨便的google 一下都可以找到很多很多的軟件包
但這裡只介紹xampp
其中一個我用它的原因,
因為它有一個介面可以方便的開啟, 關閉apache, mysql 功能
減少一般非開發時候的電腦的負擔, 也為了安全
另一個重要的功能是"portable", 流動性
官網也有作介紹, 只要下載個30MB 的 7-zip 包
解壓到 c:/ 不用安裝, 服務器已經好了
再zip 起來, 就可以帶到另一電腦
再解壓, 就可以帶著檔案, 資料庫四處去了
網頁是一個服務器<->客戶端 的應用
好的服務器都要一個好的客戶端才行
這裡已經多次強調的firefox 是必然之選
open source, 附上一個強大的插件, firebug
為js, css, ajax 除錯, 開發js 從未有這麼輕鬆過
當然, 仍然有超過50% 巿佔率的IE
也不可或缺, 而且也應該長期打開
一邊在firebug 調整css, 一邊要到IE 看看這個非標準的瀏覽器會否有異常反應
值得一提的是firefox 也是portable 的, 到portableapps.com 可以下載"流動火狐"
也可以使用firebug 的
至於文字編輯器
就比較個人了
因為巿面上的選擇太多, 我也不能保證我所選的能切合你的使用習慣
就連我自己都使用兩種編輯器
notepad++ 和 eclipse
notepad++ 也是"流動"的, 也輕便, 不吃資源, 一般都是使用它的
但遇上麻煩的時候都會找eclipse 幫忙
eclipse 不是流動的, 也很大, 用java, 慢, 吃資源
但強大, 可以一行一行的執行php 語句, 在線查看變數, 陣列
強大的幫助功能, 自動找到drupal core, module 內的所有可用函數
對開發橫越數個模組的開發很有用的
如果大家有其他的好用的軟件, 歡迎回饋哦
什麼adsense
| Attachment | Size |
|---|---|
| 51.02 KB | |
| 73.09 KB | |
| 69.11 KB | |
| 50.42 KB | |
| 40.12 KB |
這次介紹的模組是adsense 模組
這個模組可以將你的網頁變成你的謀生工具, 賺取外快, 幫補寄存費等等
如果你對adsense 沒有認識, 之前有用過adsense, 我建議你先到google adsense 看一看
明白什麼是adsense 才開始你的賺錢大計
這次使用的是 adsense1.3 的官方發佈版
從官網下載了以後, 將檔案解壓到 drupal/modules/ 下
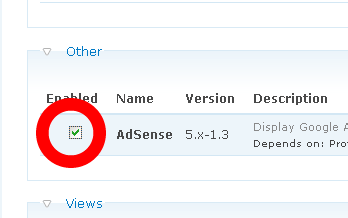
用管理員登入, 到 site building->modules 啓用
也順便啓用內建的profile, adsense 的設定會用到
接著要設定adsense 模組
留意, 這模組的設定比較多, 請小心
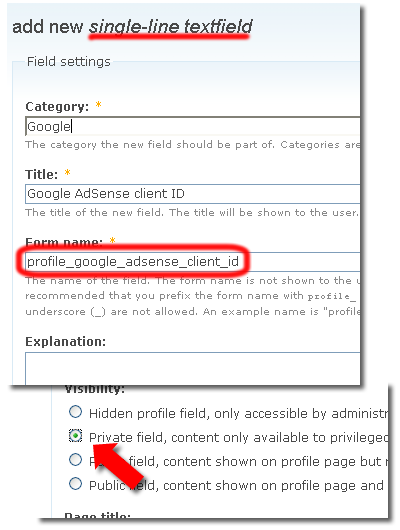
先到user/profile, 新增一個 "single-line textfield"
用作記下你的google-adsense id
form_name 指定為 profile_google_adsense_client_id
其餘的都可以自定
下面有一個visibility 的選項, 要選private
save.
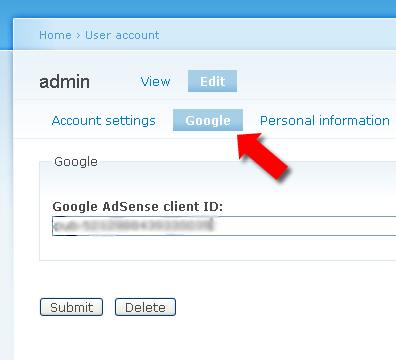
接著填入你的id, 到user/1, edit
你的id 可以從google 給的一段script 的看到
格式為pub-xxxxxxxxx..
save.
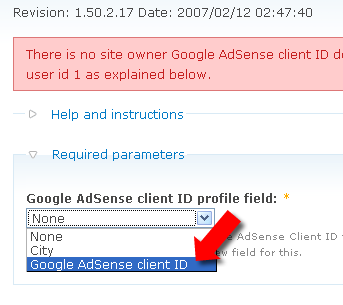
接著到adsense 模組設定了
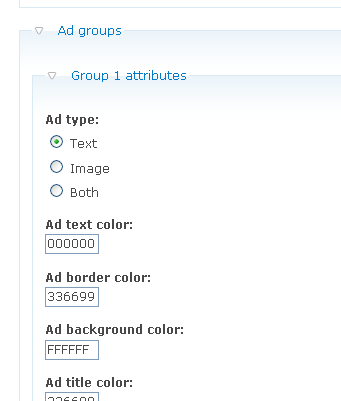
在required parameters 內選google adsense client id
Ad group 內就可以設定adsense 的顏色, 屬性等等
save 了以後, 你就可以在block 內看到adsense 320x180 之類的block 了
當然, 你也可以在theme 之內使用
用以下的一段code
<?php
if (module_exists('adsense')) {
print adsense_display('120x600', 2, 4);
}
?>adsense 可以算是最簡單的廣告組織了
只要數個簡單的步驟, 你就可以開展自己的廣告收益
何樂而不為?
Drupal 的基本元件和基本概念
| Attachment | Size |
|---|---|
| 67.53 KB |
這一次會說明在 Drupal 6.x 之下
primary-links,views, node, cck, taxonomy 等等的關係
但因為這些都是 Drupal 之內很大的模組
建議你一邊看這篇, 看到不明白的模組時可以跳到相關模組的初步教學
一邊理清模組的功能, 一邊學好將它們拼合為一個站點.
當然, 從node 說起
簡單點說明, node 就是你打算給讀者看的"內容"
簡單到一篇文章
複雜到一個約會, 包含時間, 地點, 日期
或者一個"網站介紹", 包含一個 url 連結
都統稱是node
CMS 中"被管理的內容"都是node
當然, 不同的內容有不同的形態, 結構
但一個node 只屬於一種形態
Drupal 內, "形態" 都稱為 "內容類型"
例如內容類型"約會", 可以有些輸入日期的欄, 時間的欄
但內容類型"文章", 只需要標題, 內容就可以了
一個原始的Drupal 只可以定義簡單的內容類型, 例如"文章"
稍為複雜的, 就要使用 cck 這個模組了
CCK 的功能就是建立內容類型和定義它的欄位
所以有人問, 要做一個搜集精華帖的站, 用什麼記錄它們的連結? - cck
一個新聞站, 要有"發生日期"的欄要輸入, 要自己寫模組? - cck
一個圖片站, 但要分標題圖片, 其他圖片... - cck
....
...
..
.
(更多有關 cck)
taxonomy 是一個分類的功能, 很簡單直覺,
但不同的分類之間是可以同一個內容類型, 又或者不同的內容類型的
初學者必須小心分清楚
正確使用taxonomy 是一門藝術
沒有對, 沒有錯, 只有用得漂亮, 或者用得混沌
中文翻譯"分類" 其實不是很好,
但作為初學者, 把它先當作是分類般使用也可以
primary links (菜單)是"導航用的元件"
有如WinXP 的快速捷徑, 它是導航用的
"導航元件"是一些捷徑(shortcuts), 可以帶你到一些地方
例如一個"關於我們" node 有自己的連結, node/98, 你可以將這個連結放到主菜單, 直接連到這node
一個模組, 例如taxonomy, 有自己的連結, taxonomy/term/1, 可以將這個連結放到主菜單
路徑 drupal/node/add 提供一個新增node 的功能 (core 提供)
drupal/user 列出全部用戶 (user 提供)
菜單像桌面的捷徑, 將常用的連結都放到引手可及的地方, 提供方便
但除此以外, 菜單沒有, 也不應該有其他功能
block
block 是一組任何東西, 可以放到任何位置
一組廣告, 一組nodes 列表
一組菜單, 一組功能
一組登入欄, 一組......
views
views 是最簡單的了
如何從洋洋數萬node 之中找出你所需要的?
答案是views
views 根據"用戶定義的條件" 列出nodes,
"任意十個node", "教學相關node", "最新node", "文章node", "圖片node".....
然後views 可以在你定義的路徑提供一個清單頁面
路徑又可以放到菜單
那你就可以在首頁有一個"最近node", "最近事件"的連結了
再值得一提的是, views 也提供block 的,
即是 "任意十個node", "教學相關node", "最新node"..... 都可以在block 中呈現
最後,
cck 的概念是最難, 但最最最重要的
其他的元件都相對容易明白得多
理清什麼東西做什麼非常重要
你用excel 寫信不是不行, 但絕不會比用word 方便, 強大, 可擴展
希望這一篇能為入門的用戶提供一個方向, 初步的認知
為稍稍陡峭的學習曲線放平點.
updated: 2011-07-21
其他版本的相關說明
Drupal 安裝之後..
| Attachment | Size |
|---|---|
| 175.97 KB | |
| 85.82 KB | |
| 61.67 KB |
面對剛安裝完的Drupal,
但究竟要如何入手?
一大堆難明的名詞要查字典?
後台管理在那?
這篇教學會根據一個基本的博客網站要求
一步一步的設定Drupal, 務求達到穿針引線, 啓發大家的作用
more...
當然, 你必需要先有一個正常, 可運行的Druapl 安裝
用系統管理員登入,
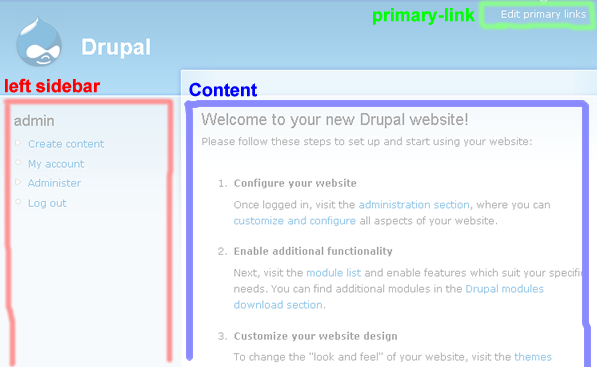
用下圖的分區, 一般的theme (預設為garland) 都會分為:
header, left sidebar, content, right sidebar 和 footer
細心留意, 圖中還有一個區為primary-link(綠框)
primary-link 實際上算不上一個區(region)
它其實是一組列表, 是可以自定的
下面我們會提到設定primary-link 的部份
先講後台管理
Drupal 嚴格來說是沒有後台的
前後台的概念不適用於Drupal
但Drupal 提供一個有全部功能列表的頁面, 以取代後台
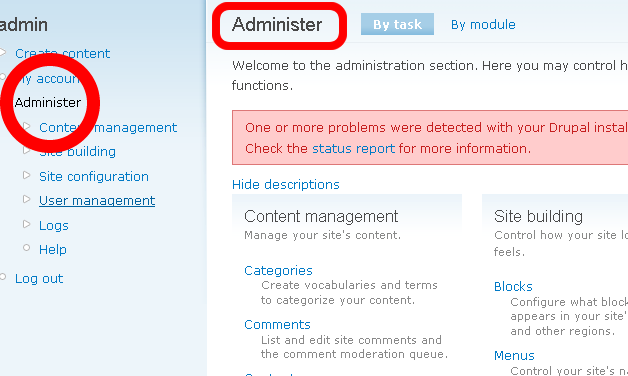
在left sidebar, 有一個administer 連接
點撃後就會看見全部功能列表了
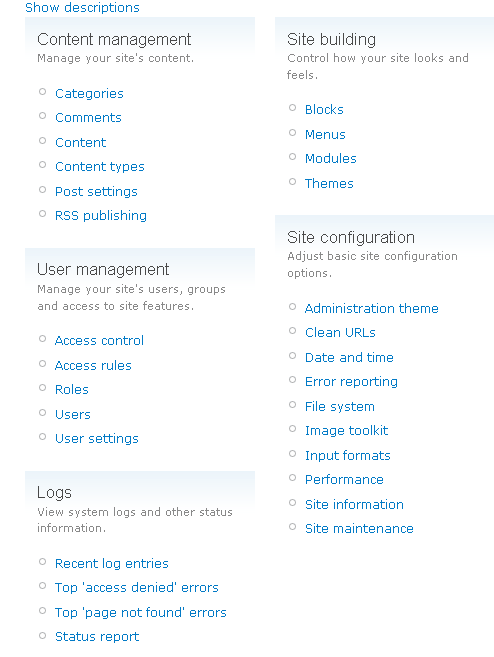
它們分類為:
以後, 另些模組會新增的功能, 都會在這裡出現
也可能會新增群組, 方便管理等等
-
Content management 是內容管理
你可以新增, 修改內容, 留言, 內容設定, contenttype... -
User management 是用戶管理
新增, 刪除用戶, 權限, 角式(role)... - Logs 是記錄錯誤
-
Site building 是建設網站,
新增模組, 修改primary-links, left sidebar, 風格.... -
Site configuration 是網站設定,
也包括某些模組的設定, 當成雜類看也可以
接下來列出一些常用到的功能的設定位置
網站名(原為Drupal), 網站icon, mission: Site configuration->site information
暫時下線作維護: Site configuration->site maintenance
開啓簡潔路徑: Site configuration->clean url
設定primary-links: Site building->menus
新增模組: Site building->Modules
設定區塊: Site building->Blocks
設定tags: content management->Categories
管理留言: content management->Comment
管理內容節點: content management->Content
而在Administer 導航以外,
還有create content, My account 和logout 三個最常用的連接
以上都是一個基本的博客會用到的設定
要更深入研究Drupal 的強大功能,
可以參考其他的文章, 包括views, cck 等等
祝你有個愉快的Drupal 之旅
Theme engine 模版引擎
| Attachment | Size |
|---|---|
| 117.44 KB |
如果你有改template 經驗的話
你通常都會有一個疑問
為什麼有些變數template 沒有, 但卻存在於源碼裏?
為什麼$primary-links 變數在theme 裏 不會expand, 但在block 裏卻會?
$primary-links 這個變數在那裡跑出來?
以上的答案都在template engine 之內
more..
template 這個字經常出現, 模版(template) 其實是一個例子(sample)
指示網頁的內容應該怎展示, 排版
/drupal/themes/garland/ 內, 副檔名為 .tpl.php 的都是template
而將template 和源碼部分連接的, 就是template engine 了
/drupal/themes/engines 內, 有一個內建的engine, phptemplate
你還可以選用smarty, XTemplate 之類的其他引擎, 但這超出了本篇的範圍
你可以參考:
XTemaple: http://drupal.org/node/6493
smarty: http://drupal.org/node/27536
使用phptemplate 的好處是, 你不用再學一種新的語言來使用template
再加上drupal 內建,
drupal 也傾向將很大部分的顯示控制權交給源碼, 而非模版引擎
所以, 使用phptemplate 是剛剛好足夠
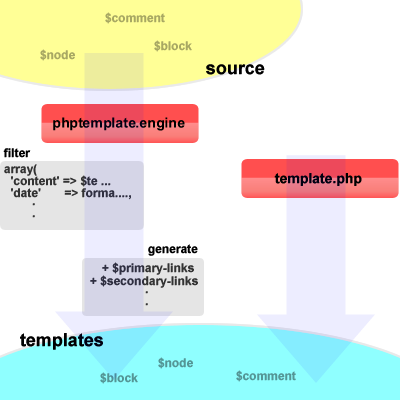
phptemplate 和源碼, templates 的關係:
/drupal/themes/engines/phptemplate/ 內,
最重要是phptemplate.engine 檔
它是一個php 檔, 但使用.engine 命名以表示為引擎
用文字編輯器打開,
會看到很多似曾相識的function calls
phptemplate_node()
phptemplate_comment()
這些就是處理node template, comment template 有什麼可用的變數的 functions 了
你可以將源碼用associaive array 的形式傳到template
也可以新增一些template 專用的變數
例如在phptemplate_page() 內, line 213:
<?php
'primary_links' => menu_primary_links(),
?>就是這一句定義template 內的$primary-links 了
翻查menu_primary_links() (在include/menu.inc line 833)
可以看見一個沒有recursive 的call
至於block 內的recursive call, 出自menu.module, line 131<?php theme('menu_tree', $delta); ?>
改phptemplate.engine (primary-links 的delta=2):
<?php
'primary_links' => theme('menu_tree',2),
?>再改相應的page.tpl.php
<?php
print $primary-links;
?>就可以了
當然, css 要相應改變, 因為primary-links 這個class 沒有了
明白了以後, 改其他的template 變數都會簡單得多
對全局的template 也加深一步認識了
