2007-7-19 新樣式
新樣式的開發工作正進行得如火如荼
但因為設計的底子不是太好, 經常左調調, 右調調的
算不上有效率, 但也看見一些成果了
今次的版型也源自我自己最熟悉的garland
主要是喜歡它原本己經有的繁多css (千多行的style.css)
追查容易, 而且primary-links 和一般的menu 己經有清楚的css 區分
不會"牽一髮, 動全身"
另外, garland 對left-sidebar, right-sidebar 的控制也做得非常好
IE, firefox 之下都不會出問題
中央的四層div 也把 content 包得很好
css 配合得很微妙
以上的class 都全部保留
但修改成更精練
將會使用js 來支援某些互動UI
但還未動工, 留待明天再續
關於Drupal 的首頁
廷續新手的入門指導,
內建的Drupal 首頁, 是一個nodes 的集合,
是根據發佈node 的時候, 選了"發佈到首頁"的node
再用最後修改時間排序, 列出"teaser view"(摘要)(如果你有設置)
要修改你的首頁,
site configuration -> site information
內有一個Default front page 的設定
你可以改成某一個node 的url, 某一個view, panel 的url等
以符合你的站的要求(預設是"node")
這個設定通常要看你的站的性質
例如這裡是blog, 一般會使用預設的
可以將最新的blog 放到首頁,
以方便讀者隨時可以看到最新的資料
如果是公司的網站, 則可以是定到一個頁面
簡單的介紹一下公司的背景, 工作範疇等等
或是門戶網站的話, 要用多個views 將各地方的最新資料的一個部份(例如標題)集合等
小技巧 - 使用firebug幫忙定制theme
最近在盤算在兩個freelance 之間擠出些時間做一個全新的theme
碰巧又沒有什麼特別的題目或教學
所以發表些我定制這個theme 時的一些小技巧
(這些小技巧不一定會出現在未完成的這個theme 內)
比如說我要在 "Read more" "Add new comment" 之前加個可愛的icon
但因為"Read more" 和 "Add new comment" 畏使用不同的icon (當然吧)
所以要看看從css 上它們的class 或 id 值有否特定
才可以用css 定制不同的icon
如不, 可能要hack 核心或使用js 來忙了

先打開firebug (熱鍵F12)
按一下inspect

指到 "Add new comment" 來查看它的html
建立Drupal 的開發平台
一個好的開發, 測試平台能大大的降低臭蟲, 錯誤
提升開發速度
但是又有多少開發者會認真的為自己的開發平台思考, 優化, 比較不同的產品, 軟件包?
因為我的工作的原故,
我先後在超過五部不同的電腦安裝幾款巿面最普及的服務器包
而且, 因為某些特殊的工作環境
我需要經常將資料(.php 檔, 資料庫的資料)帶到不同的電腦
在不同的電腦修改.
其實要帶檔案到處走不是很難
難度在於資料庫都要帶走
mysql 的輸出功能又有天生的缺憾, 又耗系統資源,
稍老一點的都runtime error
什麼adsense
這次介紹的模組是adsense 模組
這個模組可以將你的網頁變成你的謀生工具, 賺取外快, 幫補寄存費等等
如果你對adsense 沒有認識, 之前有用過adsense, 我建議你先到google adsense 看一看
明白什麼是adsense 才開始你的賺錢大計
這次使用的是 adsense1.3 的官方發佈版
從官網下載了以後, 將檔案解壓到 drupal/modules/ 下
用管理員登入, 到 site building->modules 啓用
也順便啓用內建的profile, adsense 的設定會用到
接著要設定adsense 模組
留意, 這模組的設定比較多, 請小心
先到user/profile, 新增一個 "single-line textfield"
用作記下你的google-adsense id
Drupal 的基本元件和基本概念
這一次會說明在 Drupal 6.x 之下
primary-links,views, node, cck, taxonomy 等等的關係
但因為這些都是 Drupal 之內很大的模組
建議你一邊看這篇, 看到不明白的模組時可以跳到相關模組的初步教學
一邊理清模組的功能, 一邊學好將它們拼合為一個站點.
當然, 從node 說起
簡單點說明, node 就是你打算給讀者看的"內容"
簡單到一篇文章
複雜到一個約會, 包含時間, 地點, 日期
或者一個"網站介紹", 包含一個 url 連結
都統稱是node
CMS 中"被管理的內容"都是node
當然, 不同的內容有不同的形態, 結構
但一個node 只屬於一種形態
Drupal 內, "形態" 都稱為 "內容類型"
例如內容類型"約會", 可以有些輸入日期的欄, 時間的欄
但內容類型"文章", 只需要標題, 內容就可以了
Drupal 安裝之後..
面對剛安裝完的Drupal,
但究竟要如何入手?
一大堆難明的名詞要查字典?
後台管理在那?
這篇教學會根據一個基本的博客網站要求
一步一步的設定Drupal, 務求達到穿針引線, 啓發大家的作用
more...
當然, 你必需要先有一個正常, 可運行的Druapl 安裝
用系統管理員登入,
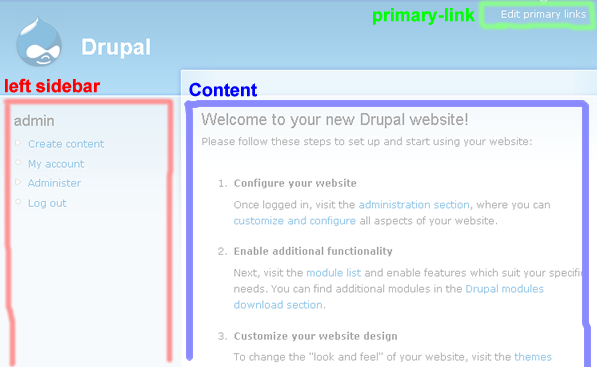
用下圖的分區, 一般的theme (預設為garland) 都會分為:
header, left sidebar, content, right sidebar 和 footer
細心留意, 圖中還有一個區為primary-link(綠框)
primary-link 實際上算不上一個區(region)
它其實是一組列表, 是可以自定的
下面我們會提到設定primary-link 的部份
Theme engine 模版引擎
如果你有改template 經驗的話
你通常都會有一個疑問
為什麼有些變數template 沒有, 但卻存在於源碼裏?
為什麼$primary-links 變數在theme 裏 不會expand, 但在block 裏卻會?
$primary-links 這個變數在那裡跑出來?
以上的答案都在template engine 之內
more..
template 這個字經常出現, 模版(template) 其實是一個例子(sample)
指示網頁的內容應該怎展示, 排版
/drupal/themes/garland/ 內, 副檔名為 .tpl.php 的都是template
而將template 和源碼部分連接的, 就是template engine 了
Drupal 內的基本CSS (二)
Drupal 的theme 有幾個基本的檔案
template.php
page.tpl.php
node.tpl.php
comment.tpl.php
block.tpl.php
style.css
即一個css, 一個template 控制檔
4個template 檔
要詳細解釋每一個的作用恐怕不適合新手
所以我是不贊成新手自己從零開始做一個新theme 的
新手只要知道是什麼檔案控制某element
再到那檔案改一改, 試一試就是了
絕大部份的情況你都不會碰到template.php
所以第一件事情就是要知道css 和template 檔是在做些什麼, 控制些什麼
以便知道要改theme 的時候不會摸門釘, 進錯門
