4. Drupal theming 自定 views 模版教學(二)
| Attachment | Size |
|---|---|
| 40.15 KB | |
| 32.96 KB | |
| 63.52 KB |
wizard 內左面的按鈕其實是用來定義fields 之間的theme 的
類似contemplate, 但用之於views 之內
(contemplate 都可以用於views 的full node, teaser view 之內, 但非list, table view)
和右面的按鈕一樣,
這些選項都只可用於list view
但list 正正是最自由的顯示方式吧
這個修改方式揉合了node-template, css, phptemplate 等多個方法
所以請先對這些theme 用法, 不同, 相同之處讀熟才會事半功倍
也是這個原因, 留這一部份到最後一章
為免抽象, 用例子說明,
假設有一堆商品, 有帽子, t-shirt, 褲子
但因為他們的顯示排版方式一樣
它們被設計成一個content type, 名為product
然後用taxonomy 的方法將它們分類, cap, t-shirt, shorts....
一個商品必需為一個分類之下
而要求是
先有一個商品頁面, 列出商品的全部分類
而一個分類需要展示一個該類別的商品圖片
點撃圖片進入該類別, 類別之內才展示該類別的全部商品
分析一下, 這裡需兩個views
1. 一個列出全部類別,
2. 一個列出單一類別的全部商品
第二個views taxonomy 已經內建了, 不用花太多工夫
只要調整list view 的排版, 之前的教學也有提及, 不再重複
第一個views 才是重點
重點在於, 列出類別的同時也要有節點
而且只是一個節點的一個圖片
我用的方法是將全部節點列出, 只顯示圖片, 再用類別組合它們
"全部節點列出, 只顯示圖片" 是views 的功能, 當然fields 除了圖片, 也要taxonomy terms
"組合它們"就要使用views themes wizard
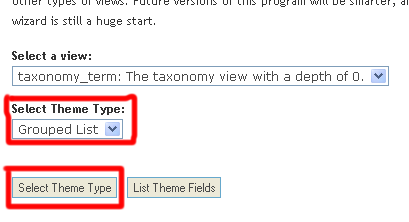
Theme wizard 內:
圖中的紅色方框選擇
Grouped list
再按Select theme type(紅框)

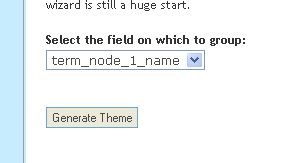
再在圖中的group select list 內選擇term,
因為要將term 組合起來
按generate theme

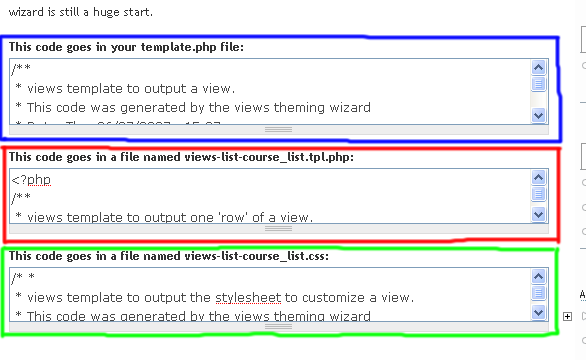
圖三分成三個textarea
一個textarea 為一個file 的內容
紅色, 綠色框的內容, 根據指示, 在你的theme 內建立相關的檔案
貼上內容就可以了
而藍色框的內容是放到template.php 之內
原理也在之前的教學有提及過
但這個方法是會將全部nodes 都顯示出來, 而非只顯示一張圖片
所以template.php 的一段還要修改
例子
<?php
/**
* views template to output a view.
* This code was generated by the views theming wizard
* Date: Thu, 06/07/2007 - 15:37
* View: course_list
*
* This function goes in your template.php file
*/
function phptemplate_views_view_list_course_list($view, $nodes, $type) {
$fields = _views_get_fields();
$taken = array();
// Group our nodes
//修改: 原本為做出一個相同taxonomy 的array
/*原code
$set = array();
foreach ($nodes as $node) {
$set[$node->term_node_1_name][] = $node;
}
*/
//修改為:
$set = array();
foreach ($nodes as $node) {
//為了只插入第一個node
if ( !isset( $set[$node->term_node_1_name] )){
$set[$node->term_node_1_name][] = $node;
}
}
// Set up the fields in nicely named chunks.
foreach ($view->field as $id => $field) {
$field_name = $field['field'];
if (isset($taken[$field_name])) {
$field_name = $field['queryname'];
}
$taken[$field_name] = true;
$field_names[$id] = $field_name;
}
// Set up some variables that won't change.
$base_vars = array(
'view' => $view,
'view_type' => $type,
);
$output = '';
foreach ($set as $label => $nodes) {
$items = array();
foreach ($nodes as $i => $node) {
$vars = $base_vars;
$vars['node'] = $node;
$vars['count'] = $i;
$vars['stripe'] = $i % 2 ? 'even' : 'odd';
foreach ($view->field as $id => $field) {
$name = $field_names[$id];
$vars[$name] = views_theme_field('views_handle_field', $field['queryname'], $fields, $field, $node, $view);
if (isset($field['label'])) {
$vars[$name . '_label'] = $field['label'];
}
}
$items[] = _phptemplate_callback('views-list-course_list', $vars);
}
if ($items) {
$output .= theme('item_list', $items, $label);
}
}
return $output;
}
?>只修改了一小段
功能上就已經可以了
但theming 上, 因為用了 theme_item_list()
而一個items 又只有一個node, 會比較奇怪
但要如何改theme function 之前也有提及, 也不再重複了
到此, 一連四篇的views theming 暫告一段落
直到我再想到一些views 應用, 再和大家見面,
也歡迎意見, 那裡不太清楚, 需要多點圖片
或有新的應用提出, 都歡迎聯絡我, 或留言
什麼是panels
一個接一個的基本模組之後
內容處理因為cck+views 的強大, 還未出現和內容相關的強力模組
所以, 進入進階顯示方式的部分
panels 簡單點說是一個可以自定的dashboard
將版面, 除了header, footer, left-sidebar, right-sidebar, content
再將content 細分
而細分的方法法是可自定
令panels 可以輕鬆的幫首頁做一個特別的排版
例如首頁content 分為上, 下左, 下右 regions
上放recent content page
下左放recent comment block
下右放rss feeds block
特別之處在於, regions 之內可以放一個或多個page, block
利用不同的block, page, regions 組合,
就可以做出與眾不同的首頁了
panels 的使用其實很簡單
而有關自定layout 的方法,
可以參考我之前的一個post:
http://www.joetsuihk.com/2007_05_06_panels
什麼是 views
| Attachment | Size |
|---|---|
| 67.32 KB |
Drupal 的另一個殺手級工具: views
相比cck, views 的概念簡單得多
但使用複雜得多
一個Drupal 的site,
由很多很多nodes 組成
但很多時候, 一個頁面總不會只有一個node
例如首頁, 當然要有列表列出最新的nodes
將nodes 用某條件 (如更新順序排列) 組織起來就是views 的工作
但組織nodes 的方法何其多
而且views 又不知何, 放了一隻腳到顯示的控制之內
令views 的介面複雜起來
成為Drupal 之內最複雜的模組
一個view 內分
page, block, fields, arguments, filter, exposed filters, sorting
六個大分類
前三個和顯示相關
後四個是組織nodes 的方式
因為顯示和控制混在一起
設定views 便得小心點
先處理好控制
再處理顯示
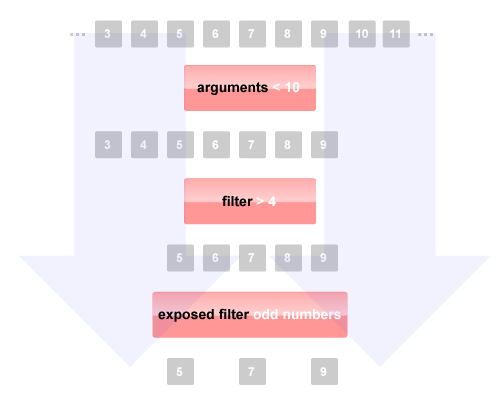
arguments, filter, exposed filters, sorting 是一組用邏輯 AND ("和") 串成的選擇
例如有node 1到10
argument 只選1到6
filter 選3到9
exposed filter 選 4到7
最後的結果便只有 4到6 這三個node
arguments 是一個利用url 選擇node 的方式
例如 node/1
這個網址path 有個"1" 指定了只顯示node id 為"1" 的node
這種選擇的方式稱為arguments
(但這個例子是由drupal 內核提供, 非views)
又例如你可以設定 url 為 year/2007
便會選擇更新日期為2007 年的nodes
你可以看成是一個條件, 而這個條件是由url path 提供的
filter, 顧名思義
一個內建的選擇器
一般會有一個filter "己發佈" 的要求
令選出來的都是"己發佈" 的node
或可以限制taxonomy terms 在某一或某幾個terms 之內
做出一個"教學專用頁", "日記專用頁"等等
exposed filter
從filter 的選擇器中
選出一個或多個filter
將選擇用select list 的形式 開放給使用者自行篩選
sorting
怎樣將結果排序
更新時間順序? 逆序?
id?
完成好控制後
決定你的結果怎樣顯示
頁面形式或作一區塊都可以
分別設定page 或(和)block
它們都有一個select list, 有full node, teaser view, list view, table 選擇
就是這部份混合了顯示方式
full node, 使用那node 的content-type template顯示 (如有)
teaser view, 使用views theme wizard 的teaser template (如有)
list view, 一個簡單的列表(unordered list), 使用views theme wizard 的template (如有)
table view, 也很直觀
要留意的是table, list view 是要選擇要顯示的fields
只選了id 就只會有id 欄
有關views 的顯示部分, 特別是templates
因為複雜得多,
不能放到"初始"一類, 所以另文再詳述
Drupal 初始
這裡會介紹Drupal 的基本概念
一些基本的模組, 特別是其他CMS 不同的功能, 概念等等
讓初學Drupal 的人能更容易上手
有人會問, Drupal 難使用嗎?
Drupal 是非常強大和有彈性的一個CMS, 也即是說, 它有一定的複雜性的.
就算要設定, 修改 Myspace 頁面, 也會用上一整天.
我不會說Drupal 是"非常容易的"
但有很多人因為急著, 或以為要知道Drupal 的全部, 才令Drupal 把他們"逼瘋了"
所以, 初始是一般新手的學習好地方
每個地方, 社群或多或少都會有它們的一套用詞
而在Drupal 之內也不例外
例如 "一個在右面的方塊狀的東西" 是可以指很多東西的
相反 "作者資料block" 中, block, 作者, author 都是Drupal 常用的, 大家有並同認知的用詞
要發問, 討論都容易得多
Drupal 初始之中,
或多或少都會在文章中用上Drupal 的詞
令大家從根學起
所謂萬象高樓從地起
先從基本開始, 不要嘗試學習全部才開始
有些東西就是要"內化", 經過時間, 通過經驗才會明白的
例如, 你可能會先知道node 是什麼, 然後content type
學習 header, footer, 左, 右sidebar, content 等等相關
試一試每一個administer 頁內的連結
看看內裏的是什麼
教學之中不可能會每一個簡單, 基本的功能, 連結都說明得清清楚楚的
要仿照 Myspace 是可以的
但你要記著你只有一個人和一個對你來說全新的工具
Myspace 是數千人和數十萬的工作量, 加上他們熟悉的工具堆砌出來的
從一些可以看見的改變做起
加一個node, 改一下primary-link
然後可以興祝一下, 令你記住修改, 新增的流程
因為你將會要學習很多
然後你會展開你的奇妙Drupal 之旅
但不要一次過安裝數個模組
一次一個, 你才會記得這個模組是用來做什麼, 及不可以做什麼
要令Drupal 變得更容易, 作為新手的你會幫很大的忙
老手都習慣了奇怪的使用方式了
但不要要求改變, 因為很多設定都已經經過時間的洗禮了
什麼是cck
| Attachment | Size |
|---|---|
| 24.08 KB |
cck 貴為Drupal 的必殺模組
所有踏入cck 大門的初學者都要千辛萬苦的打開這大門
那, 讓我借你鑰匙, 輕鬆的打開它吧
假如你有物件導向編程的概念
這一切都很相似
content type 是 object prototype
cck 定義 content type
node 是 object instance
如無, 不打緊, 這篇就是為了沒有概念的人寫的
首先要知道什麼是content type
content type 是內容類型
當描述一個物件, 以鉛筆為例, 鉛筆有一個長度, 硬度(HB, 2B, 2H...), 牌子, 價錢, 生產地....
但Drupal 內建的story 只可以記錄標題, 描述, 我們想要新增一個"內容類型"
放下很多種不同鉛筆的資料, 你便需要cck 了
使用cck, 新建一種"內容類型"
你可以編輯它, 在tabs 可以"增加欄位"了
cck 模組也跟著有一些text, integer 模組, 將它們安裝之後
你便可以新一些text 欄到你自建的內容類型
可以放"牌子", "生產地"
但價錢只是一些數字, 所以要使用integers 欄
你也可以下載url 欄, 放鉛筆生產商的網站
或者下載date 欄, 放它的生產日期等等
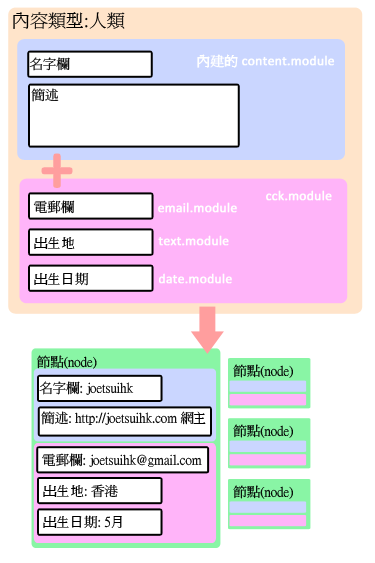
你可以建立另一個內容類型,
名為"人類", 它可以有一個email 欄, 地址欄
完全和"鉛筆"不同, 這要看你自己的網站的需要了
設定好content type 之後
就可以到"create content" 之內創造node 了
node 就是content type 的一個實例
一個content type 會有很多實例
"人類"這個content type 單是中國就有13 億個實例(node)
而真正要記錄的, 是13 億例子, 而非"人類"這個內容類型
只要記得content type 和 node 的關係
再記得cck 是自定義content type 時用的就可以了
到此, cck 的core 部份介紹完
