3. Drupal views theming 自定 views 模版教學(一)
Drupal 只用於顯示的模組不是太多
Tabbed block 是其中一個
但Views 才是其中的佼佼者
所以會用Views, 會改Views, 就可以應付大部分的顯示需要
Views 中有一個幫助的模組, Views Theme Wizard.
雖然這個sub-module 仍然非常幼嫩(相對Views)
但已經提供最基本的, 實用的幫助.
啟用了Wizard 之後
你會發現Views 的 tabs 多了一項 "wizard"
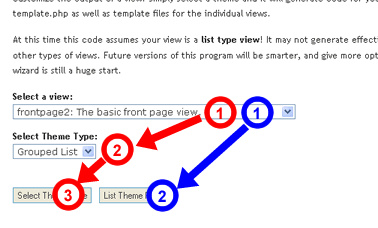
Wizard 內有兩個select list
兩個buttom
第一個select list 選一個要自定顯示方式的views
第二個select list 會對左面的buttom 有影響
右面的則沒有
先講一下右面 "List theme fields" 的按鈕
右面按鈕的作用是提供修改list 的顯示方式 (對table, teaser, full body沒有影響)
通常用作修改fields 內部的html, 加tags 之類
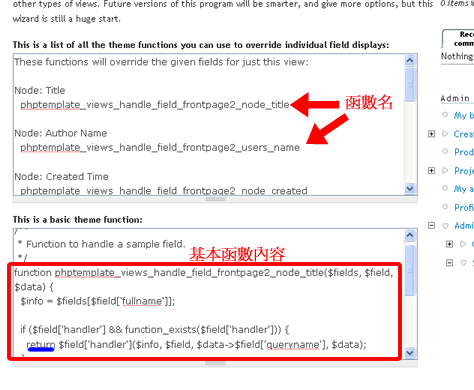
上面textarea 是Views 內可以修改的 field
也就是Views 內, Fields 一欄所選的所有field (如果Views 設定內沒有選擇fields, 則為空)
例如 phptemplate_views_handle_field_frontpage2_node_title
這些是函數名, 而這個函數是放到你的theme 內的template.php 之中
而這個函數的內容, 就是下面的textarea 內的代碼
上面列出的每一個函數名, 在Views 內建都是使用下面這個例子作函數
實際的操作為,
1.將下面textarea 內的內容複製到你的template.php 內
2.然後換上一個適當的函數名
3.再修改函數內容
修改的方法則要看你的需要
比如在body 後加一個版權符號:
1.將下面textarea 的內容複製到你的template.php 內
2.改函數名為 phptemplate_views_handle_field_frontpage2_node_body
3.在每一個return 之後加一個©
就是這麼簡單
我的其中一個實際應用是將一個imagefield 變成 有超連結的imagefield
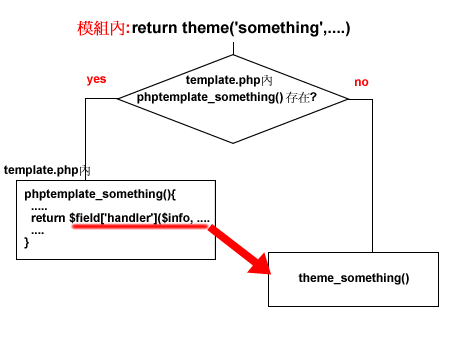
其中的工作原理:
一個模組之內有好幾個theme_ 開頭的函數
用作加減html 代碼
這些theme_ 函數是可以被template.php 內的 phptemplate_ 開頭的函數替換
而wizard 下面textarea 的內容就是呼叫相關模組內的theme_ 函數(即多了phptemplate一步)
所以修改phptemplate 的內容也即修改theme 函數
最後要留意的是
以上的theme 都是只針對page list view而已
通常用作修改fields 內部的html, 加tags, class 之類
左面的select theme type 明日再談
| Attachment | Size |
|---|---|
| 11.63 KB | |
| 25.55 KB | |
| 8.59 KB |
Drupal, javascript 和jquery
Drupal 從5.0 開始對應jquery
令Drupal 沾上 Web2.0 的門框
但要如何使用jquery? javascript?
此章會為你介紹
Drupal 開發
為了滿足某些需要
Drupal 可能沒有內建的功能提供
而第三方的插件又可能不能符合你的需要時
只餘下自己開發一途
幸好, 在Drupal 上的開發對於一個普通的程式編寫員來說
只是小事一樁
但當中都有Drupal 自己的一些規則
以下介紹其中的一點點.
Drupal Theming, 模版
此章會介紹和探討使用Drupal 內的各種手段
令Drupal 的頁面不似Drupal的頁面
分別對content type, views, cck 等常用的模組
點出製作技巧
模版是 templates
是輸出某一個, 或者某一種頁面的 HTML 碼的檔案
Drupal 使用 .tpl.php 作為模版的副檔名
修改很多模版之後, 你便可以有一個客製化的版型
而需要修改多少模版就取決而你需要自系統中修改多少 HTML 了
