2007-05-15 jquery 在Drupal 的使用(三) -嵌入jquery
可供擺放javascript 和jquery 的地方有好幾個
要視乎javascript 的性質,
放到適當的位置
雖然放錯位置都不會影響效能
但為了維護的方便,
必需保持 顯示-控制分離
其實使用jquery 的情況好很多
從優化視覺效果到幫助使用者
到流行的ajax, 偏門點的繁簡轉換等等
都會用上jquery
jquery 可能會放到一個獨立的js 檔內
或inline 放到相關的html, php 檔都有
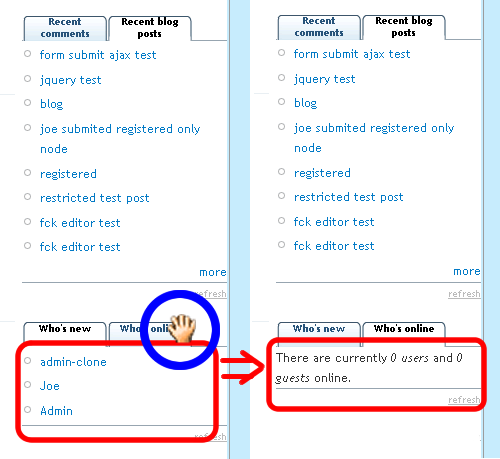
Tabbed Block 1.0.0
這是第一個正式發佈版Tabbed Block
這個模組可以將多個區塊整合到一個之中,
並使用jquery 這個javascript 庫來幫助使用者瀏覽
令你的左右兩邊的導航條縮短但又不用放棄某些內容
和v0.6a1 的分別主要為臭蟲修正.
First Official release of Tabbed Block.
This is a module that you can embed different blocks into one with tabs.
Those tabs switch with javascript based on jquery, shorten your sidebars without reducing the content of your page.
Mainly bugs fix between 0.6a1.


2007-05-12 jquery 在Drupal 的使用(二) -jquery recursive
續jquery
先說明一下callback
用fadeIn() 說明一下
fadeIn(speed, callback)fadeIn() 有兩個參數
第一個speed
用作指定淡入的速度, 可以為字符串"slow" "normal" "fast"
也可以為數字, 指定毫秒(千分一秒)
第二個callback
參數可以是一個函數名, 也可以定義一個新函數(inline 的方式)
而這個函數會在fadeIn() 完成,
也即是效果完結的時候被呼叫.
例如
2007-05-08 樣版微調(二) - jquery
今天努力的在localhost 改一下theme
right sidebar 的blocks 都用上漸變
以突顯效果
之後的改變都會以視覺沖擊為主
要吸引顧客啊....
有位過客留了言, 要講一講jquery
就在此淺談一下jquery
(原本打算link 一個jquery 官網的教學, 但jquery.com 近日被攻擊了, 訪問不了)
兩大javascript 庫, prototype 和jquery 我都有用過
各有千秋, 但因為Drupal 內建jquery,
用jquery 都多了, 但他們功能大都差無幾
用jquery, 先要熟用$(), 一個jquery 的selector
# 開頭代表id $("#wrapper")
. 開頭代表class
> 指子類
等等
2007-05-07 Drupal樣版微調
這站已經差不多滿月了
日常的營運都開始順暢, 上手了
所以連日將會對樣式作些微調
令用戶和我都能更方便, 美觀
今日除了顯而易見的寛度改變之外
對flash 下的menu 用了jquery 作修飾
順便也秀一下jquery 的功力
一個漸變的效果, 使用jquery 裡的 fadeIn()
簡單的代碼做到好的效果
來日會一直在樣式上微調,
以活用tabbed block 等自家產品
2007-05-06 Panels 的使用
Panels 的確是一個非常強大的模組
它的功能在於可以將多頁面, blocks 放在一個自定的網址裏
在大型的入門網站,
常見複雜的排版,
讓用戶可以用最短的時間, 拿到最多的資訊
但Drupal 的頁面只分為header, left, center, right, footer
不足以應付複雜的排版需要
要解決的辦法正是panels 這個模組
Panels 內建已經有多種常見的排版
如3-cols, 又有圖示提示, 一目了然
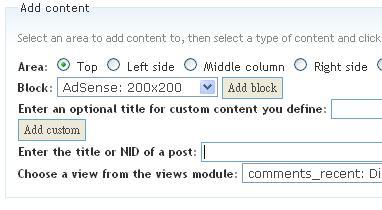
詳細的操作也非常簡單
在設定頁的底部有一add content
先選定要新增的area
再新增block, 或views, 或node 等
但這次的重點是要說明如何自定一個排版方式
這樣大家都可以自定一個有個性的首頁了
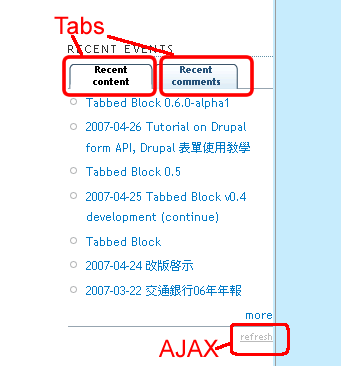
Tabbed Block 0.6.0-alpha1
V0.6 中終於提供多block 的環境
用戶可以新增不限數量的 tabbed block
設定介面也隨之改變
留意, 此為alpha 版, 只應使用於測試後(雖然已經花多了時間除蟲)
每一 tabbed_block 對應AJAX 刷新, IE, FF 設定可能等等
請先移除v0.5 tabbed block, 覆蓋v0.6, 安裝
v0.6 finally present with multi tabbed-block!
administer can add blocks without limit.
because of this, setting UI changes a little.
warning that this is a alpha release, only apply on test sites please.
every tabbed block with AJAX refresh, on IE, FF etc etc.....
Please uninstall v0.5 first, overwrite with v0.6, install.
2007-04-26 Tutorial on Drupal form API, Drupal 表單使用教學
原本打算先寫一個cck 的教學
但因為工作上的需要, 急需對Drupal form API 有深一點的認知
所以就埋頭苦幹, 翻讀又翻讀Drupal 主站的手冊
定要打好form 處理的根基
本文既翻譯官方手冊關於form API的一些部分
再加上自己的一點研發而成
表單乃任何應用系統的中心
令使用者和系統之間的交流具體化
確實請求, 遞交的介面, 公用接口等
如果沒有表單, 用戶只可被動的接受系統的一切
用戶的要求並不能傳到系統中,
像啞巴, 不能表達自己的訴求
用了表單, 用戶可以在系統允許的情況之下要求
如排序, 提交等等
所以一個小型的模組很可能已經需要使用表單,
作了解用戶的設定, 請求之用
可惜, Drupal 的 form API 使用概念上和html form 有頗大差異
但的確簡化了傳統上 顯示, 處理, 儲存 三個部分的處理
2007-04-25 Tabbed Block v0.4 development (continue)
連日的開發, 修改了幾個問題
包括AJAX errors, IE 相容問題
改變發生錯誤時的顯示方式等等
AJAX 錯誤發生在tabbed_block.js 內,
如果用戶沒有使用jstools 模組就會發生問題
主要因為AJAX 的請求路徑(request url)使用了jstools 的一個add-on, Drupal.url()
原本錯誤地假定Drupal.url 為Drupal 內建(.....名字上的誤會, 但Drupal 的確內建了 Drupal 對象, 只是jstools 加強了Drupal 對象)
及後發覺來自jstools
改用tabbed_block.module 內
2007-04-24 改版啓示
經過多日的努力
終於從wordpress 轉到Drupal
怎樣說都算是Drupal 的支持者吧
改版是為了更加清晰的把不同的post 分類顯示
針對Tabbed Block project 和未來的發展
在Drupal 的基礎上展開
這次改版放棄了一月之前的post
主要因為沒有時間補上(其餘的都是一個一個的補上...)
又發現了wordpress->Drupal 沒有一個好的中轉方法, 又支持中文的
唯有一個一個的copy and paste
再,
加上我對之前的寫blog 風格不甚喜歡
把心一橫
backup 一個就算了
Enjoy~
