Drupal 內的基本CSS (一)
這次從基本的css 講起
到class, id, 基本的box model
協助工具, css 概念, drupal 內的css 結構, 思路等
從零開始講Drupal 的css
more..
什麼是taxonomy, taxonomy access
taxonomy, 除了這個英文生字之外
都可以算是Drupal 內和wordpress 最相似的一個功能了
tags 是一般CMS/blogging 系統會用的字
taxonomy 是Drupal 內必用的字
大家都會翻一翻字典, 但都會發覺字典幫不上忙
其實先當taxonomy = tags 就可以了
more...
但深一層, taxonomy 的意義其實比其他CMS 重要得多
除了tags 一個功能, taxonomy 也會做分類的功能
拿文具做一個例子
一枝筆是一個contenttype, 但要分出紅色筆和黄色筆
如果將紅色筆定一個contenttype, 黄色又一個
就會令工作重覆, 而且兩個類別的內容分別應該不大
taxonomy 就會是一個方便的分類方法了
而且views 的filters, arguments 都能很好的對應taxonomy
要整理紅色筆列表都不會有難度
所以taxonomy 的"分類功能" 也是Drupal 入門的必修課之一
Drupal 安裝
其實Drupal 的安裝已經非常傻瓜式
但對於從未自己安裝過CMS, Blog的朋友
可能會有點專用的名詞會搞不懂
所以製作了這個圖文教學, 推廣一下Drupal
more...
安裝之前, 你需要:
- Drupal5.1 安裝包
- apache+PHP+mysql+phpmyadmin (建議新手直接使用xampp 套裝包)
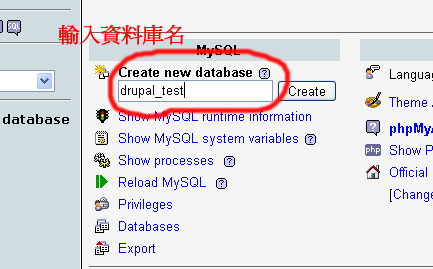
- 啟動apache 後, 在瀏覽器到 localhost/phpmyadmin, 建立一個新的database (圖一)

準備完後, 可以開始安裝
解壓Drupal 安裝包到 www/drupal_test
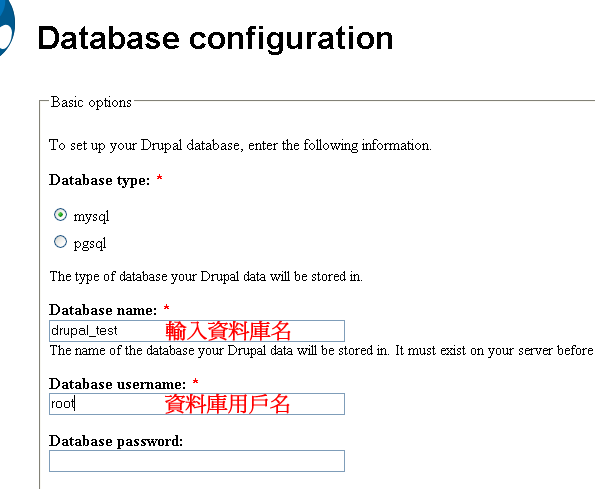
在瀏覽器到 localhost/drupal_test, 可以見到:
4. Drupal theming 自定 views 模版教學(二)
wizard 內左面的按鈕其實是用來定義fields 之間的theme 的
類似contemplate, 但用之於views 之內
(contemplate 都可以用於views 的full node, teaser view 之內, 但非list, table view)
和右面的按鈕一樣,
這些選項都只可用於list view
但list 正正是最自由的顯示方式吧
這個修改方式揉合了node-template, css, phptemplate 等多個方法
所以請先對這些theme 用法, 不同, 相同之處讀熟才會事半功倍
也是這個原因, 留這一部份到最後一章
為免抽象, 用例子說明,
假設有一堆商品, 有帽子, t-shirt, 褲子
但因為他們的顯示排版方式一樣
它們被設計成一個content type, 名為product
然後用taxonomy 的方法將它們分類, cap, t-shirt, shorts....
一個商品必需為一個分類之下
什麼是panels
一個接一個的基本模組之後
內容處理因為cck+views 的強大, 還未出現和內容相關的強力模組
所以, 進入進階顯示方式的部分
panels 簡單點說是一個可以自定的dashboard
將版面, 除了header, footer, left-sidebar, right-sidebar, content
再將content 細分
而細分的方法法是可自定
令panels 可以輕鬆的幫首頁做一個特別的排版
例如首頁content 分為上, 下左, 下右 regions
上放recent content page
下左放recent comment block
下右放rss feeds block
特別之處在於, regions 之內可以放一個或多個page, block
利用不同的block, page, regions 組合,
就可以做出與眾不同的首頁了
什麼是 views
Drupal 的另一個殺手級工具: views
相比cck, views 的概念簡單得多
但使用複雜得多
一個Drupal 的site,
由很多很多nodes 組成
但很多時候, 一個頁面總不會只有一個node
例如首頁, 當然要有列表列出最新的nodes
將nodes 用某條件 (如更新順序排列) 組織起來就是views 的工作
但組織nodes 的方法何其多
而且views 又不知何, 放了一隻腳到顯示的控制之內
令views 的介面複雜起來
成為Drupal 之內最複雜的模組
一個view 內分
page, block, fields, arguments, filter, exposed filters, sorting
六個大分類
前三個和顯示相關
後四個是組織nodes 的方式
因為顯示和控制混在一起
設定views 便得小心點
先處理好控制
再處理顯示
Drupal 初始
這裡會介紹Drupal 的基本概念
一些基本的模組, 特別是其他CMS 不同的功能, 概念等等
讓初學Drupal 的人能更容易上手
有人會問, Drupal 難使用嗎?
Drupal 是非常強大和有彈性的一個CMS, 也即是說, 它有一定的複雜性的.
就算要設定, 修改 Myspace 頁面, 也會用上一整天.
我不會說Drupal 是"非常容易的"
但有很多人因為急著, 或以為要知道Drupal 的全部, 才令Drupal 把他們"逼瘋了"
所以, 初始是一般新手的學習好地方
每個地方, 社群或多或少都會有它們的一套用詞
而在Drupal 之內也不例外
例如 "一個在右面的方塊狀的東西" 是可以指很多東西的
相反 "作者資料block" 中, block, 作者, author 都是Drupal 常用的, 大家有並同認知的用詞
要發問, 討論都容易得多
Drupal 初始之中,
或多或少都會在文章中用上Drupal 的詞
令大家從根學起
什麼是cck
cck 貴為Drupal 的必殺模組
所有踏入cck 大門的初學者都要千辛萬苦的打開這大門
那, 讓我借你鑰匙, 輕鬆的打開它吧
假如你有物件導向編程的概念
這一切都很相似
content type 是 object prototype
cck 定義 content type
node 是 object instance
如無, 不打緊, 這篇就是為了沒有概念的人寫的
首先要知道什麼是content type
content type 是內容類型
當描述一個物件, 以鉛筆為例, 鉛筆有一個長度, 硬度(HB, 2B, 2H...), 牌子, 價錢, 生產地....
但Drupal 內建的story 只可以記錄標題, 描述, 我們想要新增一個"內容類型"
放下很多種不同鉛筆的資料, 你便需要cck 了
2. Drupal cck contemplate theming 2
原本打算講解一下views 的theming
但發覺contemplate 的部分太草率
還是再詳盡解說一下應用技巧
contemplate 的設定介面分成三個群組
teaser, body, RSS (圖中紅框)
teaser 是撮要, 一般的首頁都使用撮要的顯示
雖然撮要的內容可能和正文一樣
題外話:
Drupal 內建的撮要機制令撮要獨立的放到一個field 中處理
所以當儲存node 的時候沒有設定撮要,
則及後再開撮要都沒有顯示撮要
contemplate 可以對teaser, body, RSS 作特定的顯示方式
而修改的方法則完全一樣
左面的窗口是輸出的php, html 代碼 (圖中藍框)
右面為一些可用的php 變數 (圖中綠框)
先按Affect body output 激活左面窗口
然後隨意修改html, php
再在右面的窗口按你想加入的變數, 如$node->title, $node->type 等
相關的code 就會加到左面的窗口了
1. Drupal cck contemplate theming 技巧, 教學
隨著持續的對views, cck, contemplate, template, css 等等的theming 方面的研究
發覺drupal 的theming 的確很自由
起碼比一般的CMS 強得多(無謂點名)
上面寫出的模組或技術都可以幫你定義表示方式
但它們職權分散, 部份功能有重疊
而且同一種表示方式可以有多種code+css 組合來實現
稍為不留神便連自己都忘記了是從那裡修改
令開發人員左改一點右改一點
令維護工作百上加斤
但其實只要分清模組之間的職權, 工作
理清theming 的思路都不算太難
加上Drupal6 之後cck 會內嵌到Druapl core
會令當中的關係更加清晰
