Theming 模版雜燴
Theming 的其中一個難題一定是多瀏覽器支援的問題
巿佔最高的品牌不跟足標準, 幾乎每一個瀏覽器都"think different"
難倒, 抓狂不少開發者
但既然每一個開發者都面對這樣的問題,
在這個web2.0 的時代就自然有解決的方法
下面是一些CSS 的 framework
這些framwork 就像drupal 內建的jquery 一樣
集合一些難纏的CSS, 變作一個框
你再將你自己的內容放到裏面就可以了
用作開發新的主題應該很合用
YAML builder
一個實用的WYSIWYG framework
可以自定一些常用的元素進去
http://builder.yaml.de/
Yahoo 大廠的出品
使用不簡單, 英文說明為主
http://developer.yahoo.com/yui/grids/#available-templates
2007-09-16 Microwave Lab(一)
又再消失了兩個星期,
實在是對不起我的讀者..
近來因為在做一單很有趣,
而且之前從沒有做過的類型的網站
而費枕忘餐的, 將工餘的時間都放了上去
連Drupal6 beta1 都還沒有下載
而且工作的過程之中, 更加發覺Drupal 的應用方面的強大
當初看見外國的 New york oberserver 網站
從它的一個 介紹 之中看到它的內部結構的精妙
為之著迷
一直想做一個類似的網站
但一直苦無一個資料性那麼強的網站作為試點
大家都好像一直在做社區性的網站
而忽略了"內容密集"型的
機緣巧合之下, 終於都找到一個資料性比較強網站的作為試點
雖然只是其中一個小的部份需要這麼複雜的結構
但也正好給我一個踏板
先從簡單的作起
而我也很快的接了這一案子
Drupal 系統設計的事前企劃要注意事項
當你選用了drupal, 一個CMS,
作為你的網頁的系統
我想你的網頁應該是預計有一個定量的更新, 新增元件等等
所以, 在你設計你的系統的時候
記得一定是以"可持續發展"大前提
例如教學中的templates 部份,
因為可以改動的地方, 改動的方法等等都層出不窮
加一定量的注解是不可或缺的
而且, 注解是要在頁面的源碼中看到
即使用html 的注解方式,
使用<!--注解...-> 內嵌到template
令打開一個頁面, 查看源碼的時候
可以立即看到杓成這個頁面的元件, 使用過的template 等等
方便修改
而且, 同類的修改記使用同樣的方法作修改
網站一旦大起來, 維護的時間絕對會比開發的時間還長
這就是這三個星期沒有時間更新這裡換來的一個教訓
特此留字, 引以為鑑
使用templates 自定user 頁
終於來到預定的templates 最後一章
這次只是給多一個例子給大家參考
並沒有新的技術, 函數要認識, 使用
在一個用戶登入之後,
預設會到逹 user/[uid] 頁面
今次的目的就是改動這個頁面
例如:
- 令登入都立即看到自己建立的nodes ( 配合使用views )
- 不同的登入id 使用不同的頁面
- 不同的roles 使用不同的頁面
- 不同的profile fields(例如"城市")到不同的頁面
等等
建立社區主導的網站應該會使用到這個教學
因為url 為 user/[uid]
很有機會相關的輸出都是來自user/module
打開user/module, 到 user_menu() 函數
line 810 的 'path' 為 user/arg(1)
callback 到 user_view() 函數
line 1504 user_view(), 最後的一句:
content-type 決定comment template
原本以為之前的一篇文章總結了*.tpl.php 的用法
但今天還是忍不住寫了這一篇:
content-type 決定comment template
例如, 如果有一個 comment-book.tpl.php 檔存在,
而你正在訪問的node 的node-type又是 book 的話,
drupal 就會使用comment-bookk.tpl.php, 而不使用comment.tpl.php
作為此系列的第二篇,
先從編程的角度解釋整個工作原理
再提供相關的代碼
首先打開modules/comment/comment.module
輕易的找到 theme_comment() 函數,
內裏包含了輸出的html 函數
根據drupal 的命名規則, 這個輸出用的函數可以在theme 內修改
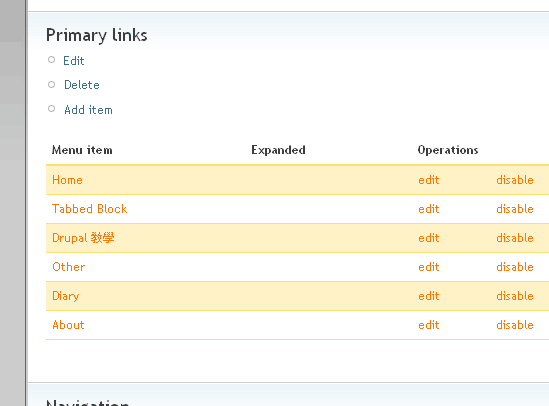
Regions
update2: Druapl 6.x regions
D6 update: Region 的定義在 .info 之內, 以下內容只適用於 D5 (2010-03-10)
新的模版有一個比較特別的地方,
就是自定了三個位於頁尾的regions,
而沒有使用panels.
當然, 第一是效能的考慮,
二來, 因為每一頁都會有這三個頁尾區
製作眾多panels 只費時失事
增加regions是theme 的管轄範圍
初初我也感到意外, 但為了保持彈性和可定製性
留在theme 的層面也是相當的合理
定製也只需要初階的編程能力
一般的模版開發者是可以應付得來的
在template.php 之內, 定義一個函數:
2007-8-3 新樣式正式開通
在我自己試用了差不多一個星期之後
新樣式的開發終於可以告一段落
可以繼續專心做我手上的freelance 了..




form 也可以使用template (*.tpl.php)
2011-06-21 更新 6.x 版的代碼(概念一樣): http://www.joetsuihk.com/form_%E4%B9%9F%E5%8F%AF%E4%BB%A5%E4%BD%BF%E7%94...
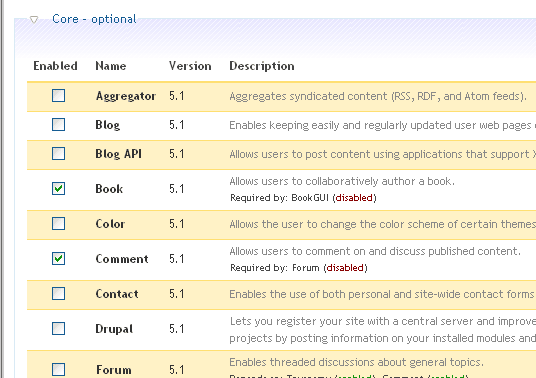
一個成熟而功能強大的Drupal,
除了使用內建的功能之外
一般都加上很多的模組, 以符合網站的需要
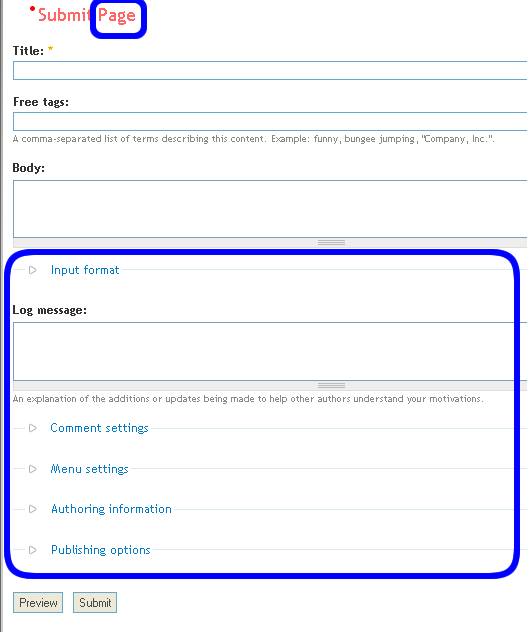
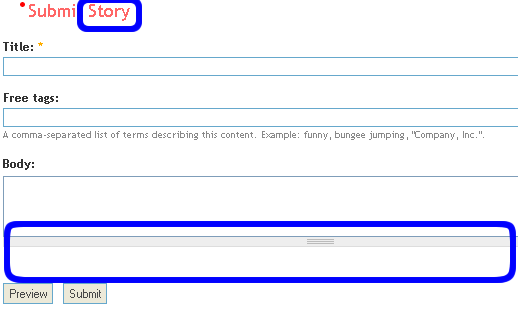
但簡單的一個新增node 的form 已經複雜得令人眼花燎亂
最好還是簡單的只留下Title, body, taxonomy 好.
這次從這個實例中嘗試控制theme() 函數,
令得出的HTML 符合實際需要, 消去不必要的元素
CSS 的規則繼承和權重
路過 CSS specificity for poker players
這篇關於CSS 承繼規則的確不錯
CSS 是一種承繼的語言, 一個<a> 可以同時承繼兩個style
比如
a{color:#000;}
p a{color:#f00;}那究竟瀏覽器要如何決定一個<a> 的顏色?
就是這一篇所述的內容了
這一篇用了撲克牌的比喻解釋, 簡單易明, 所以翻了一下,
但記得先要有基本的CSS 知識才可.
翻譯:
CSS 是由元素(element), class 和id 組成CSS 規則的
元素例如 div
class 例如 .sidenote 代表元素有一個屬性 class="sidenote"
id 例如 #navigation 代表元素有一個屬性 id="navigation"
單Aces 為最大:
最弱的規則是只有元素的規則
